Blogger 範本:文章日期 HTML 標籤 SEO 優化
Blogger SEO:Blogger 網誌官方預設的版型,文章日期 HTML 標籤為「h2 標籤」,這樣的設計不利 SEO 的部屬優化。幫網站做 SEO ( 搜尋引擎最佳化 ) 規劃時,通常都會將「h1、h2 標籤」讓給標頭或是文章標題做使用。因為「h1、h2 標籤」所佔的「搜尋權重比」較高。
設置 h2 標籤在「文章日期」中,本身在搜尋上無太多實質的幫助。比較建議的做法是將 Blogger 中「文章日期」的 HTML 標籤,更改為「h3、h4 或 h5」標籤。

另外,在 Blogger 版面配置「範本設計工具」裡的,Blogger 預設版型的「文章日期 h2 標籤」,與「小工具標題 h2 標籤」的部份會重疊。例如,點擊「進階 〉小工具」,文章日期與小工具標題都會一起顯示。

「範本設計工具」裡小工具與文章日期重疊的部份,可以觀察「Blogger 版面配置小工具標題 HTML 標籤 SEO 優化」與本文的設置方式,兩者一起配置即可解決問題。
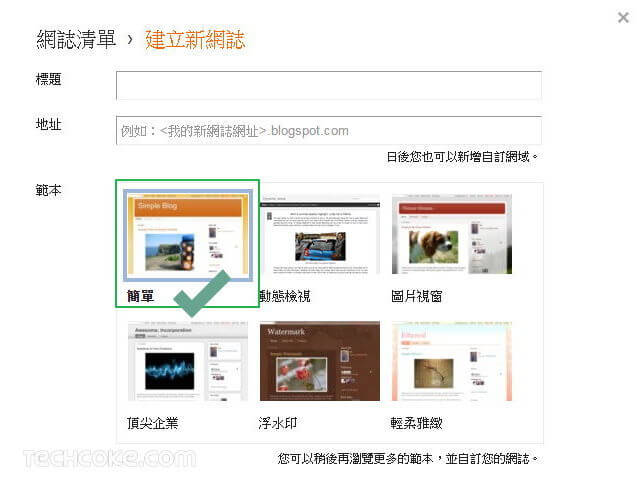
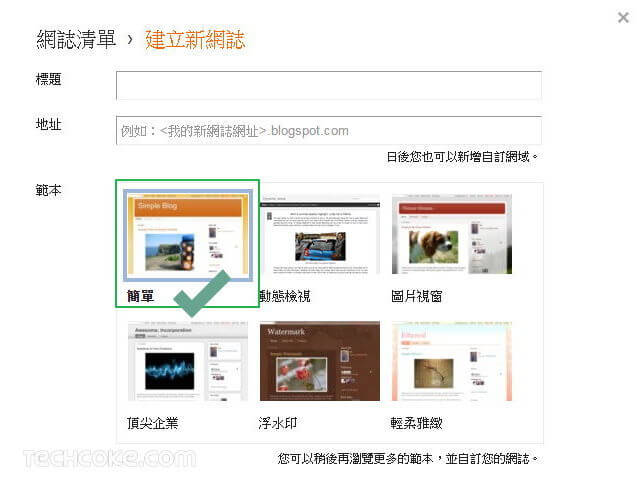
文章中的範例,僅以下列打勾的官方版型做示例,其他官方版型可如法泡製。如果使用本文做練習,也可應用以下模板試作,出問題的機率會比較低。

找到的「
整體代碼如下:
在範本中搜尋「
我們將含有「h2」的部份更改為「h4」即可完成 CSS 的部署。
文章中文章日期 h2、h4 的部署,僅以操作教學而做編排,SEO 可能隨著時間,而會有所不同。知道如何修改,這比較重要。
Blogger 範本:網誌標題、文章標題「h1、h2、h3」標籤 SEO 最佳化
[教學] Blogger 範本:文章標題及網誌名稱 SEO 優化教學
設置 h2 標籤在「文章日期」中,本身在搜尋上無太多實質的幫助。比較建議的做法是將 Blogger 中「文章日期」的 HTML 標籤,更改為「h3、h4 或 h5」標籤。

另外,在 Blogger 版面配置「範本設計工具」裡的,Blogger 預設版型的「文章日期 h2 標籤」,與「小工具標題 h2 標籤」的部份會重疊。例如,點擊「進階 〉小工具」,文章日期與小工具標題都會一起顯示。

「範本設計工具」裡小工具與文章日期重疊的部份,可以觀察「Blogger 版面配置小工具標題 HTML 標籤 SEO 優化」與本文的設置方式,兩者一起配置即可解決問題。
文章中的範例,僅以下列打勾的官方版型做示例,其他官方版型可如法泡製。如果使用本文做練習,也可應用以下模板試作,出問題的機率會比較低。

設置流程
- 置換 HTML 文章日期標籤為 h4
- 調整 CSS 讓「範本設計工具」正常運作
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
置換 HTML 文章日期標籤為 h4
這裡,我們將 HTML 的文章日期改為「h4」作為示例。前往 Blogger 後台「範本 〉編輯 HTML」,搜尋『<h2 class='date-header'>』。找到的「
<h2 class='date-header'>」資料會有兩筆,一筆為電腦版網站的文章日期,一筆為行動版網站的文章日期。將含有「h2」的部份更改為「h4」即可完成 SEO 的部署。整體代碼如下:
<h4 class='date-header'><span><data:post.dateHeader/></span></h4>
Step 2
調整 CSS 讓「範本設計工具」正常運作
接著我們還要調整 CSS 的部份,這樣才能讓 Blogger 後台「版面配置」右上角的「範本設計工具」正常運作。在範本中搜尋「
h2.date-header」,找到的完整代碼如下:
h4.date-header {
font: $(date.header.font);
}
我們將含有「h2」的部份更改為「h4」即可完成 CSS 的部署。
小結
以上就是變更 Blogger 當前範本中,所有「文章日期 h2 tag」的方法。如果你的範本不是官方提供的,CSS 的部份就得自行調整了。文章中文章日期 h2、h4 的部署,僅以操作教學而做編排,SEO 可能隨著時間,而會有所不同。知道如何修改,這比較重要。
相關文章
Blogger 範本:版面配置「小工具標題」HTML 標籤 SEO 優化Blogger 範本:網誌標題、文章標題「h1、h2、h3」標籤 SEO 最佳化
[教學] Blogger 範本:文章標題及網誌名稱 SEO 優化教學










我比較了你和WFU的標籤CSS後, 就把你的CSS樣式複製到了我的範本!!
回覆刪除https://hexiezuo.blogspot.com/2017/01/h2h3h4css.html
看下效果很不錯, 其中幾個圖片,我稍後會修改為我自己的頭像!!
我現在,還沒照片,等我照片,照完後,做一定的剪裁,就替換上去!!
感謝支持 :D
刪除哈囉COKE,第一步驟我有找到、並且H2換成H4。
回覆刪除但是第二步驟CSS的部分找不到一模一樣的!
h4.date-header {
font: $(date.header.font);
}
但是有類似的
.main-inner .widget h2.date-header {
margin: 0 -15px 1px;
padding: 0 0 $(date.padding.bottom) 0;
font: $(date.font);
color: $(date.text.color);
background: $(date.background);
上面的H2應該就是教學文內要替換的對吧?
文章忘了說明,等下補充。
刪除文章是以下面這個版型操作的:
https://4.bp.blogspot.com/-TMfR6P7lz7s/WH_EGcQQbII/AAAAAAAAI1I/YMsZ7GZc3LEQXPMk1px99ixcPRL-iA7ZwCLcB/s1600/blogger-h1-h2-h3-tag-seo_003.jpg
實際操作,要以你的版型為主。
可以試你的 css 代碼,看看變更後的成果。
別忘了,備份模板。
報告~
刪除我剛剛已經把第二步驟的改成了H4,也就是第一步驟+第二步驟都做了。
這樣要去哪裡檢查變更後的效果? (即,要怎樣注意到已經達到本篇文章教學的目的)
謝謝^^
使用 Chrome 瀏覽器,對著文章日期按右鍵「檢查」,看到變更為 h4 即可完成。
刪除另外,版面配置頁右上角「範本設計工具」,檢查功能是否運作正常。
看起來COKE提到的兩點都OK。
刪除感謝^^
不會 :D
刪除