Blogger 文章分享 Facebook og meta 標記設定
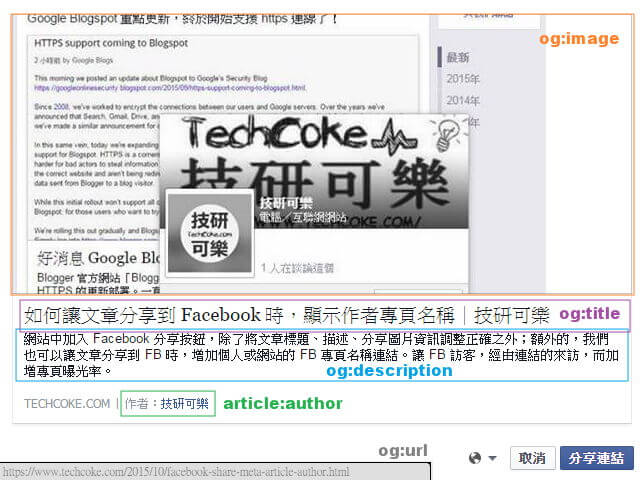
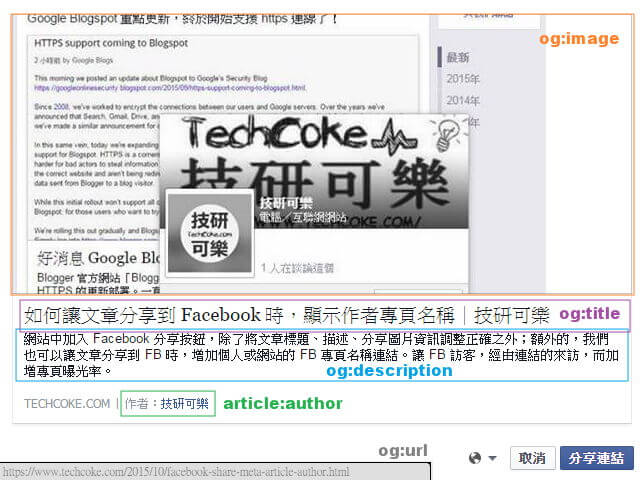
網站上藉由標記 Open Graph 標籤,能讓分享的內容資料在 Facebook 上,擁有自主的控制權。如果,沒有設置標記,分享內容在分享到 Facebook 時,Facebook Crawler 將會自動猜測刮取網站標題、描述與預覽圖像。
由於 Facebook 撈網站資料時,不確定 Facebook ( facebot ) 爬蟲會以什麼樣的內容型態,將網站內容顯示於 FB 上;所以,適時的在網站中添加 og meta 還是必須的,這樣在文章分享時的顯示的內容,即可自行控制,依需求顯示想要的內容。

Blogger 的頁面單元相當豐富,首頁 homepageUrl、文章頁 item ( /2015/10/page.html )、靜態網址頁 static_page ( /p/static_page.html )、網誌存檔 archive ( /2015/10/ or /2015_10_01_archive.html )、標籤頁 searchLabel ( /search/label/ )、搜尋頁 searchQuery ( /search?q= ),混合在一起,要為網站加入 og meta 標記就得花一些心思。
這邊依據 Facebooke 提供的「A Guide to Sharing for Webmasters」與「Sharing Best Practices for Websites」當作設定準則,於 Blogger ( Blogspot ) 上運用頁面判斷式,為每個頁面添加 Facebook 的 FB og meta,及網頁在文章分享時所需的網址、標題、圖片、描述與作者資料。另外,也設置了分享資料類型、區域語言層次、網站名稱與出版者資訊。
在開始動工前,若參考本文的設定方式,來幫 Blogger 網站做 FB og meta 的佈署;建議,可與早前的「Blogger 文章標題及網誌名稱 SEO 優化」一起做設置,因為在標題的部份兩者互有作用關係。另外,下一篇的「Blogger 文章分享 Twitter Card Meta 標記設定」也與標題的設定有關。
本篇「Step1.」的部份,由於近期 Blogger 開放使用網址 https 網址綁定功能,Blogger if 判斷式的部份也稍做了修改,以符合代碼在 http 及 https 網址當中都能運行。
若於網誌上使用 https 網址,在做 FB Debug 測試 URL 時出現錯誤,也別忘了回頭觀看「Blogger 使用 HTTPS 後,建立網址的 canonical 首選版本」,出現的 301 轉向與 canonical 問題,可以從以上的連結中解決。
「Step2.」的部份,則為 Blogger 自訂網址使用 CloudFlare HTTPS。開啟 https 後,設置 og meta 必定會碰到網址 301 與 canonical 的問題,無法使用一般的方式解決,詳細解決方法,可以參考「Step2.」內文。
A Guide to Sharing for Webmasters:「https://developers.facebook.com/docs/sharing/webmasters」
Sharing Best Practices for Websites:「https://developers.facebook.com/docs/sharing/best-practices」
Facebook URL Debugger:「https://developers.facebook.com/tools/debug/」
第二部份須變更資料則為「網站粉絲專頁網址 ( 出版者 )」及「個人或網站粉絲專頁網址 ( 作者 )」。「出版者」的部份使用粉絲專頁網址,較為適宜;「作者」的部份,則可參考「如何讓文章分享到 Facebook 時,顯示作者專頁名稱」一文,主要運用於文章分享時的作者專頁顯示狀況。
標籤頁、網誌存檔頁、搜尋頁面,若設置為抓取第一張大圖,也感覺很奇怪。另外,靜態網址頁面,應該也沒有人專門運用靜態頁面在寫文章,所以,以下的設置方置應該是較為適宜的。
Facebook 建議的分享圖像尺寸為 1200x630 像素,至少為 600x315 像素。小圖的部份若小於 600x315 像素,圖像則會在文章標題的左方 ( 一般分享時的圖片在文章標題上方 )。另外,若圖片小於 200x200 像素時,則在 FB Debug 中就會出現 URL 調試錯誤的畫面。

「作者名稱」的部份,我們將它放在最下方,是因為在 og 的文章頁面,已經添加過文章作者 (
所以,將「
詳細的作者顯示情況,可以參考「如何讓文章分享到 Facebook 時,顯示作者專頁名稱」。

不過,在運用 FB Debug 做 URL 調試時,會有以下錯誤狀況。

出現的部份,為「
解決「og:url」錯誤的辦法,與解決「rel=canonical」的方式一樣;不過,同樣的這裡只能讓首頁、文章頁面、靜態頁面網址,套用到「HTTPS」連結屬性。運用的資料類型則為「
搜尋 HTML 範本中的「
接著搜尋「
最後,在「
不過,使用 FB Debug 在做文章網址除錯時,還是會看到一個唯一的「Meta」錯誤。原因是 FB Debug 除錯時,會將 html 「

所以,建議 Blogger 使用自訂網址套用 CloudFlare HTTPS 的用戶,如果不是特別挑剔,還是使用「Step1.」的設置方式即可,在做文章分享到 FB 時,還是能正確顯示所屬資料。
且日後,若 Blogger 開始支援自訂網址用戶直接套用 HTTPS,「

第一次使用 FB Debug 時,可以先點選「Debug」,接著再按下「Fetch new scrape information」,即可刮取最新資料。
如何讓文章分享到 Facebook 時,顯示作者專頁名稱
Blogger 文章分享 Twitter Card Meta 標記設定
由於 Facebook 撈網站資料時,不確定 Facebook ( facebot ) 爬蟲會以什麼樣的內容型態,將網站內容顯示於 FB 上;所以,適時的在網站中添加 og meta 還是必須的,這樣在文章分享時的顯示的內容,即可自行控制,依需求顯示想要的內容。

Blogger 的頁面單元相當豐富,首頁 homepageUrl、文章頁 item ( /2015/10/page.html )、靜態網址頁 static_page ( /p/static_page.html )、網誌存檔 archive ( /2015/10/ or /2015_10_01_archive.html )、標籤頁 searchLabel ( /search/label/ )、搜尋頁 searchQuery ( /search?q= ),混合在一起,要為網站加入 og meta 標記就得花一些心思。
這邊依據 Facebooke 提供的「A Guide to Sharing for Webmasters」與「Sharing Best Practices for Websites」當作設定準則,於 Blogger ( Blogspot ) 上運用頁面判斷式,為每個頁面添加 Facebook 的 FB og meta,及網頁在文章分享時所需的網址、標題、圖片、描述與作者資料。另外,也設置了分享資料類型、區域語言層次、網站名稱與出版者資訊。
在開始動工前,若參考本文的設定方式,來幫 Blogger 網站做 FB og meta 的佈署;建議,可與早前的「Blogger 文章標題及網誌名稱 SEO 優化」一起做設置,因為在標題的部份兩者互有作用關係。另外,下一篇的「Blogger 文章分享 Twitter Card Meta 標記設定」也與標題的設定有關。
本篇「Step1.」的部份,由於近期 Blogger 開放使用網址 https 網址綁定功能,Blogger if 判斷式的部份也稍做了修改,以符合代碼在 http 及 https 網址當中都能運行。
若於網誌上使用 https 網址,在做 FB Debug 測試 URL 時出現錯誤,也別忘了回頭觀看「Blogger 使用 HTTPS 後,建立網址的 canonical 首選版本」,出現的 301 轉向與 canonical 問題,可以從以上的連結中解決。
「Step2.」的部份,則為 Blogger 自訂網址使用 CloudFlare HTTPS。開啟 https 後,設置 og meta 必定會碰到網址 301 與 canonical 的問題,無法使用一般的方式解決,詳細解決方法,可以參考「Step2.」內文。
設置流程
- Blogspot 使用者設定 Facebook og meta 標記 ( 「Blogspot.tw http、https」及「自訂網址未開啟 https」 適用 )
- Blogger 自訂網址使用 CloudFlare HTTPS 的使用者
相關連結
The Open Graph protocol:「http://ogp.me/」A Guide to Sharing for Webmasters:「https://developers.facebook.com/docs/sharing/webmasters」
Sharing Best Practices for Websites:「https://developers.facebook.com/docs/sharing/best-practices」
Facebook URL Debugger:「https://developers.facebook.com/tools/debug/」
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
Blogspot 使用者設定 Facebook og meta 標記 ( 「Blogspot.tw http、https」及「自訂網址未開啟 https」 適用 )
首先,在 HTML 範本中的「<head>」之內的「</title>」之後,加入下列代碼,即可完成設定,相關填入的參數請更改為自己的資料。(* 在下方「代碼說明:」中,可以觀察並視情況填入適當的資料。 )
<!-- FB meta og 資料開始 -->
<!-- og 所有頁面類型的,網址、標題、作者、出版者、頁面類型設定 -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.title + "|" + "雲端生活數位在線"' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='website' property='og:type'/>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta content='https://www.facebook.com/Techcoke' property='article:publisher'/>
<meta content='https://www.facebook.com/Techcoke' property='article:author'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta expr:content='data:blog.pageName + "|" + data:blog.title' property='og:title'/>
<b:else/>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName + "|" + data:blog.title' property='og:title'/>
</b:if>
<meta content='website' property='og:type'/>
</b:if>
</b:if>
<!-- og 所有頁面類型的圖片設定 -->
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='https://file.techcoke.com/icon/mark.png' property='og:image'/>
</b:if>
<b:else/>
<meta content='https://file.techcoke.com/icon/mark.png' property='og:image'/>
</b:if>
<!-- og 相關全域性設定,包含描述 -->
<meta content='1491260781094593' property='fb:app_id'/>
<!-- <meta content='fb 使用者 號碼' property='fb:admins'/> -->
<meta content='zh_TW' property='og:locale'/>
<meta content='zh_CN' property='og:locale:alternate'/>
<meta content='技研可樂' property='og:site_name'/>
<meta content='+coketech' name='Author'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<!-- FB meta og 資料結束 -->
代碼說明:
og 所有頁面類型的,網址、標題、作者、出版者、頁面類型設定
在「og 所有頁面類型的,網址、標題、作者、出版者、頁面類型設定」中,須變更的資料有「homepageUrl」下方的「說明文字」,說明文字這部份與「Blogger 文章標題及網誌名稱 SEO 優化」有關,兩者為相呼應的。第二部份須變更資料則為「網站粉絲專頁網址 ( 出版者 )」及「個人或網站粉絲專頁網址 ( 作者 )」。「出版者」的部份使用粉絲專頁網址,較為適宜;「作者」的部份,則可參考「如何讓文章分享到 Facebook 時,顯示作者專頁名稱」一文,主要運用於文章分享時的作者專頁顯示狀況。
<!-- og 所有頁面類型的,網址、標題、作者、出版者、頁面類型設定 -->
<b:if cond='data:blog.url == data:blog.homepageUrl'> <!-- 如果以下資料 blog 網址在首頁網址的話 -->
<meta expr:content='data:blog.title + "|" + "說明文字"' property='og:title'/> <!-- 網站標題顯示,og:網誌名稱|說明文字 -->
<meta expr:content='data:blog.url' property='og:url'/> <!-- blog 網址顯示,og:首頁網址 -->
<meta content='website' property='og:type'/> <!-- 頁面類型-首頁顯示為,og:website ( 網站 ) -->
<b:else/> <!-- 如果不在首頁的情況下 -->
<b:if cond='data:blog.pageType == "item"'> <!-- 而以下資料為文章頁面 -->
<meta content='article' property='og:type'/> <!-- 頁面類型-文章頁面類型顯示為,og:article ( 文章 ) -->
<meta content='網站粉絲專頁網址' property='article:publisher'/> <!-- 文章的出版者為 -->
<meta content='個人或網站粉絲專頁網址' property='article:author'/> <!-- 文章的作者為 -->
<meta expr:content='data:blog.url' property='og:url'/> <!-- blog 網址顯示,og:文章網址 -->
<meta expr:content='data:blog.pageName + "|" + data:blog.title' property='og:title'/> <!-- 文章頁面標題顯示,og:文章名稱|網誌名稱 -->
<b:else/> <!-- 如果不在首頁又不在文章頁面的情況下 -->
<b:if cond='data:blog.url'> <!-- 如果以下內容是在 blog 網址 -->
<meta expr:content='data:blog.url' property='og:url'/> <!-- blog 網址顯示,og:當前網址 -->
</b:if>
<b:if cond='data:blog.pageName'> <!-- 如果以下內容是顯示 blog 名稱 -->
<meta expr:content='data:blog.pageName + "|" + data:blog.title' property='og:title'/> <!-- 當前頁面標題顯示,og:當前頁面名稱|網誌名稱 -->
</b:if>
<meta content='website' property='og:type'/> <!-- 當前頁面,如果不在首頁又不在文章頁面的情況下,頁面類型皆顯示為,og:website ( 網站 ) -->
</b:if>
</b:if>
og 所有頁面類型的圖片設定
於「og 所有頁面類型的圖片設定」中,將「網誌的 logo 圖片」更改為自己的即可。這裡的設定方式是,只要圖片不在文章頁面,其他的全部頁面的 og 圖片抓取,都顯示為網誌的 logo 圖片。標籤頁、網誌存檔頁、搜尋頁面,若設置為抓取第一張大圖,也感覺很奇怪。另外,靜態網址頁面,應該也沒有人專門運用靜態頁面在寫文章,所以,以下的設置方置應該是較為適宜的。
Facebook 建議的分享圖像尺寸為 1200x630 像素,至少為 600x315 像素。小圖的部份若小於 600x315 像素,圖像則會在文章標題的左方 ( 一般分享時的圖片在文章標題上方 )。另外,若圖片小於 200x200 像素時,則在 FB Debug 中就會出現 URL 調試錯誤的畫面。

<!-- og 所有頁面類型的圖片設定 -->
<b:if cond='data:blog.postImageUrl'> <!-- 如果以下內容為文章圖片 ( 大圖 ) 網址 -->
<meta expr:content='data:blog.postImageUrl' property='og:image'/> <!-- 文章圖片 ( 大圖 ) 顯示為,og:文章大圖 -->
<b:else/> <!-- 如果文章圖片網址不在大圖的情況下 -->
<b:if cond='data:blog.postImageThumbnailUrl'> <!-- 處於文章縮圖網址網址的情況下 -->
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/> <!-- 文章圖片 ( 縮圖 ) 顯示為,og:文章縮圖 -->
<b:else/> <!-- 如果文章圖片網址又不在縮圖的情況下 ( 找不到圖片 ) -->
<meta content='網誌的 logo 圖片網址' property='og:image'/> <!-- 顯示網誌 logo 圖片為,og:網誌 logo -->
</b:if>
<b:else/> <!-- 如果文章圖片網址不在大圖又不在縮圖的情況下 ( 文章頁面以外的其他頁面 ) -->
<meta content='網誌的 logo 圖片網址' property='og:image'/> <!-- 顯示網誌 logo 圖片為,og:網誌 logo -->
</b:if>
og 相關全域性設定,包含描述
「og 相關全域性設定,包含描述」中,須更改的部份為「網誌名稱」與「作者名稱」。「fb:app_id」與「fb:admins」則可視情況添加或註釋掉。「作者名稱」的部份,我們將它放在最下方,是因為在 og 的文章頁面,已經添加過文章作者 (
article:author ) 了,但在其他的頁面都沒有作者訊息。所以,將「
article:author」添加在比較前面,讓 FB 文章分享撈網站資料時,先抓「article:author」的部份,再走「name='Author'」;這部份並不會衝突,所以,無須再多添加 if 判斷式,讓範本肥大。詳細的作者顯示情況,可以參考「如何讓文章分享到 Facebook 時,顯示作者專頁名稱」。
<!-- og 相關全域性設定,包含描述 -->
<meta content='fb app id 號碼' property='fb:app_id'/>
<!-- <meta content='fb 使用者 號碼' property='fb:admins'/> 有安裝留言版,可添加 -->
<meta content='zh_TW' property='og:locale'/> <!-- 區域 -->
<meta content='zh_CN' property='og:locale:alternate'/> <!-- 第二區域, 簡中 -->
<meta content='網誌名稱' property='og:site_name'/> <!-- 網站名稱 -->
<meta content='作者名稱' name='Author'/> <!-- Blogger 簡介或 G+ 作者名稱 -->
<meta expr:content='data:blog.metaDescription' property='og:description'/> <!-- 中繼資料 -->
Step 2
Blogger 自訂網址使用 CloudFlare HTTPS 的使用者
Blogger 自訂網址,使用CloudFlare Flexible SSL 開啟 HTTPS 的使用者,在做 og meta 標記的設置時,使用「Step1.」的設定方式,即可讓文章在分享時能夠正確顯示。
不過,在運用 FB Debug 做 URL 調試時,會有以下錯誤狀況。

出現的部份,為「
<meta expr:content='data:blog.url' property='og:url'/>」,錯誤的原因,是因為 Blogger 系統不會自動將,Blogger 自訂網址用戶的「data:blog.url」的頁面網址「http」切換到「HTTPS」。解決「og:url」錯誤的辦法,與解決「rel=canonical」的方式一樣;不過,同樣的這裡只能讓首頁、文章頁面、靜態頁面網址,套用到「HTTPS」連結屬性。運用的資料類型則為「
data:post.link」標題網址,這邊可以試著觀察以下的操作設定方式。搜尋 HTML 範本中的「
<b:includable id='post' var='post'>」並在下方添置以下代碼。讓電腦版網頁文章及靜態頁面網址,og 資料在撈取時能對應到文章標題網址 ( data:post.link )。
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:post.link' property='og:url'/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<meta expr:content='data:post.link' property='og:url'/>
</b:if>
</b:if>
接著搜尋「
<b:includable id='mobile-post' var='post'>」並在下方添置以下代碼。讓行動版網頁文章及靜態頁面網址,og 資料在撈取時能對應到文章標題網址 ( data:post.link )。
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:post.link + "?m=1"' property='og:url'/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<meta expr:content='data:post.link + "?m=1"' property='og:url'/>
</b:if>
</b:if>
最後,在「
<head>」區間的「</title>」之後,加入以下代碼。與「Step1.」的差別在於,添加了電腦版與行動版網頁的獨立「HTTPS」og 網址,其他部份皆同。到這裡,就設置完成了。
<!-- FB meta og 資料開始 -->
<!-- og 所有頁面類型的,網址、標題、作者、出版者、頁面類型設定 -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.isMobile'>
<meta content='https://www.example.com/?m=1' property='og:url'/>
<b:else/>
<meta content='https://www.example.com/' property='og:url'/>
</b:if>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.title + "|" + "說明文字"' property='og:title'/>
<meta content='website' property='og:type'/>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta content='網站粉絲專頁網址' property='article:publisher'/>
<meta content='個人或網站粉絲專頁網址' property='article:author'/>
<meta expr:content='data:blog.pageName + "|" + data:blog.title' property='og:title'/>
<b:else/>
<b:if cond='data:blog.url'>
<meta expr:content='data:blog.url' property='og:url'/>
</b:if>
<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName + "|" + data:blog.title' property='og:title'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='website' property='og:type'/>
</b:if>
</b:if>
<!-- og 所有頁面類型的圖片設定 -->
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='網誌的 logo 圖片網址' property='og:image'/>
</b:if>
<b:else/>
<meta content='網誌的 logo 圖片網址' property='og:image'/>
</b:if>
<!-- og 相關全域性設定 -->
<meta content='fb app id 號碼' property='fb:app_id'/>
<!-- <meta content='fb 使用者 號碼' property='fb:admins'/> -->
<meta content='zh_TW' property='og:locale'/>
<meta content='zh_CN' property='og:locale:alternate'/>
<meta content='網誌名稱' property='og:site_name'/>
<meta content='作者名稱' name='Author'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<!-- FB meta og 資料結束 -->
不過,使用 FB Debug 在做文章網址除錯時,還是會看到一個唯一的「Meta」錯誤。原因是 FB Debug 除錯時,會將 html 「
<body>」之內的「Meta」資料視為錯誤。
所以,建議 Blogger 使用自訂網址套用 CloudFlare HTTPS 的用戶,如果不是特別挑剔,還是使用「Step1.」的設置方式即可,在做文章分享到 FB 時,還是能正確顯示所屬資料。
且日後,若 Blogger 開始支援自訂網址用戶直接套用 HTTPS,「
data:blog.url」也許就能直接走「HTTPS」,無須再另做設置了。
小結
在設置完 Facebook og meta 之後,別忘了到 FB Debug 調試重刷網站資料。在 FB Debug 刮新資料時,有時須要刮取三次才會更新 og 資訊。第一次使用 FB Debug 時,可以先點選「Debug」,接著再按下「Fetch new scrape information」,即可刮取最新資料。
相關文章
[教學] Facebook APP ID 申請,建立應用程式取得 APP 密鑰如何讓文章分享到 Facebook 時,顯示作者專頁名稱
Blogger 文章分享 Twitter Card Meta 標記設定










稍早留言之後看了這篇文章做FB資訊的校正,目前重要的預覽圖已經成功回來!
回覆刪除(先以主站 www.wanghenry.com 來修正)
而目前FB DEBUGGER的地方還是有一個錯誤是文章內沒有提到的狀況,所以留言請教一番。
錯誤訊息為:
「 article 」類型的URL「 http://www.wanghenry.com/2016/11/New-Line-Vpn-Japan-Sticker.html 」無效,因為「 fb:app_id 」特性的指定值「 147X034373XXX16X 」無法作為「 fbid 」類型進行剖析。
目前已經做完的部分是本篇文章的"步驟一" 謝謝~
FB Debug 中,再重刷幾次文章,並觀察本文的設置代碼。技研可樂 HTTPS 的 FB meta 分享設定,也是以本文的設定方式做為設置樣版。
刪除我有照教學來做了! 會不會是之前就版本的coke沒有清乾淨而影響到嘛? 或是 部落格語法太混亂導致)
刪除(也會繼續比對一下)