Blogger 啟用 HTTPS 之後,建立網址 canonical 首選版本
在 Blogger ( Blogspot ) 開啟 HTTPS 之後,可以接著到各大網站管理員工具 ( Webmaster ) 加入 HTTPS 的網站地圖 ( sitemap ),加速 HTTPS 網址在搜尋引擎中的檢索及收錄速度。
從 Google Webmaster 的「Search Console 新增網站」可以觀察到,頁面中也提示;如果網站有 http 和 HTTPS 版本,也必須分別為兩個版本新增個別網站。
而 Blogger 目前開啟 HTTPS 之後,預設在開啟 http 網址的網站頁面時,http 不會自動轉向到 HTTPS 網址。從「為網誌啟用 HTTPS」中也能觀察到,若停用了 Blogspot 的 HTTPS,系統會將訪客自動導向至未加密的網誌 ( 採用 http 通訊協定 ) 。
經由以上判斷,Blogspot 的 http 與 HTTPS 網址可以獨立使用。如果各別於 Webmaster 提交了 sitemap,難免造成檢索混亂。
再接著觀察「使用標準版本」,頁面中提示『使用 HTTPS 網址 ( 而非 HTTP 網址 ) 做為標準網址』,而在「認定網頁的標準網址時,Google 偏好的是 HTTPS 網頁 ( 而非 http 網頁 )」。
不過,在上列子項目中也能觀察到,若有「HTTPS 含有指向 http 網頁的 rel="canonical" 連結」衝突,Google 可能還是會以 http 網址為主。
接著,從上一篇「好消息 Google Blogspot 開始支援 HTTPS」可以觀察到,Blogger ( Blogspot ) 在開啟使用 HTTPS 之後「canonical」預設,還是走原來的 HTTP 網址。
而本篇,就是解決 Blogger 開啟 HTTPS 後,選擇首選網址版本「rel='canonical'」的問題。讓搜尋引擎機器人,以 HTTPS 版本網址,做為標準版本檢索網頁。
實測時,發現 Blogspot 開啟 HTTPS 的使用者,將「
上列的其他的代碼皆為「
這邊我們可以利用「文章標題網址 ( data:post.link )」,加上自己的 https 網址「例:https://www.example.com/」,再配合 if 判斷式來做佈署。(* 這也是目前想到唯一能使用的方式。)
由於,「data:post.link」無法在範本中的「
以下的 if 判斷式,是依照 Blogger 預設的「robots.txt」資料所做的佈屬。不過,「網誌存檔 /2015/10/」還是無法設定為 HTTPS,因為沒有相關的 HTTPS「data:」資料。這裡的設定方式,是將 HTTPS 設置「rel='canonical'」於首頁、靜態頁、文章頁。
(* Blogger 預設「robots.txt」資料,為不檢索「『/search』包含搜尋與標籤」頁面。)
更換完成上列代碼後,電腦版與行動版網誌的首頁,「rel='canonical'」屬性就套用至 HTTPS 連結上了。不過由於網誌存檔沒有相關 HTTPS 資料,所以還是走 HTTP 連結。
上列在「
在這裡,我們就開始應用「標題連結 ( data:post.link )」到電腦版網頁的文章與靜態網頁中了。(* 自訂網址,在使用 CloudFlare 中 Flexible SSL 後,「標題連結」即使在撰寫文章時沒有添入,但做了以上設定,使用 seo 工具還是能測量到 HTTPS 網址的存在。
那麼到這裡,就結束電腦版與行動版網頁中,首頁、文章頁面、靜態頁面的「rel='canonical'」https 連結佈屬了。
而網誌存檔的部份,由於在搜尋檢索中會重複到文章標題,而失去文章權重,可以依自己的情況做下列禁止搜尋機器人檢索「archive」頁面。(* #非必要,可以不用添加# )
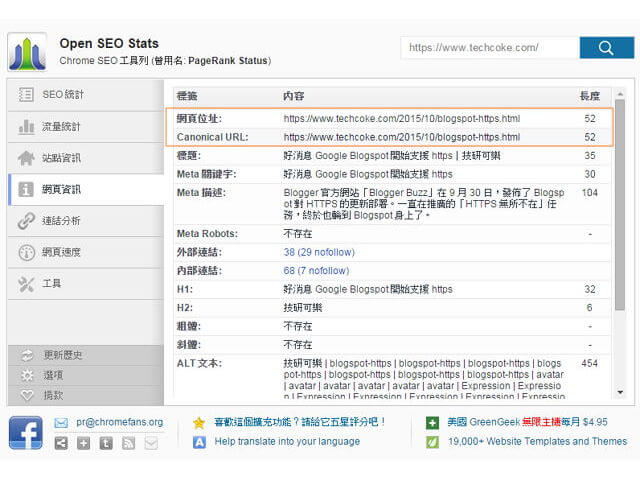
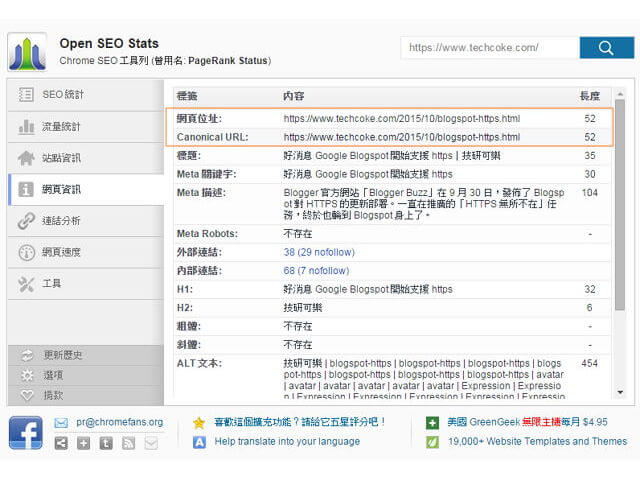
Chrome - Open SEO Stats 能夠撈取網站 HTTPS 的 canonical 資訊

Chrome - META SEO inspector 能夠撈取網站 HTTPS 的 canonical 資訊

如果,在 Blogspot 中開啟了 HTTPS,有需求做 http 自動轉向 HTTPS,也可以參考「好消息 Google Blogspot 開始支援 HTTPS」文末的補充部份做設定。
好消息 Google Blogspot 開始支援 HTTPS,Blogger 設定 SSL 的方法
[教學] Blogger 自訂網址套用 CloudFlare Flexible SSL 設定全流程
Blogger 自訂網址套用 Cloudflare HTTPS 之後問題總整理 ( 持續更新 )
從 Google Webmaster 的「Search Console 新增網站」可以觀察到,頁面中也提示;如果網站有 http 和 HTTPS 版本,也必須分別為兩個版本新增個別網站。
而 Blogger 目前開啟 HTTPS 之後,預設在開啟 http 網址的網站頁面時,http 不會自動轉向到 HTTPS 網址。從「為網誌啟用 HTTPS」中也能觀察到,若停用了 Blogspot 的 HTTPS,系統會將訪客自動導向至未加密的網誌 ( 採用 http 通訊協定 ) 。
經由以上判斷,Blogspot 的 http 與 HTTPS 網址可以獨立使用。如果各別於 Webmaster 提交了 sitemap,難免造成檢索混亂。
 |
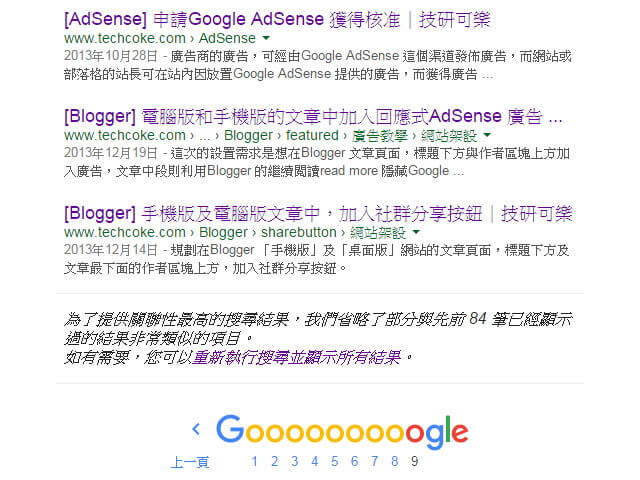
| 試著在 google 搜尋中,使用「site:www.techcoke.com」搜尋自己的網址全部資料。在最後一頁,則可以看到省略了目前被編目,其他 84 筆 http 與 HTTPS 混合在一起被檢索的文章資料。 |
再接著觀察「使用標準版本」,頁面中提示『使用 HTTPS 網址 ( 而非 HTTP 網址 ) 做為標準網址』,而在「認定網頁的標準網址時,Google 偏好的是 HTTPS 網頁 ( 而非 http 網頁 )」。
不過,在上列子項目中也能觀察到,若有「HTTPS 含有指向 http 網頁的 rel="canonical" 連結」衝突,Google 可能還是會以 http 網址為主。
 |
| 點擊了「重新執行搜尋」,則會出現全部的 http 與 HTTPS 混合在一起的文章。如果 HTTPS 網址已經全部被檢索了,在不設置 canonical 的情形下,有可能在搜尋引擎中,隨機出現 http 或 HTTPS 網址。 |
接著,從上一篇「好消息 Google Blogspot 開始支援 HTTPS」可以觀察到,Blogger ( Blogspot ) 在開啟使用 HTTPS 之後「canonical」預設,還是走原來的 HTTP 網址。
而本篇,就是解決 Blogger 開啟 HTTPS 後,選擇首選網址版本「rel='canonical'」的問題。讓搜尋引擎機器人,以 HTTPS 版本網址,做為標準版本檢索網頁。
設置流程
- Blogspot 啟用 HTTPS 的用戶
- Blogger 自訂網址,使用 CloudFlare Flexible SSL 的用戶
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
Blogspot 啟用 HTTPS 的用戶
如果你是 yourname.blogspot.tw 開啟 HTTPS 的使用者,可以前往 Blogger 後台的「範本 〉編輯 HTML」,搜尋並註釋掉「<b:include data='blog' name='all-head-content'/>」;如果找不到上列代碼,可以直接添加下面的代碼到 HTML 範本中。
<!-- <b:include data='blog' name='all-head-content'/> -->
註釋掉上面這一行,並添加下方代碼至 HTML 範本中。
並將下列 rel='icon' 與 rel='openid.delegate' 的 www.example.com 網址更改為你的網址。
<meta content='blogger' name='generator'/>
<link href='https://www.example.com/favicon.ico' rel='icon' type='image/x-icon'/>
<link expr:href='data:blog.url' rel='canonical'/>
<link rel='alternate' type='application/atom+xml' expr:title='data:blog.title + " - Atom"' expr:href='data:blog.homepageUrl + "feeds/posts/default"' />
<link rel='alternate' type='application/rss+xml' expr:title='data:blog.title + " - RSS"' expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' />
<link rel='openid.server' href='https://www.blogger.com/openid-server.g' />
<link rel='openid.delegate' href='https://www.example.com/' />
實測時,發現 Blogspot 開啟 HTTPS 的使用者,將「
<link expr:href='data:blog.url' rel='canonical'/>」加入至 HTML 範本中,即可完成「rel='canonical'」的佈署。讓網誌中的每個 HTTPS 頁面都有「rel='canonical'」的屬性。上列的其他的代碼皆為「
<b:include data='blog' name='all-head-content'/>」當中提取的資料。(* 有重複的部份可以不用添加。)
Step 2
Blogger 自訂網址,使用 CloudFlare Flexible SSL 的用戶
如果,你是使用 Blogger 自訂網址,並運用 CloudFlare Flexible SSL 開啟 HTTPS 的使用者。在這邊,我們要使用比較另類的方式佈署 HTTPS 網址的「rel='canonical'」;若使用「Step1.」的方式做「rel='canonical'」設置,網址會只走 HTTP 連結。這邊我們可以利用「文章標題網址 ( data:post.link )」,加上自己的 https 網址「例:https://www.example.com/」,再配合 if 判斷式來做佈署。(* 這也是目前想到唯一能使用的方式。)
由於,「data:post.link」無法在範本中的「
<head>」中做佈屬 (* head 區段只能放置全域性的 data:blog 類型資料 ),所以我們必須分開來做設定。Step2. 設置流程
- 網誌首頁添加 https「rel='canonical'」連結
- 電腦版文章區塊添加 https「rel='canonical'」連結
- 行動版文章區塊添加 https「rel='canonical'」連結
以下的 if 判斷式,是依照 Blogger 預設的「robots.txt」資料所做的佈屬。不過,「網誌存檔 /2015/10/」還是無法設定為 HTTPS,因為沒有相關的 HTTPS「data:」資料。這裡的設定方式,是將 HTTPS 設置「rel='canonical'」於首頁、靜態頁、文章頁。
(* Blogger 預設「robots.txt」資料,為不檢索「『/search』包含搜尋與標籤」頁面。)
Step 2-1
網誌首頁添加 https 「rel='canonical'」連結
前往 Blogger 後台的「範本 〉編輯 HTML」,搜尋並註釋掉「<b:include data='blog' name='all-head-content'/>」;如果找不到上列代碼,可以直接添加下面的代碼到 HTML 範本中。並將代碼中具有 www.example.com 的網址更改為你的網址。
<!-- <b:include data='blog' name='all-head-content'/> -->
註釋掉上面這一行,並添加下方代碼至 HTML 範本中。
下列具有 www.example.com 網址的部份,更改為你的網址。
<meta content='blogger' name='generator'/>
<link href='https://www.example.com/favicon.ico' rel='icon' type='image/x-icon'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.isMobile'>
<link href='https://www.example.com/?m=1' rel='canonical'/>
<b:else/>
<link href='https://www.example.com/' rel='canonical'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<b:if cond='data:blog.isMobile'>
<link expr:href='data:blog.url' rel='canonical'/>
<b:else/>
<link expr:href='data:blog.url' rel='canonical'/>
</b:if>
</b:if>
<link rel='alternate' type='application/atom+xml' expr:title='data:blog.title + " - Atom"' expr:href='data:blog.homepageUrl + "feeds/posts/default"' />
<link rel='alternate' type='application/rss+xml' expr:title='data:blog.title + " - RSS"' expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' />
<link rel='openid.server' href='https://www.blogger.com/openid-server.g' />
<link rel='openid.delegate' href='https://www.example.com/' />
更換完成上列代碼後,電腦版與行動版網誌的首頁,「rel='canonical'」屬性就套用至 HTTPS 連結上了。不過由於網誌存檔沒有相關 HTTPS 資料,所以還是走 HTTP 連結。
上列在「
<b:if cond='data:blog.url == data:blog.homepageUrl'>」與「<b:if cond='data:blog.pageType == "archive"'>」之外的其他的代碼,皆為「<b:include data='blog' name='all-head-content'/>」當中提取的資料。(* 有重複的部份可以不用添加。)
Step 2-2
電腦版文章區塊添加 https「rel='canonical'」連結
接著,我們搜尋「<b:includable id='post' var='post'>」,在「<b:includable id='post' var='post'>」下方添加以下代碼。
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<link expr:href='data:post.link' rel='canonical'/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<link expr:href='data:post.link' rel='canonical'/>
</b:if>
</b:if>
在這裡,我們就開始應用「標題連結 ( data:post.link )」到電腦版網頁的文章與靜態網頁中了。(* 自訂網址,在使用 CloudFlare 中 Flexible SSL 後,「標題連結」即使在撰寫文章時沒有添入,但做了以上設定,使用 seo 工具還是能測量到 HTTPS 網址的存在。
Step 2-3
行動版文章區塊添加 https「rel='canonical'」連結
接著,可以搜尋 HTML 範本中,行動版網頁文章區塊「<b:includable id='mobile-post' var='post'>」。我們在「<b:includable id='mobile-post' var='post'>」下方添加「rel='canonical'」的連結代碼,一樣的可以將 https 連結應用至行動版的文章與靜態頁面中。
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<link expr:href='data:post.link + "?m=1"' rel='canonical'/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<link expr:href='data:post.link + "?m=1"' rel='canonical'/>
</b:if>
</b:if>
那麼到這裡,就結束電腦版與行動版網頁中,首頁、文章頁面、靜態頁面的「rel='canonical'」https 連結佈屬了。
而網誌存檔的部份,由於在搜尋檢索中會重複到文章標題,而失去文章權重,可以依自己的情況做下列禁止搜尋機器人檢索「archive」頁面。(* #非必要,可以不用添加# )
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex,nofollow' name='robots'/>
</b:if>
小結
「Step2.」的步驟較多,可以在 Chrome 上運用「META SEO inspector」與「Open SEO Stats」,觀察電腦版行動版網頁,在首頁、文章頁面、靜態頁面,是否都已成功的為網誌建立了 HTTPS 的 canonical 首選版本。Chrome - Open SEO Stats 能夠撈取網站 HTTPS 的 canonical 資訊

Chrome - META SEO inspector 能夠撈取網站 HTTPS 的 canonical 資訊

如果,在 Blogspot 中開啟了 HTTPS,有需求做 http 自動轉向 HTTPS,也可以參考「好消息 Google Blogspot 開始支援 HTTPS」文末的補充部份做設定。
相關文章
Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS好消息 Google Blogspot 開始支援 HTTPS,Blogger 設定 SSL 的方法
[教學] Blogger 自訂網址套用 CloudFlare Flexible SSL 設定全流程
Blogger 自訂網址套用 Cloudflare HTTPS 之後問題總整理 ( 持續更新 )










留言
張貼留言