Blogger 文章分享 Twitter Card Meta 標記設定
網頁藉由標記 Twitter Card 標籤,能讓文章內容分享到 Twitter 時,顯示正確的網站網址、標題、摘要描述與圖像信息。
這邊依據 Twitter Developers 提供的「Summary Card」與「Cards Markup Tag Reference」當作設定準則,於 Blogger ( Blogspot ) 上運用頁面判斷式,為每個頁面添加 Twitter Card Meta 標記,及網頁在文章分享時所需的網址、標題、圖片、摘要描述與作者資料。
在開始動工前,若參考本文的設定方式,來幫 Blogger 網站做 Twitter Card 的佈署;建議,可與早前的「Blogger 文章標題及網誌名稱 SEO 優化」一起做設置,因為在標題的部份兩者互有作用關係。另外,前篇的「Blogger 文章分享 Facebook og Meta 標記設定」也與標題的設定有關。

這篇的設置方式,與文章分享到 Facebook 時的 FB og Meta 設定方向雷同。網頁內容分享到 Twitter 時,文章頁面擷取第一張大圖,文章以外的其他頁面則擷取我們自行設定的網站 logo 圖片。
另外,Twitter Card 對於網址於分享時的劃分較沒這麼細;所以,即使不設定「twitter:url」,Blogger 在 http 與 https 網址的對應,於頁面分享到 Twitter 時也不會出現問題。
與 Facebook 的「Facebook Debugger URL」和 Google「Structured Data Testing Tool」的 SCHEMA.ORG ( GooglePlus rich snippets ) 驗證一樣;Twitter 在文章分享時也能藉由「Card validator」,校驗 Twitter Card 文章分享設定時的顯示情形。
這裡,我們就依據 Twitter Card validator 當作除錯準則,並運用 Blogger if 頁面判斷式,幫 Blogger 在做文章分享時,設定 Twitter Card Meta 標記。
Twitter Developers:「Cards Markup Tag Reference」
Twitter Developers:「Card validator」
網誌 logo 圖片的部份要留意,Twitter Summary Card 中規定「圖像的最小尺寸為 120 px 至 120 px 大小,且圖檔必須小於 1 MB。圖片若不是正方形,也將被裁剪為一個正方形的型態顯示。」

接著在文章分享到 Twitter 後,可以點取「觀看摘要」。

這裡可以觀察到,文章中的的大圖、標題、描述,皆可以正確的顯示。接著,可以觀察「Step3.」中,在網頁分享時的,首頁與靜態網址頁面的分享情形。

這裡可以觀察到在靜態網址頁,圖片 ( 小圖 logo )、標題、描述皆依照我們的設置方式而顯示。

使用操作 Card validator 時,於「Card URL」填入網誌的網址,接著再按下「Preview card」。

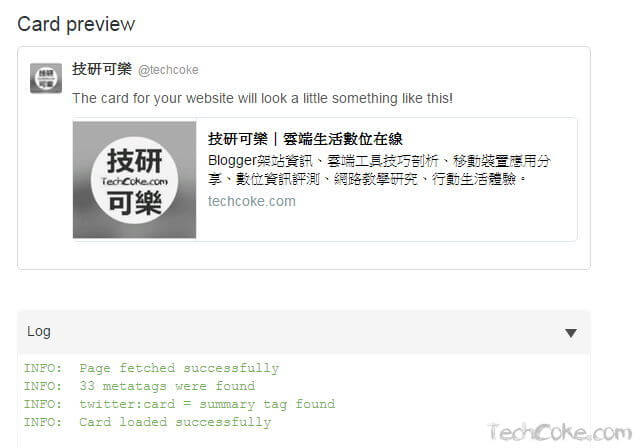
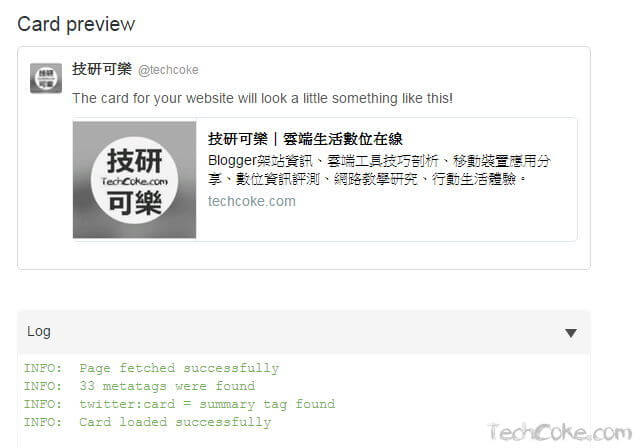
在右側的「Card preview」,就能看到網站中設定的 Twitter Card 標記了。這裡也能觀察到,首頁在分享時,圖片 ( 小圖 logo )、標題、描述也依照我們的設置方式而顯示了。

[教學] Twitter 手機簡訊、APP 兩步驟驗證設定
Blogger 文章分享 Facebook og meta 標記設定
這邊依據 Twitter Developers 提供的「Summary Card」與「Cards Markup Tag Reference」當作設定準則,於 Blogger ( Blogspot ) 上運用頁面判斷式,為每個頁面添加 Twitter Card Meta 標記,及網頁在文章分享時所需的網址、標題、圖片、摘要描述與作者資料。
在開始動工前,若參考本文的設定方式,來幫 Blogger 網站做 Twitter Card 的佈署;建議,可與早前的「Blogger 文章標題及網誌名稱 SEO 優化」一起做設置,因為在標題的部份兩者互有作用關係。另外,前篇的「Blogger 文章分享 Facebook og Meta 標記設定」也與標題的設定有關。

這篇的設置方式,與文章分享到 Facebook 時的 FB og Meta 設定方向雷同。網頁內容分享到 Twitter 時,文章頁面擷取第一張大圖,文章以外的其他頁面則擷取我們自行設定的網站 logo 圖片。
另外,Twitter Card 對於網址於分享時的劃分較沒這麼細;所以,即使不設定「twitter:url」,Blogger 在 http 與 https 網址的對應,於頁面分享到 Twitter 時也不會出現問題。
與 Facebook 的「Facebook Debugger URL」和 Google「Structured Data Testing Tool」的 SCHEMA.ORG ( GooglePlus rich snippets ) 驗證一樣;Twitter 在文章分享時也能藉由「Card validator」,校驗 Twitter Card 文章分享設定時的顯示情形。
這裡,我們就依據 Twitter Card validator 當作除錯準則,並運用 Blogger if 頁面判斷式,幫 Blogger 在做文章分享時,設定 Twitter Card Meta 標記。
相關連結
Twitter Developers:「Summary Card」Twitter Developers:「Cards Markup Tag Reference」
Twitter Developers:「Card validator」
設置流程
- Blogger 模板 HTML 範本加入 Twitter Card Meta 標記
- Blogger 網頁分享到 Twitter 的顯示情形
- Twitter Card Meta 標記 Card validator 驗證方法
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
Blogger 模板 HTML 範本加入 Twitter Card Meta 標記
首先,在 HTML 範本中的「<head>」之內的「</title>」之後,加入下列代碼,即可完成設定,相關填入的參數請更改為自己的資料。(* 在下方「代碼說明:」中,可以觀察並視情況填入適當的資料。 )
<!-- Twitter Card Meta 資料開始 -->
<!-- Twitter Card 全域設定,包含摘要 -->
<meta content='https://www.techcoke.com/' name='twitter:domain'/>
<meta content='@techcoke' name='twitter:creator'/>
<meta content='@techcoke' name='twitter:site'/>
<!-- <meta expr:content='data:blog.url' name='twitter:url'/> -->
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<!-- Twitter Card 圖片與標題設定 -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName + "|" + data:blog.title' name='twitter:title'/>
<b:if cond='data:blog.postImageUrl'>
<meta content='summary_large_image' name='twitter:card'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/>
<b:else/>
<meta content='summary' name='twitter:card'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image:src'/>
</b:if>
<b:else/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.title + "|" + "雲端生活數位在線"' name='twitter:title'/>
<meta content='summary' name='twitter:card'/>
<meta content='https://file.techcoke.com/icon/mark.png' name='twitter:image:src'/>
<b:else/>
<meta expr:content='data:blog.pageName + "|" + data:blog.title' name='twitter:title'/>
<meta content='summary' name='twitter:card'/>
<meta content='https://file.techcoke.com/icon/mark.png' name='twitter:image:src'/>
</b:if>
</b:if>
<!-- Twitter Card Meta 資料結束 -->
代碼說明:
Twitter Card 全域設定,包含摘要
在「Twitter Card 全域設定,包含摘要」中,須變更的資料有「twitter:domain、twitter:creator、twitter:site」。twitter:domain 填入網誌的網址,twitter:creator 與 twitter:site 填入 Twitter 使用者 ID 名稱。
<!-- Twitter Card 全域設定,包含摘要 -->
<meta content='http://yourname.blogspot.com/' name='twitter:domain'/> <!-- 應用到的網域 -->
<meta content='@username' name='twitter:creator'/> <!-- 內容創建者 twitter username -->
<meta content='@username' name='twitter:site'/> <!-- 自己的 twitter username 或網站名稱 -->
<!-- <meta expr:content='data:blog.url' name='twitter:url'/> 可加可不加,blog 頁面網址 -->
<b:if cond='data:blog.metaDescription'> <!-- 網頁內容的摘要描述 -->
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
Twitter Card 圖片與標題設定
在「Twitter Card 圖片與標題設定」中,須變更的資料有第二大段下方的「twitter:title ( 說明文字 )」與兩個網誌 logo 圖片「twitter:image:src」。說明文字這部份與「Blogger 文章標題及網誌名稱 SEO 優化」有關,兩者為相呼應的。網誌 logo 圖片的部份要留意,Twitter Summary Card 中規定「圖像的最小尺寸為 120 px 至 120 px 大小,且圖檔必須小於 1 MB。圖片若不是正方形,也將被裁剪為一個正方形的型態顯示。」
<!-- Twitter Card 圖片與標題設定 -->
<b:if cond='data:blog.pageType == "item"'> <!-- 如果以下資料在文章頁面 -->
<meta expr:content='data:blog.pageName + "|" + data:blog.title' name='twitter:title'/> <!-- 顯示標題:文章標題|網站名稱 -->
<b:if cond='data:blog.postImageUrl'> <!-- 如果 blog 文章圖片網址是在以下的情況 -->
<meta content='summary_large_image' name='twitter:card'/> <!-- 使用大圖,twitter:card -->
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/> <!-- 文章縮圖圖片網址 -->
<b:else/> <!-- 如果文章圖片,不是大圖 -->
<meta content='summary' name='twitter:card'/> <!-- 使用小圖,twitter:card -->
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image:src'/> <!-- 文章縮圖圖片網址 -->
</b:if>
<b:else/> <!-- 如果設定的資料內容不在文章頁面 -->
<b:if cond='data:blog.url == data:blog.homepageUrl'> <!-- 如果以下資料在 blog 首頁 -->
<meta expr:content='data:blog.title + "|" + "說明文字"' name='twitter:title'/> <!-- 顯示標題:網站名稱|說明文字 -->
<meta content='summary' name='twitter:card'/> <!-- 使用小圖,twitter:card -->
<meta content='網誌的 logo 圖片網址' name='twitter:image:src'/> <!-- 顯示網誌 logo 圖片網址 -->
<b:else/> <!-- 如果以下資料不在首頁及文章頁面 -->
<meta expr:content='data:blog.pageName + "|" + data:blog.title' name='twitter:title'/> <!-- 顯示標題:頁面標題|網站名稱 -->
<meta content='summary' name='twitter:card'/> <!-- 使用小圖,twitter:card -->
<meta content='網誌的 logo 圖片網址' name='twitter:image:src'/> <!-- 顯示網誌 logo 圖片網址 -->
</b:if>
</b:if>
Step 2
Blogger 網頁分享到 Twitter 的顯示情形
首先,文章在做 Twitter 分享時,在彈出式視窗分享頁面可以觀察到,與設置前並無不同。(* 後方出現的 Twitter @nameuser 名稱,可以從「這裡」取得設定方式。)
接著在文章分享到 Twitter 後,可以點取「觀看摘要」。

這裡可以觀察到,文章中的的大圖、標題、描述,皆可以正確的顯示。接著,可以觀察「Step3.」中,在網頁分享時的,首頁與靜態網址頁面的分享情形。

Step 3
Twitter Card Meta 標記 Card validator 驗證方法
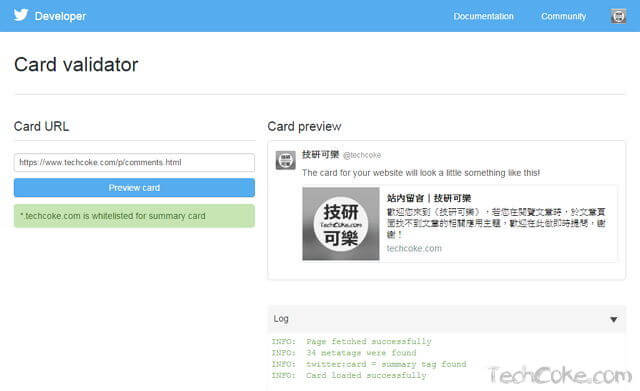
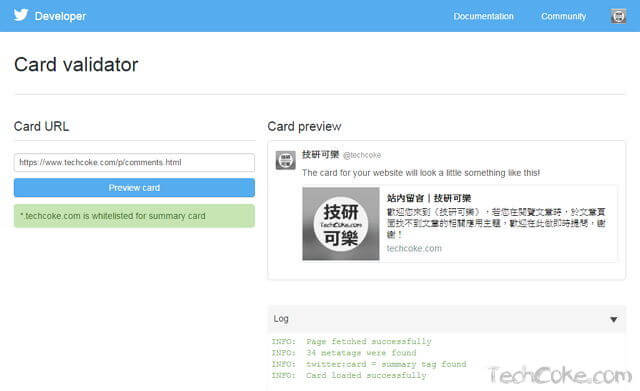
在 Blogger HTML 範本中完成 Twitter Card Meta 標記設定後,可以前往「Card validator」驗證標記是否能在 Twitter 正常顯示。這裡可以觀察到在靜態網址頁,圖片 ( 小圖 logo )、標題、描述皆依照我們的設置方式而顯示。

使用操作 Card validator 時,於「Card URL」填入網誌的網址,接著再按下「Preview card」。

在右側的「Card preview」,就能看到網站中設定的 Twitter Card 標記了。這裡也能觀察到,首頁在分享時,圖片 ( 小圖 logo )、標題、描述也依照我們的設置方式而顯示了。

相關文章
如何在 Twitter 分享按鈕加入使用者 ID 名稱連結[教學] Twitter 手機簡訊、APP 兩步驟驗證設定
Blogger 文章分享 Facebook og meta 標記設定










我測試了很多位置,在本文的程式碼不作任何修改的情況下。 首頁是沒錯的,可以成功。 但是在page頁面的情況下,就產生錯誤了。 在錯誤的提示引導下,我到google搜索,twitter官方給出了一句代碼: 我把這句代碼添加在你上面的程式碼內,首頁和page頁面都可以成功了。 但是page頁面成功後的description,似乎並不是我想看到的。 我不知道這是為什麼了! coke tech 你知道是為什麼嗎?
回覆刪除<meta content='View the album on Flickr.' name='twitter:description'/> *就是這句程式碼*
回覆刪除我找到原因是為什麼了,文章內的description沒有寫,也就是寫文章時的左側“搜索說明”這裡面必須要填寫有內容,才能正常顯示。
回覆刪除最近比較忙,看到留言已經隔了一段時日,對於內文有疑問,可能需自行測試消化再運用。還好解決了 :)
刪除你好, 我用你說的方法將META Tag加到自家網站上的程式碼內.
回覆刪除可是 card validator時出現whitelist request failed的ERROR
請問該如何解決呢?
本文的設置代碼僅適用於 Blogger 架設的網站唷!
刪除