[教學] Blogger 自訂網址套用 CloudFlare Flexible SSL 設定全流程
隨著 Blogger 將 blogspot 網域全面支援「HTTPS」之後,現在使用「Blogger 自訂網址 ( 網域名稱 )」的站長,套用「CloudFlare Flexible SSL」幫自己的 Blogger 網誌加入「HTTPS」連線已經相當容易。
如果你的 Blogger 自訂網址本身就在使用 CloudFlare 的 DNS,在 Blogger 後台新創「子域」網誌應用「CloudFlare Flexible SSL」,處理 Blogger「混合性內容」只要三分鐘就能完成基礎設定。
設置流程要開始了,我們會在 Blogger 後台新創一個「子域」網誌做練習。如果你沒有建立「子域」的經驗,可以參考「Blogger 自訂網址綁定自有域名」。如果你還沒使用「CloudFlare 的 DNS」,也可以參考「註冊申請 Cloudflare CDN 網址綁定 DNS 設定」。

如果你還沒開始使用「CloudFlare 的 DNS」,詳細的設定流程可以參考「註冊申請 Cloudflare CDN 網址綁定 DNS 設定」。
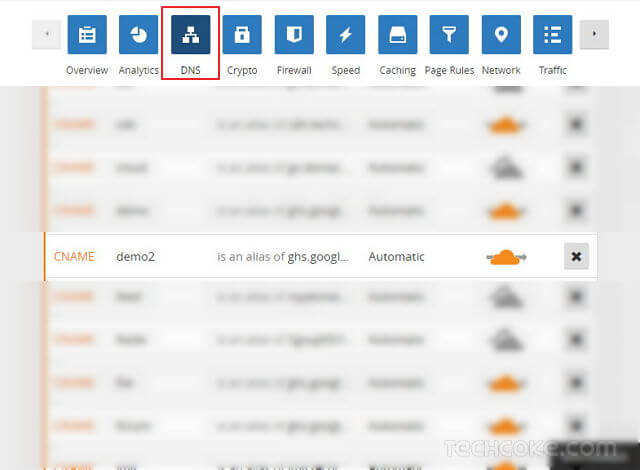
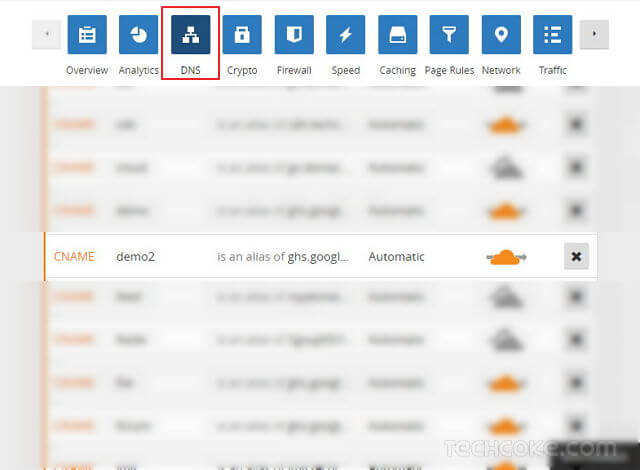
接著我們在 CloudFlare 的 DNS 頁籤建立一個「子網域」。下圖的示例,建立了一個「demo2」的子網域 CNAME,指向 Blogger 的「ghs.google.com」,並確定右邊的「橘色雲朵」是開啟的。(* 顯示為「橘色雲朵」,即為開啟 CloudFlare 的 CDN。顯示為「灰色雲朵」,只有使用 CloudFlare 的 DNS 代管。


選擇「Crypto」頁籤,在 SSL (with SPDY) 選項的下拉式選單,選取「Flexible」。

接著,按下鍵盤的「F5」刷新頁面,過一段時間後,即會出現「ACTIVE CERTIFICATE」的字樣。

這一步,我們要為「demo2」這個子域建立「Always Use HTTPS」的規則,讓網址一直是以 HTTPS 連線。(* 目前 Free 版本,最多能夠添加三筆規則。 )
接著,點選「Page Rules」頁籤,按下畫面中的「Create Page Rule」。

然後我們添加一個子域名網址「例:http://demo2.techcoke.com/* ( demo2 後面的「techcoke.com」,請改為你的網址 )」放到圖中的框格中,再按下「Add a Setting」。

(* 設置網址後方的米字「*」記號,是將網址後面的結構網層,也運用到設定中。例如:/?m=1、/?m=0、/p/static_page.html、/2017/01/post_page.html )
選擇「Always Use HTTPS」,最後再按下「Save and Deploy」。

到這裡,我們的「demo2 (子網域 ) 網誌」網址就開始應用到 CloudFlare 提供的 HTTPS 了,而且處於一直 HTTPS 連線的狀態。前往自己剛創立的子域網址,可以看到 HTTPS 型式的網址出現了。

由於網頁中還含有「混合性內容」的問題,所以 HTTPS 型式的網址還無法有綠色圖章。接下來,在「STEP 5」我們要開始處理 Blogger「混合性內容」的問題。
前往 Blogger 後台的「範本 〉編輯 HTML」,搜尋並直接添加下面的代碼替換掉「

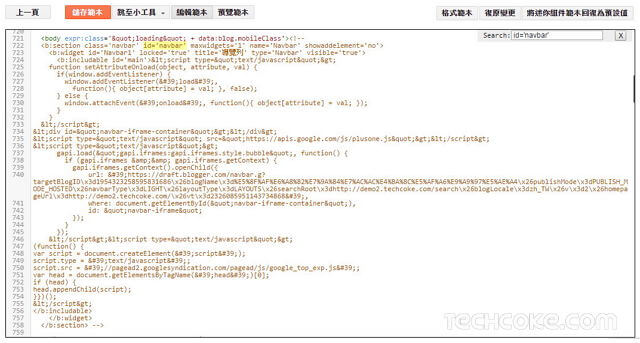
接著我們要註釋掉導覽列,因為導覽列中也藏著一個 Blogger「icon」資料。搜尋範本中的「id='navbar'」,接著用『

處理完「icon」的問題之後,我們就完成了整個 Blogger 自訂網址套用 CloudFlare Flexible SSL 的基礎設定了。接下來前往自己的網址,可以看到不管逛到站內的哪個連結頁面,網址都以 HTTPS 的型式呈現,綠色圖章也出來了。

本篇僅就練習 HTTPS 操作設置過程,如果不確定往後都要將網站導向 HTTPS 連線,建議不要將自己平常寫作的網誌設定到 HTTPS 上頭。
所以,對網站速度有要求的朋友,要使用 CloudFlare 的 Flexible SSL 部署 HTTPS 在自己「Blogger 自訂網域」的網站上,還需多做斟酌。網站 HTTPS 化是未來趨勢,希望 CloudFlare 與中華電信兩者能在這個部份取得彼此的平衡。
會有這篇,主要是觀察網友在留言版的提問。心想也許寫一篇完整流程,這樣大家在設定時也比較不容易出錯。而實際在 Blogger 使用「子域」新創網誌,套用 CloudFlare 的 HTTPS 加上處理「混合性內容」,整體完工時程大概不到三分鐘。
如果你的網站在套用 CloudFlare 的 HTTPS 時無從下手,不妨參考本篇的操作流程。
Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS
Blogger 使用 Cloudflare CDN、DNS 的幾點心得
Blogger 使用 SSL HTTPS ? Cloudflare TLS 初體驗!
[教學] 註冊申請 CloudFlare CDN 網址綁定 DNS 設定
如果你的 Blogger 自訂網址本身就在使用 CloudFlare 的 DNS,在 Blogger 後台新創「子域」網誌應用「CloudFlare Flexible SSL」,處理 Blogger「混合性內容」只要三分鐘就能完成基礎設定。
設置流程要開始了,我們會在 Blogger 後台新創一個「子域」網誌做練習。如果你沒有建立「子域」的經驗,可以參考「Blogger 自訂網址綁定自有域名」。如果你還沒使用「CloudFlare 的 DNS」,也可以參考「註冊申請 Cloudflare CDN 網址綁定 DNS 設定」。

相關連結
HTTPS 範例網址「https://demo2.techcoke.com/」 Always Use HTTPS設置流程
- 網址遷移到 CloudFlare DNS 代管
- Blogger 後台,建立「子域」網誌
- 開啟 CloudFlare Flexible SSL 全域性設定
- 設定 Flexible SSL 使用 Always Use HTTPS
- 修正「Blogger 自訂網址」的混合性內容
設定教學
Step 1
網址遷移到 CloudFlare DNS 代管
運用CloudFlare 的 Flexible SSL 幫自己的網址加上 HTTPS,需要使用 CloudFlare DNS 和 CDN。所以先前往 CloudFlare 註冊申請一個帳號,並將 DNS 代管轉移到 CloudFlare。如果你還沒開始使用「CloudFlare 的 DNS」,詳細的設定流程可以參考「註冊申請 Cloudflare CDN 網址綁定 DNS 設定」。
接著我們在 CloudFlare 的 DNS 頁籤建立一個「子網域」。下圖的示例,建立了一個「demo2」的子網域 CNAME,指向 Blogger 的「ghs.google.com」,並確定右邊的「橘色雲朵」是開啟的。(* 顯示為「橘色雲朵」,即為開啟 CloudFlare 的 CDN。顯示為「灰色雲朵」,只有使用 CloudFlare 的 DNS 代管。

Step 2
Blogger 後台,建立「子域」網誌
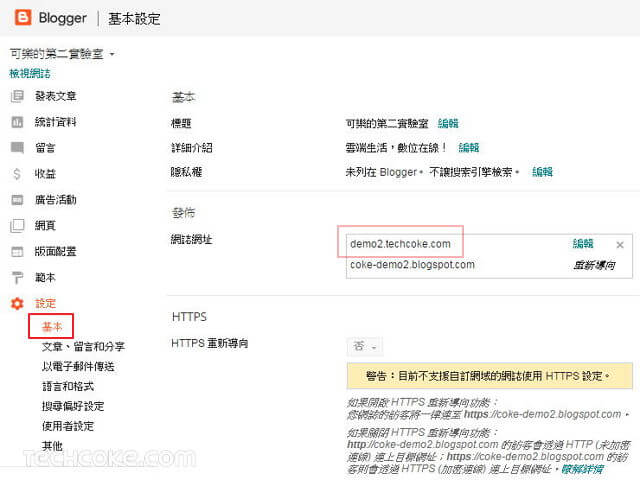
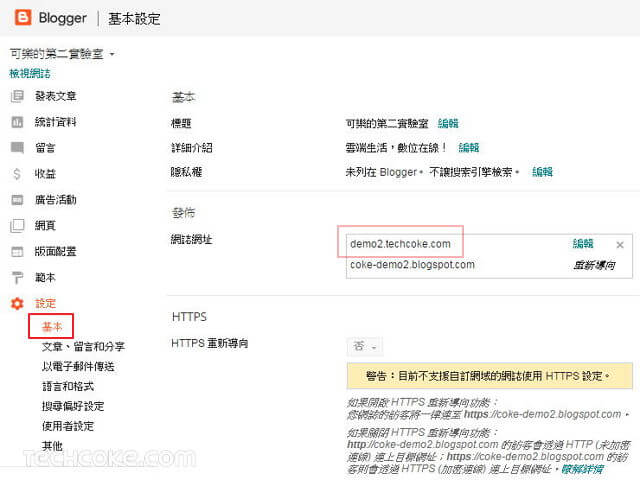
接著在 Blogger 後台,建立一個「demo2 (子網域 )」網誌做為練習使用。這一步驟建立的「子域」,與剛才在「STEP 1」CloudFlare DNS 建立的 CNAME 必須相同。如果你沒有建立「子域」的經驗,可以參考「Blogger 自訂網址綁定自有域名 (* step 2 的部份)」。
Step 3
開啟 CloudFlare Flexible SSL 全域性設定
CloudFlare Flexible SSL 的全域性設定設置過後,只要在剛才「STEP 1」於 DNS 頁籤中有開啟雲朵的 CNAME 「子域」資料,都會開始套用「Flexible SSL」的 HTTPS。選擇「Crypto」頁籤,在 SSL (with SPDY) 選項的下拉式選單,選取「Flexible」。

接著,按下鍵盤的「F5」刷新頁面,過一段時間後,即會出現「ACTIVE CERTIFICATE」的字樣。

Step 4
設定 Flexible SSL 使用「Always Use HTTPS」
在「Page Rules」頁籤中,我們可以為個別的 CNAME 建立規則。 剛才「STEP 3」的 「Flexible SSL 全域設定」是全網域都適用 (* 只要「DNS 頁籤」有開啟橘色雲朵都適用。),如果要為個別網址建立特殊規則,可以在「Page Rules」頁籤中做設定。這一步,我們要為「demo2」這個子域建立「Always Use HTTPS」的規則,讓網址一直是以 HTTPS 連線。(* 目前 Free 版本,最多能夠添加三筆規則。 )
接著,點選「Page Rules」頁籤,按下畫面中的「Create Page Rule」。

然後我們添加一個子域名網址「例:http://demo2.techcoke.com/* ( demo2 後面的「techcoke.com」,請改為你的網址 )」放到圖中的框格中,再按下「Add a Setting」。

(* 設置網址後方的米字「*」記號,是將網址後面的結構網層,也運用到設定中。例如:/?m=1、/?m=0、/p/static_page.html、/2017/01/post_page.html )
選擇「Always Use HTTPS」,最後再按下「Save and Deploy」。

到這裡,我們的「demo2 (子網域 ) 網誌」網址就開始應用到 CloudFlare 提供的 HTTPS 了,而且處於一直 HTTPS 連線的狀態。前往自己剛創立的子域網址,可以看到 HTTPS 型式的網址出現了。

由於網頁中還含有「混合性內容」的問題,所以 HTTPS 型式的網址還無法有綠色圖章。接下來,在「STEP 5」我們要開始處理 Blogger「混合性內容」的問題。
Step 5
修正「Blogger 自訂網址」的混合性內容
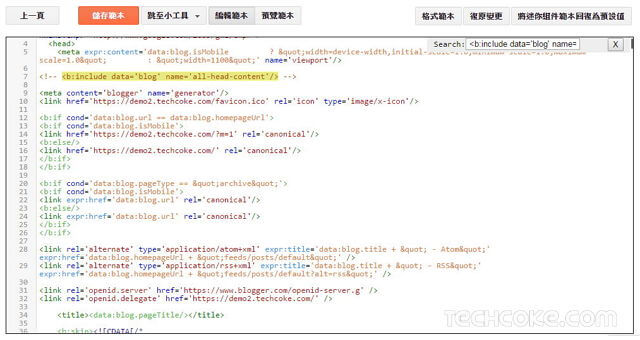
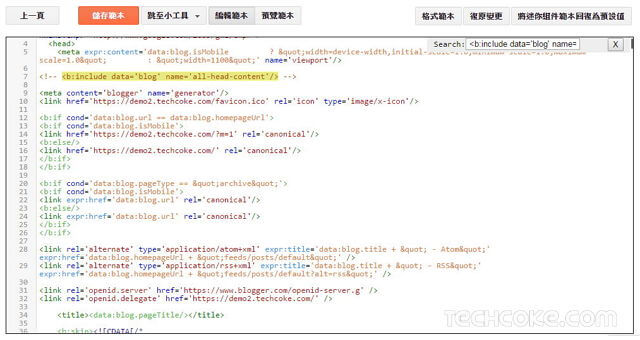
Blogger 將 blogspot 網域全面支援「HTTPS」之後,已經將大部份的「混合性內容」都處理掉了。以「Blogger 自訂網址用戶」的角度來觀察,完全新建一個官方提供的網誌來套用「CloudFlare HTTPS」,目前僅剩網誌的「icon」需要做處理。以下我們觀察一下該如何做設定。前往 Blogger 後台的「範本 〉編輯 HTML」,搜尋並直接添加下面的代碼替換掉「
<b:include data='blog' name='all-head-content'/>」。並將下方代碼中具有 demo2.techcoke.com 的網址更改為你的網址。
<!-- <b:include data='blog' name='all-head-content'/> -->
<meta content='blogger' name='generator'/>
<link href='https://demo2.techcoke.com/favicon.ico' rel='icon' type='image/x-icon'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.isMobile'>
<link href='https://demo2.techcoke.com/?m=1' rel='canonical'/>
<b:else/>
<link href='https://demo2.techcoke.com/' rel='canonical'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<b:if cond='data:blog.isMobile'>
<link expr:href='data:blog.url' rel='canonical'/>
<b:else/>
<link expr:href='data:blog.url' rel='canonical'/>
</b:if>
</b:if>
<link rel='alternate' type='application/atom+xml' expr:title='data:blog.title + " - Atom"' expr:href='data:blog.homepageUrl + "feeds/posts/default"' />
<link rel='alternate' type='application/rss+xml' expr:title='data:blog.title + " - RSS"' expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' />
<link rel='openid.server' href='https://www.blogger.com/openid-server.g' />
<link rel='openid.delegate' href='https://demo2.techcoke.com/' />

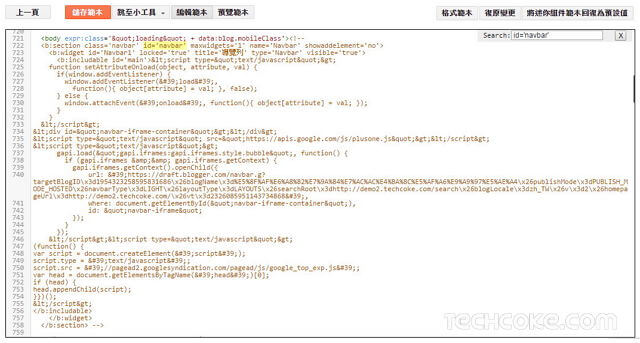
接著我們要註釋掉導覽列,因為導覽列中也藏著一個 Blogger「icon」資料。搜尋範本中的「id='navbar'」,接著用『
<!-- -->』註釋掉整個包含「<b:section class='navbar' id='navbar' maxwidgets='1' name='Navbar' showaddelement='no'> ~ </b:section>」導覽列資料。如下圖:
處理完「icon」的問題之後,我們就完成了整個 Blogger 自訂網址套用 CloudFlare Flexible SSL 的基礎設定了。接下來前往自己的網址,可以看到不管逛到站內的哪個連結頁面,網址都以 HTTPS 的型式呈現,綠色圖章也出來了。

首選網址 canonical
如果要在正式運行網站使用 HTTPS,我們新加入的「canonical」資料,還須做細部調整。讓網站的各個頁面都將首選網址指向「HTTPS 網址」。Blogger 自訂網址調整「canonical」資料,可參考:「Blogger 啟用 HTTPS 之後,建立網址 canonical 首選版本」。「Blogger 自訂網址」的混合性內容
較深入的「混合性內容」問題,或是還有可能發生問題的關聯處理細則。可參考:「Blogger 自訂網址套用 Cloudflare HTTPS 之後問題總整理」。取消 Flexible SSL Always Ues HTTPS 的問題
取消 CloudFlare 的 Flexible SSL Always Ues HTTPS 之後,可能會遇到瀏覽器記憶網站 HTTPS 資料的問題,會導致有一段時間,自己的網站無法連入。本篇僅就練習 HTTPS 操作設置過程,如果不確定往後都要將網站導向 HTTPS 連線,建議不要將自己平常寫作的網誌設定到 HTTPS 上頭。
小結
使用 CloudFlare Flexible SSL 來部署「Blogger 自訂網址用戶」的 HTTPS,一定得開啟 CloudFlare 的 CDN。目前使用 CloudFlare CDN,在網路尖峰時間往往 ping 值會過高,偶而還會掉 ping,網頁開啟速度這部份 CloudFlare 與中華電信在網路銜接上還在拉扯,詳情可見「這裡」。所以,對網站速度有要求的朋友,要使用 CloudFlare 的 Flexible SSL 部署 HTTPS 在自己「Blogger 自訂網域」的網站上,還需多做斟酌。網站 HTTPS 化是未來趨勢,希望 CloudFlare 與中華電信兩者能在這個部份取得彼此的平衡。
會有這篇,主要是觀察網友在留言版的提問。心想也許寫一篇完整流程,這樣大家在設定時也比較不容易出錯。而實際在 Blogger 使用「子域」新創網誌,套用 CloudFlare 的 HTTPS 加上處理「混合性內容」,整體完工時程大概不到三分鐘。
如果你的網站在套用 CloudFlare 的 HTTPS 時無從下手,不妨參考本篇的操作流程。
相關文章
Blogger 自訂網址套用 Cloudflare HTTPS 之後問題總整理 ( 持續更新 )Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS
Blogger 使用 Cloudflare CDN、DNS 的幾點心得
Blogger 使用 SSL HTTPS ? Cloudflare TLS 初體驗!
[教學] 註冊申請 CloudFlare CDN 網址綁定 DNS 設定










Hello COKE,目前設定https上有點問題還麻煩你幫忙一下~
回覆刪除首先Coke是否能成功開啟有加密版的主要網站 https://www.wanghenry.com 呢? 我的chrome可以開啟、但是手機&微軟最新的EDGE瀏覽器卻無法找到@@
第二點,就是我在進行混和性內容修正時,會造成加密網站打不開(連同chrome都無法開啟),所以我目前為止返回到沒有變更的範本狀態,不知道為什麼會出現這個狀況?
PS:我有用測試網站 https://korea3c.wanghenry.com/ 把相容性問題搞定了,網站開啟也都非常正常。但按照同樣作法到主網站上卻會發生異常而失敗。
首先Coke是否能成功開啟有加密版的主要網站 https://www.wanghenry.com 呢? 我的chrome可以開啟、但是手機&微軟最新的EDGE瀏覽器卻無法找到@@
刪除---
電腦版 HTTPS 沒問題,用了五個瀏覽器檢查,只缺「混合性內容」需要處理。行動版網站並沒有套用到 HTTPS,CloudFlare 的「Page Rules」頁籤,「Always Use HTTPS」對應到『 http://www.wanghenry.com/* 』,即可完成行動版網站的部屬。
=======================================
第二點,就是我在進行混和性內容修正時,會造成加密網站打不開(連同chrome都無法開啟),所以我目前為止返回到沒有變更的範本狀態,不知道為什麼會出現這個狀況?
---
是執行本文 STEP5 的第一步,就出現問題嗎?
這樣說好了~
刪除目前我有三個網址(子網域):
http://www.wanghenry.com
http://food.wanghenry.com
http://korea3c.wanghenry.com
1.如果單純只有把GODADDY跟CLOUDFLARE連動起來,是不是上述三個子網域一樣都會有https的首頁?
(電腦與手機版)
2.如果單純只有把GODADDY跟CLOUDFLARE連動起來,是不是上述三個子網域一樣只會首頁為https,but其他站內連結都還是在http?
(電腦與手機版)
3.除了兩邊連動之外,又在PageRules將三個網站(http://***.wanghenry.com/*)都指定永久https,但尚未修正相容性問題的語法,這樣的話,三個網站內所有連結都會是https?
(電腦與手機版)
不過目前我的現況是,三個網站都加入了強制https的動作,但三個網站還是不定時的掛點,並出現下面的狀態。
====
korea3c.wanghenry.com 意外中斷連線。
建議做法:
檢查連線狀態
檢查 Proxy 和防火牆
執行 Windows 網路診斷
ERR_CONNECTION_CLOSED
====
另外再修正相容性的部分,我的主要網頁 www.wanghenry.com 原本有自訂的icon,在注釋掉之後就消失並恢復成預設的橘色[B]小圖,但看到COKE的網站卻還是保有自己的小圖,不知道是怎麼辦到的?
====
目前我的三個部落格子網域都有在Page Rules那邊設定強制https的設定了,但是目前看來只有korea3c這個比較成功,包含https以及相容性的綠色鎖頭(但也會不定時無法開啟),其他兩個網站雖然看的到https://但是是灰色的,且站內其他連結也都是http而已。
====
而在COKE幫忙回復之前的那段時間,我也有上網查詢一些資訊,有發現到歪國人設定的方式不太一樣,不知道跟COKE的方法差別在哪裡@@? (PS:歪國人的稍為複雜一些歪國人的文章 http://www.bloggerguider.com/2016/08/https-ssl-for-blogger-custom-domains.html )
謝謝!
1.如果單純只有把GODADDY跟CLOUDFLARE連動起來,是不是上述三個子網域一樣都會有https的首頁?
刪除(電腦與手機版)
---
ⓞ 需在網址後方加上『 /* 』,才會套用到行動版網站,及其他頁面。
ⓞ Crypto 頁籤,套用 Flexible,全部三個子網域,都可以運用到 HTTPS。前提是,雲朵須為橘色的,才能運用到 HTTPS (*使用 HTTPS 需套用 CDN)。
===========================
2.如果單純只有把GODADDY跟CLOUDFLARE連動起來,是不是上述三個子網域一樣只會首頁為https,but其他站內連結都還是在http?
(電腦與手機版)
---
ⓞ 需在網址後方加上『 /* 』,才會套用到行動版網站,及其他頁面。
ⓞ Crypto 頁籤,套用 Flexible,全部三個子網域,都可以運用到 HTTPS。前提是,雲朵須為橘色的,才能運用到 HTTPS (*使用 HTTPS 需套用 CDN)。
ⓞ 如果沒有在「Page Rules」頁籤中做「Always Use HTTPS」設定,不會一直跑 HTTPS 線路。
========================================
3.除了兩邊連動之外,又在PageRules將三個網站(http://***.wanghenry.com/*)都指定永久https,但尚未修正相容性問題的語法,這樣的話,三個網站內所有連結都會是https?
(電腦與手機版)
---
ⓞ 需在網址後方加上『 /* 』,才會套用到行動版網站,及其他頁面。「Page Rules」頁籤中做「Always Use HTTPS」設定後,就會一直走 HTTPS 線路。
ⓞ 『混合性內容』問題,與這無關。『混合性內容』要在 Blogger 內做處理。
不過目前我的現況是,三個網站都加入了強制https的動作,但三個網站還是不定時的掛點,並出現下面的狀態。
====
korea3c.wanghenry.com 意外中斷連線。
建議做法:
檢查連線狀態
檢查 Proxy 和防火牆
執行 Windows 網路診斷
ERR_CONNECTION_CLOSED
---
CloudFlare 的 CDN,在台灣使用會偶有斷線或掉ping,須視自己需求而做選擇,是否要套用 HTTPS。
=====================================
另外再修正相容性的部分,我的主要網頁 www.wanghenry.com 原本有自訂的icon,在注釋掉之後就消失並恢復成預設的橘色[B]小圖,但看到COKE的網站卻還是保有自己的小圖,不知道是怎麼辦到的?
---
注釋掉導覽列後,將下列代碼加入範本中即可出現 icon。
<link href='https://korea3c.wanghenry.com/favicon.ico' rel='icon' type='image/x-icon'/>
須留意 Henry 你目前主站 www.wanghenry.com 的 icon 為『https://korea3c.wanghenry.com/favicon.ico』,正常應為『https://www.wanghenry.com/favicon.ico』。
檢查的方式是,在自己的網站首頁,按下鍵盤上的『 Ctrl+u 』,觀察網頁原始碼的 icon 狀態。
=============================
目前我的三個部落格子網域都有在Page Rules那邊設定強制https的設定了,但是目前看來只有korea3c這個比較成功,包含https以及相容性的綠色鎖頭(但也會不定時無法開啟),其他兩個網站雖然看的到https://但是是灰色的,且站內其他連結也都是http而已。
---
ⓞ 需在 ( 三個網址 ) 後方加上『 /* 』,才會套用到行動版網站,及其他頁面。「Page Rules」頁籤中做「Always Use HTTPS」設定後,就會一直走 HTTPS 線路。
ⓞ CloudFlare 的 CDN,在台灣使用會偶有斷線或掉ping,須視自己需求而做選擇,是否要套用 HTTPS。
ⓞ 未出現綠色圖章,是因為其他兩個子網域「http://www.wanghenry.com、http://food.wanghenry.com」裡面,還包含『混合性內容』需要處理。
================================
而在COKE幫忙回復之前的那段時間,我也有上網查詢一些資訊,有發現到歪國人設定的方式不太一樣,不知道跟COKE的方法差別在哪裡@@? (PS:歪國人的稍為複雜一些歪國人的文章)
---
整個網路應該是「技研可樂」最先發表關於 Blogger 套用設定 CloudFlare 運用 HTTPS 的方法。如果「技研可樂」裡的 Cloudflare 系列文章,當中有不明白或是有不清楚的部份,也可以觀摩其他網站的 HTTPS 設置文章,擇取自己好了解的來吸收即可,不須侷限在這裡。
知道怎麼設定較為重要,本文僅以方便快速設定與『試作』為原則,更細部的設定運用方法,可參考「Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS」。
其實還有自架伺服網站套用 CloudFlare 免費 HTTPS 的使用方式。CloudFlare 給運用 HTTPS 方式有蠻多種的,之後介紹自架 WP 套用免費 HTTPS 再做說明。
謝謝COKE耐心解說,在閱讀你的完整cloudflare文章介紹
刪除( https://www.techcoke.com/2015/09/blogger-cloudflare-flexible-ssl.html )後,
目前我"應該"已經把上述三個網站做好了以下設定:
1.https狀態下相容性問題(綠色鎖頭正常)
2.page rules都設定成Flexible狀態,所以http / https的網址都存在並且都可以用
以上狀態應該都成功了吧?
而因為有看上述文章的教學,也調成了彈性狀態,也加入了自動把HTTP轉HTTPS的JS代碼,但目前似乎HTTP還是堅守HTTP的狀態,沒有自動轉去HTTPS,這個狀況不知道是出在哪裡?
最後想在請問COKE,COKE有提到(也看了附贈的相關文章)CLOUDFLARE退出台北的點所以連線會卡卡的,那這個卡卡的是否也包含了我先前提到的"HTTPS無法成功開啟"的狀態呢?
而COKE應該也是用CLOUDFLARE-FREE對嗎?但好像沒有遇過你的網站當掉無法開啟的狀態,且一直保持著HTTPS的綠鎖頭,能夠保持HTTPS的狀態且沒有頁面異常,是否就是因為開啟了彈性的SSL + JS代碼兩者的作用?
謝謝^^
而因為有看上述文章的教學,也調成了彈性狀態,也加入了自動把HTTP轉HTTPS的JS代碼,但目前似乎HTTP還是堅守HTTP的狀態,沒有自動轉去HTTPS,這個狀況不知道是出在哪裡?
刪除---
『</body>』之前保留以下代碼即可:
<script type="text/javascript">
//<![CDATA[
$(function () {
if (location.href.indexOf("https://") == -1) {
location.href = location.href.replace("http://", "https://");
}
});
//]]>
</script>
非「Always Use HTTPS」設定的「Flexible」實際 HTTPS 運作,可參考『https://demo3.techcoke.com/』。
===================================
最後想在請問COKE,COKE有提到(也看了附贈的相關文章)CLOUDFLARE退出台北的點所以連線會卡卡的,那這個卡卡的是否也包含了我先前提到的"HTTPS無法成功開啟"的狀態呢?
---
的確,有時候會連網頁都無法開啟,不限於 HTTPS 型式的網址,是套用 CloudFlare CDN 的關系。使用 CloudFlare HTTPS 就一定會用到 CloudFlare CDN 才能使用。除非自架伺服,運用 CloudFlare 的免費 HTTPS 證書,在伺服底層就運作 HTTPS,就不限於中華電信與 CloudFlare 之間的網速問題。
===================================
而COKE應該也是用CLOUDFLARE-FREE對嗎?但好像沒有遇過你的網站當掉無法開啟的狀態,且一直保持著HTTPS的綠鎖頭,能夠保持HTTPS的狀態且沒有頁面異常,是否就是因為開啟了彈性的SSL + JS代碼兩者的作用?
---
「技研可樂」是使用「Always Use HTTPS」的設定方式。「Flexible」實際 HTTPS 運作,可參考『https://demo3.techcoke.com/』。
家裡的網路連入「技研可樂」常常會無法進入,或是 Lag 哦!中華光世代雙向 100 (非固定制)或是中華行動網路、台星行動網路,目前測試,常常都還是會有 ping 值過高的現象。
回報一下,目前自轉的功能應該是搞定囉,謝謝^^
刪除上面提到COKE選用強制性https的設定,是否有考量到"彈性設定+http自動轉https"的這個差異會影響到網頁開啟的速度呢?(有感差異?)
PS:今天BLOGGER提供了新的主題類別,COKE有看到嗎? 新的造型好酷~
上面提到COKE選用強制性https的設定,是否有考量到"彈性設定+http自動轉https"的這個差異會影響到網頁開啟的速度呢?(有感差異?)
刪除---
使用 JavaScript 來運作「Flexible + http 自動轉向 HTTPS」,JavaScript 會判斷載入的頁面是否為 http 頁面,如果是 http 頁面 JavaScript 才會將 http 轉向 HTTPS。
在網址定向的速度上,會沒有「Always Use HTTPS」來的直接,因為「Always Use HTTPS」是在 DNS 端,直接套用 HTTPS。
使用 JavaScript 運作「Flexible + http 自動轉向 HTTPS」,是在網頁前端才將網址轉向 HTTPS。所以速度上才會有差異。
「Flexible」的方式較為彈性。不想套用 HTTPS 時,直接在 CloudFlare 取消即可。
======================
PS:今天BLOGGER提供了新的主題類別,COKE有看到嗎? 新的造型好酷~
---
有呀 :)
本來還在想說,Blogger 會不會推出官方 AMP 版本的範例主題。看來還是得自己動手做 XD
哈囉 COKE,之前是因為會遇到無法打開網站的狀況所以才想說設定成彈性狀態,不過看到你的回復後還是決定先試試看強制性轉成HTTPS的狀態了!
回覆刪除而安全性的設定不知道會不會影響台灣這邊網路連線到cloudflare的穩定性?
在預設的安全性等級時有遇到網站掛點狀態所以調低,調低後的感覺好像就沒有遇到斷線狀態了@@,不知道這一個安全性是否會有所影響網站的穩定度?
另外想請問一下COKE兩個問題,
1.在COKE的每篇文章最後的延伸閱讀下方的文章連結,是COKE在寫文章時手動貼上的嗎?
還是是用了某個語法(小工具)?
我原本是用WFU大提供的小工具,但他的小工具不支援HTTPS,所以目前的狀況是無此功能的,不知道COKE站內有無類似功能的教學呢?
2.cloudflare免費版支援3個網址的設定,其他要付月租費(不貴),如果建立第二個帳號不知道cloudflare會不會認頂級網域XD (用帳號換取免費額度)
謝謝
1.在COKE的每篇文章最後的延伸閱讀下方的文章連結,是COKE在寫文章時手動貼上的嗎?
刪除還是是用了某個語法(小工具)?
---
是的,是在寫文章時加入的,以方便使用 RSS 閱讀文章的訪客,能依據「相關文章」找到符合的內容。不用語法小工具,是因為,使用語法,無法在 RSS 中顯示「相關文章」,使用語法只能在網頁前端顯示,無法在 rss feed 中顯示。
=====================================
2.cloudflare免費版支援3個網址的設定,其他要付月租費(不貴),如果建立第二個帳號不知道cloudflare會不會認頂級網域XD (用帳號換取免費額度)
---
wanghenry.com 這個域名,如果已經將 DNS 轉向並綁定在 CloudFlare 的一個帳戶,如果要轉移,可以刪原 CloudFlare 帳戶的 DNS 資料,再開一個新的 CloudFlare 帳戶綁定 DNS 資料。原理就像 Blogger 自訂網址綁 DNS 一樣,資料僅會在一個 DNS 平台中運作。
CloudFlare「Page Rule」頁籤規則就是免費三筆資料,如果要讓 wanghenry.com 這個域名底下的所有子域名都套用「Always Use HTTPS」,可以試著在規則中將部屬的網域寫成這樣『http://*.wanghenry.com/*』,也許可行。
謝謝COKE的回覆,網站目前穩定呈現https的網址。
刪除而今天在準備新推送文章到FB粉絲團的時候,發現文章的預覽首圖的功能消失了,
原本會讀取第一張大圖,但發現變成了https之後就無法正常啟用該功能了。
而測試了一下COKE網站的文章是OK的,不知道我是不是哪裡要做修正? 且COKE網站上是否有相關教學可參考(https可用),謝謝^^
阿~~我找到囉!應該是這篇裡面的內容對吧?
回覆刪除https://www.techcoke.com/2015/10/blogger-facebook-open-graph-meta-markup-sharing.html
努力閱讀中!
沒錯,是這一篇。使用 STEP1 的方式做部屬即可。
刪除