Google 行動裝置相容性測試,網頁手機瀏覽最佳化測試
網頁透過 Google「行動裝置相容性測試」,可檢查網站是否支援行動裝置 ( 手機 ) 瀏覽。是 Google 提供的網頁 Mobile Friendly 線上測試工具。
由於行動裝置使用者日漸普及,隨著越來越多的用戶在移動設備上查看網站,Google 希望能夠更輕鬆地找到對於行動裝置優化的網站。
所以從 2015 年 4 月 21 日起,Google 搜尋在決定排名時,開始依據網頁對於行動裝置瀏覽的便利性而做搜尋排名。而網站若未提供適用於「行動裝置瀏覽」的網頁,這將影響網頁在 Google 搜尋結果上的排名。

如果你的網站還未對行動裝置做過優化,不妨先進行「行動裝置相容性測試」觀察目前的網站行動裝置友好情況。接著依「行動版網站搜尋引擎最佳化設定」做進一步的行動版網站部署與優化。
行動版網站搜尋引擎最佳化設定:Mobile Friendly Websites
Google WebMasters Blog:尋找更多適合行動裝置的搜索結果
Google WebMasters Blog:有關 4 月 21 日行動裝置適用性更新的常見問題
Google WebMasters Blog:行動友好文章列表

測試結果如果網頁適合行動裝置瀏覽,就會得到「網頁適合透過行動裝置瀏覽」的綠色字體。測試工具預設會擋下「AdSense」的廣告資源,所以圖中被封鎖的資源為 AdSense 廣告。

若使用手機瀏覽「行動裝置相容性測試」,可點擊「瀏覽螢幕擷取畫面」,以觀察網頁在行動裝置上的顯示情形。

接著可以點擊「開啟整個網站的行動裝置可用性報告」,畫面會被導引至「Google WebMasters」的「行動裝置友好驗證」頁面,提交資源。

如果檢測結果是正常的,在「行動裝置可用性」頁面就不會看到錯誤訊息。

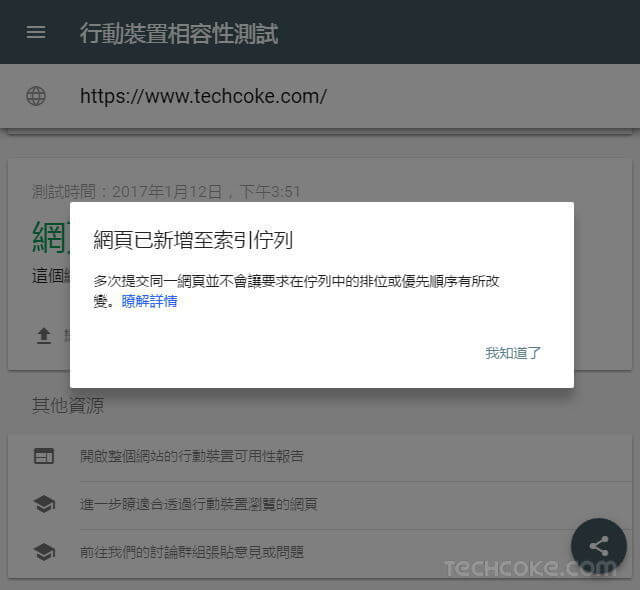
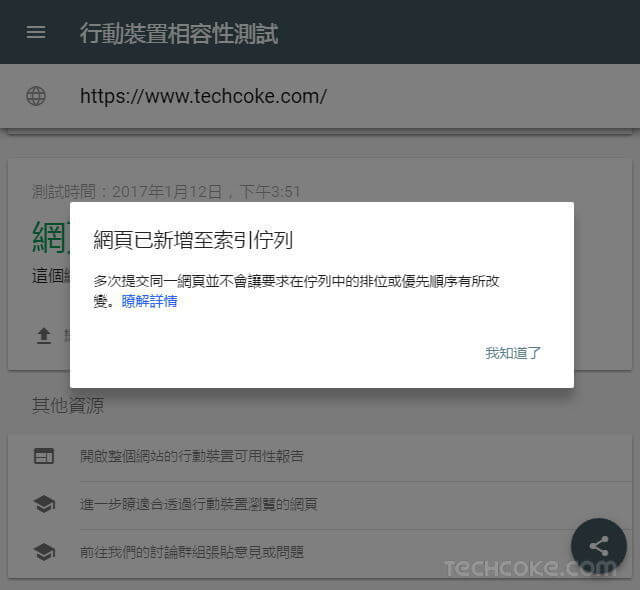
最後如果網站是適合行動裝置瀏覽的,可以點選「提交至 GOOGLE」,將網站建立在搜尋索引頁面中。

Google PageSpeed Insights 網站速度測試與性能優化建議
由於行動裝置使用者日漸普及,隨著越來越多的用戶在移動設備上查看網站,Google 希望能夠更輕鬆地找到對於行動裝置優化的網站。
所以從 2015 年 4 月 21 日起,Google 搜尋在決定排名時,開始依據網頁對於行動裝置瀏覽的便利性而做搜尋排名。而網站若未提供適用於「行動裝置瀏覽」的網頁,這將影響網頁在 Google 搜尋結果上的排名。

如果你的網站還未對行動裝置做過優化,不妨先進行「行動裝置相容性測試」觀察目前的網站行動裝置友好情況。接著依「行動版網站搜尋引擎最佳化設定」做進一步的行動版網站部署與優化。
相關連結
行動裝置相容性測試:mobile-friendly行動版網站搜尋引擎最佳化設定:Mobile Friendly Websites
Google WebMasters Blog:尋找更多適合行動裝置的搜索結果
Google WebMasters Blog:有關 4 月 21 日行動裝置適用性更新的常見問題
Google WebMasters Blog:行動友好文章列表
使用方式
前往「行動裝置相容性測試」網頁,輸入自己的網址,接著在跳出的我們不歡迎機器人「打勾」後,就可以開始進行測試。
測試結果如果網頁適合行動裝置瀏覽,就會得到「網頁適合透過行動裝置瀏覽」的綠色字體。測試工具預設會擋下「AdSense」的廣告資源,所以圖中被封鎖的資源為 AdSense 廣告。

若使用手機瀏覽「行動裝置相容性測試」,可點擊「瀏覽螢幕擷取畫面」,以觀察網頁在行動裝置上的顯示情形。

接著可以點擊「開啟整個網站的行動裝置可用性報告」,畫面會被導引至「Google WebMasters」的「行動裝置友好驗證」頁面,提交資源。

如果檢測結果是正常的,在「行動裝置可用性」頁面就不會看到錯誤訊息。

最後如果網站是適合行動裝置瀏覽的,可以點選「提交至 GOOGLE」,將網站建立在搜尋索引頁面中。

相關文章
Google 出品:小型企業網站 Mobile Friendly 速度測試工具Google PageSpeed Insights 網站速度測試與性能優化建議










留言
張貼留言