Blogger 使用 SSL HTTPS ? Cloudflare TLS 初體驗!
早前在 ( 2014 / 08 ) Google 官方的網站管理員部落格,透露一則「HTTPS 搜尋排名信息」;大概的意思是,相較於其他沒有 HTTPS 加密的網站,擁有 SSL 證書的網站或部落格,在搜索排名上將會得到一個等級的提升!
而 HTTPS 排名的準則,在全球的搜索查詢中所佔的影響不到 1%,不過隨著時間的推移,Google 可能會讓擁有安全傳輸協定的網站,慢慢的提升排名順位!並鼓勵所有的網站,都能從 HTTP 切換到 HTTPS,讓每個人都能有安全的網絡空間。
隨著「時間推移」,近幾個月也觀察到,擁有 HTTPS 加密的網站相較於 HTTP 網站,文章在相同主題時,於 Google 搜尋頁面有 HTTPS 加密過的網站,在排名時都略有小幅度的爬升。
而近期使用 Cloudflare CDN 時,發現有「兩步驟驗證」能夠使用,覺得相當安心,所以就做了近一星期的 Cloudflare 與 Blogger 磨合測試。

雖然 Blogger 自訂網址用戶的後台,目前沒有 HTTPS 的設置選項。不過 Cloudflare 除了提供免費不限流量的 ( 內容傳遞網路 Content delivery network ) CDN 服務,也提供免費的 Flexible SSL HTTPS「彈性 SSL 方案」服務給用家使用。(* Cloudflare 官網的「說明」頁面。)
測試後發現 Blogger 套用 Cloudflare 的 Flexible SSL,在幾分鐘內就可以完成對應,不過會有如下圖的鎖頭三角型的警示;這個情況大致應是 Blogger 單方面沒開放相關對應資料,所以只走了半套 SSL。

為什麼這麼說,因為接下來試著使用 Cloudflare 的 Flexible SSL 開啟子網域 SSL 功能,對應《技研可樂》放網站圖示的「file.techcoke.com」,可以看到下圖是成功啟用 HTTPS 的。而 『 file.techcoke.com 目前網址是綁在 Google Site「協作平台」』中。

也就是說 Google 協作平台的「自訂網址」是能夠直接對應 Cloudflare Flexible SSL,於協作平台中並不需做任何設定,即可直接啟用 HTTPS (* 不過版型會走鐘 )。
試著直接開啟「file.techcoke.com」原本映射的 Google Site 的網址「https://sites.google.com/site/techcokecom/」;原來 Google Site 平台的網址本身就走「https//」,若將網址去除「s」去跑「http://」通道,頁面還是會自動跳轉走「https//」加密。
接著,觀察「協作平台」的 DNS CNAME 對應資料 ( 將協作平台對應至自己的網域 ),子域名「file」必需指向「ghs.googlehosted.com」;試著使用另一個 Blogger 原本應指向「ghs.google.com」的子域網址「demo」去指向「ghs.googlehosted.com」,沒想到能夠銜接成功!(* Blogger 子網域 CNAME 在設置時「自訂網域」操作頁面提示,應將子域名指向「ghs.google.com」)
銜接成功後,試著將「demo.techcoke.com」拿去跑「https://」,結果還是出現鎖頭三角型的警示;總結,問題就不在 CNAME 對應資料上了,應該是 Blogger 本身的問題!單方面沒開放。
這次的測試除了 Blogger 和協作平台之外,也額外的對 Tumblr 做了測試。Tumblr 則是不支援!在 Cloudflare 的 Flexible SSL 開啟子網域 SSL 功能後,試著去跑「https://」,結果會直接跳回到 Tumblr 首頁「https://www.tumblr.com/dashboard」。
2. 自訂網址能夠使用「裸域名」
3. 行動範本及網址能夠獨立出來
獨立出來後,也許以後能夠直接套用 jquery mobile,版型設計會方便很多
4. 文章網址能夠較為簡短
/2015/09/blogger-ssl-cloudflare-tls.html
/blogger-ssl-cloudflare-tls/
5. 使用瀏覽器快取功能
測試 PageSpeed Insights 時總是有下面這一段:
在靜態資源的 HTTP 標頭中設定到期日或最長使用期限,這樣可讓瀏覽器從本機磁碟載入先前下載的資源,而不透過網路載入資源。(* 完全找不到方法解決 )
6. 單篇文章能有分頁的功能
7. Blogger 文章圖片能夠自訂網址 (*自訂網址用戶適用。)
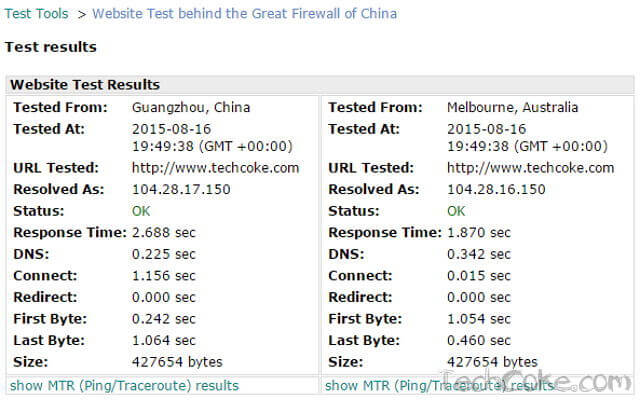
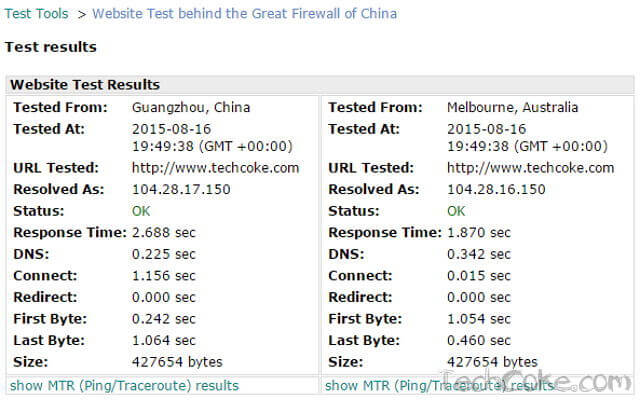
網站雖然能藉由 CDN 的方式通過中國大陸的防火長城,但圖片無解
Websitepulse

Greatfire

8. Blogger 範本的 CSS、js 檔案能夠獨立出來,以減少 HTML 大小。
[教學] Cloudflare 啟用 Authy 兩步驟驗證登入設定
[教學] 註冊申請 CloudFlare CDN 網址綁定 DNS 設定
Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS
Blogger 啟用 Cloudflare HTTPS 之後問題總整理 (持續更新)
而 HTTPS 排名的準則,在全球的搜索查詢中所佔的影響不到 1%,不過隨著時間的推移,Google 可能會讓擁有安全傳輸協定的網站,慢慢的提升排名順位!並鼓勵所有的網站,都能從 HTTP 切換到 HTTPS,讓每個人都能有安全的網絡空間。
隨著「時間推移」,近幾個月也觀察到,擁有 HTTPS 加密的網站相較於 HTTP 網站,文章在相同主題時,於 Google 搜尋頁面有 HTTPS 加密過的網站,在排名時都略有小幅度的爬升。
而近期使用 Cloudflare CDN 時,發現有「兩步驟驗證」能夠使用,覺得相當安心,所以就做了近一星期的 Cloudflare 與 Blogger 磨合測試。

雖然 Blogger 自訂網址用戶的後台,目前沒有 HTTPS 的設置選項。不過 Cloudflare 除了提供免費不限流量的 ( 內容傳遞網路 Content delivery network ) CDN 服務,也提供免費的 Flexible SSL HTTPS「彈性 SSL 方案」服務給用家使用。(* Cloudflare 官網的「說明」頁面。)
Flexible SSL 模式是只有訪客連線到 CloudFlare 用 SSL 加密,CloudFlare 連線到原始主機是用 443 端口但是沒有加密 ( 還是 http,只是端口是 443 )( 來源:OK 部落格 )
測試後發現 Blogger 套用 Cloudflare 的 Flexible SSL,在幾分鐘內就可以完成對應,不過會有如下圖的鎖頭三角型的警示;這個情況大致應是 Blogger 單方面沒開放相關對應資料,所以只走了半套 SSL。

為什麼這麼說,因為接下來試著使用 Cloudflare 的 Flexible SSL 開啟子網域 SSL 功能,對應《技研可樂》放網站圖示的「file.techcoke.com」,可以看到下圖是成功啟用 HTTPS 的。而 『 file.techcoke.com 目前網址是綁在 Google Site「協作平台」』中。

也就是說 Google 協作平台的「自訂網址」是能夠直接對應 Cloudflare Flexible SSL,於協作平台中並不需做任何設定,即可直接啟用 HTTPS (* 不過版型會走鐘 )。
試著直接開啟「file.techcoke.com」原本映射的 Google Site 的網址「https://sites.google.com/site/techcokecom/」;原來 Google Site 平台的網址本身就走「https//」,若將網址去除「s」去跑「http://」通道,頁面還是會自動跳轉走「https//」加密。
接著,觀察「協作平台」的 DNS CNAME 對應資料 ( 將協作平台對應至自己的網域 ),子域名「file」必需指向「ghs.googlehosted.com」;試著使用另一個 Blogger 原本應指向「ghs.google.com」的子域網址「demo」去指向「ghs.googlehosted.com」,沒想到能夠銜接成功!(* Blogger 子網域 CNAME 在設置時「自訂網域」操作頁面提示,應將子域名指向「ghs.google.com」)
銜接成功後,試著將「demo.techcoke.com」拿去跑「https://」,結果還是出現鎖頭三角型的警示;總結,問題就不在 CNAME 對應資料上了,應該是 Blogger 本身的問題!單方面沒開放。
這次的測試除了 Blogger 和協作平台之外,也額外的對 Tumblr 做了測試。Tumblr 則是不支援!在 Cloudflare 的 Flexible SSL 開啟子網域 SSL 功能後,試著去跑「https://」,結果會直接跳回到 Tumblr 首頁「https://www.tumblr.com/dashboard」。
小結
以上,就是這次的 Blogger 與 Cloudflare SSL 對應測試資料!忽然發現,Google 的旗下服務似乎只有 Blogger 的網頁端沒有走 SSL 傳輸通道。除了沒辦法完全走 SSL 加密,這邊也理出幾點是對 Blogger 往後走向的小期許 :)
1. 如上,網站能使用 HTTPS 傳輸加密功能2. 自訂網址能夠使用「裸域名」
3. 行動範本及網址能夠獨立出來
獨立出來後,也許以後能夠直接套用 jquery mobile,版型設計會方便很多
4. 文章網址能夠較為簡短
/2015/09/blogger-ssl-cloudflare-tls.html
/blogger-ssl-cloudflare-tls/
5. 使用瀏覽器快取功能
測試 PageSpeed Insights 時總是有下面這一段:
在靜態資源的 HTTP 標頭中設定到期日或最長使用期限,這樣可讓瀏覽器從本機磁碟載入先前下載的資源,而不透過網路載入資源。(* 完全找不到方法解決 )
6. 單篇文章能有分頁的功能
7. Blogger 文章圖片能夠自訂網址 (*自訂網址用戶適用。)
網站雖然能藉由 CDN 的方式通過中國大陸的防火長城,但圖片無解
Websitepulse

Greatfire

8. Blogger 範本的 CSS、js 檔案能夠獨立出來,以減少 HTML 大小。
相關文章
[教學] Blogger 自訂網址套用 CloudFlare Flexible SSL 設定全流程[教學] Cloudflare 啟用 Authy 兩步驟驗證登入設定
[教學] 註冊申請 CloudFlare CDN 網址綁定 DNS 設定
Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS
Blogger 啟用 Cloudflare HTTPS 之後問題總整理 (持續更新)










Blogger 使用 Cloudflare 的 Flexible SSL 是沒問題的: syneart.com
回覆刪除感謝提供寶貴資料:-bd
刪除不過,使用行動裝置觀察您的網站,還是有一定的機率,沒法跑全套。
另外,試著 Ctrl + U 觀摩 source code,似乎沒有使用 jquery,不知道是不是這個原因。
再次感謝:)
代表自已測試不夠週全,又燃起希望了 ^_^
Hi, 是哪一頁沒跑全套啊 XD
刪除jQuery 應該沒問題唷, 坐等測試結果
然後 F12 其實是你的好朋友, 瀏覽器會告訴你哪些是混合內容, 他擋了哪些, 這樣,
另外 cloudflare 有說免費方案的對應是 24 hr , 所以應該等久點測
也要記得做 301 轉址 (裡面的 page rule 功能可設定)
感謝囉
感謝 :) 昨晚十二點多您留完言,坐在床上用行動裝置觀看時~沒跑全套。
刪除早上,留完言再用行動裝置到您那測試時,已經完全ok了~
嗯嗯 ~ 有到 page rule 設定了,成功了 ~ 感謝;試了 https 跑 jquery 也沒問題了 :D
我留完言, 發現文章更新了 哈
刪除恭喜囉
哈哈 ~ :D
刪除謝謝 ^_^
哈囉! Coke你好~我又來了XD
回覆刪除最近越來越有股衝動想把http變成https了,但是先看了這篇文章還是霧煞煞!
整個的設定感覺很困難??
(正在陸續看你的其他cloudflare的文章中,如果有問題的話也會在相關文章下留言。
PS:總覺得我目前的網站雖然能夠正常運作、廣告效益也還不錯(再次謝謝Coke之前廣告位置的幫忙),但感覺內部的HTML語法根本亂七八糟!哈哈哈。 (Coke應該能看的出來語法整個很混亂吧XD?有時候看其他教學文章要找語法,都會找不到...完全亂了啊!!)
另外,回到cloudflare的話題。
流程方面註冊帳號、設定網域對應這方面應該是最容易的??
而困難、複雜的地方應該就包含:範本內語法、小工具的相關網址,都需要改成https。
大概是這樣的概念嗎?
謝謝
嗨!
刪除沒錯,困難的地方,是要幫整個範本的『圖片 ( 包含瀏覽器頁籤圖示 ico )、js、所有內外連結』,做 https 變更。
建議先開一個子域做練習;Cloudflare 綁子域應用 Flexible SSL 之後,再用 Chrome 或 Firefox 瀏覽器抓「混合性內容 ( 連結中沒 https 的部份 )」。
不常看範本,要整理到 ok 不容易,而且 Google WebMaster 也要做設定,這樣在 Google 搜尋文章時才會看到自己網站 https 形式的網址。
天啊,超級麻煩!! 不過當在blogspot.com 網域的時候卻可以直接從後台切換有或是沒有。
刪除同樣是網域,但為何只有blogspot才可以這樣切換?
關鍵是在google不想開放嗎? 還是因為另外購買網域的設定跟blogspot的設定不同,所以不能在購買網域後照舊開/關此功能?
因為 HTTPS 證書是要花錢買的。blogger.com 的使用者,都歸屬在其中。
刪除另外,Google 在搜尋設定的建議時,希望每個站長在網站上,都能加入 HTTPS 的瀏覽機制,以保障瀏覽者的隱私安全。
如果 blogger 免費開放自訂網址的用戶使用 https,難保 blogger 平台上會有「內容農場、惡意程式碼」的網站在其中,Google Blogger 應該不會幫其他的網域做擔保吧?!
Blogger 開放 Cloudflare 的 HTTPS 給用戶使用,其實已經很感恩。tumblr 的用戶,還沒辦法綁定呢!
*不過,tumblr 能使用裸域綁網址,也是一大優勢。現在各種類型結尾的創意域名開放,使用 tumble 來架站,會方便許多。
相較本篇文章當時的設置,現在 Blogger 套用 Cloudflare HTTPS 已經修改了很多部份,應該不用這麼麻煩 (*圖片的部份-文章圖片、作者頭像);使用 Chrome 或 Firefox 找『混合性內容』可以很快完成,如果網站中的小工具不需要修改,也許二十分鐘內就能搞定範本的部份。
謝謝回復^^
刪除據我所知所謂的 混和性內容 就是範本內有關網址的部分參雜了http/https兩種混搭,就"只是"這個意思對嗎?
然後回復中有提到現在blogger有修改,這樣要改的就只有範本內的混和性內容了嗎?
據我所知所謂的 混和性內容 就是範本內有關網址的部分參雜了http/https兩種混搭,就"只是"這個意思對嗎?
刪除是的
---
然後回復中有提到現在blogger有修改,這樣要改的就只有範本內的混和性內容了嗎?
對的,只要把 http 改成 HTTPS 即可;早前 Blogger 系統有對範本內的圖片啟用 HTTPS 了,大致上只要修改內外連結 (*包含 外連結圖片、js、css。)
如果你大都安裝 WFU 的小工具,WFU 之前應該都有為小工具做過 HTTPS 優化了。
恩恩,這真的需要找個時間來試試看了!! 謝謝COKE~
刪除哀呀,我忘記問一個問題~在此做個補充。
回覆刪除目前我有看到GODADDY也有在賣SSL,既然我是從GODADDY購買的網域,如果先撇除付費的部分來說,
用GODADDY的是否依然無法免除上述範本要做的變更呢?
https://tw.godaddy.com/web-security/ssl-certificate
Blogger 後台,沒有可以置入 SSL 證書的選項,所以買來也沒用呀 @@" ~
刪除就算是用 WordPress.org 自己架站的用戶,也是一樣要處理『混合性內容』的問題唷!
Cloudflare 的 Flexible HTTPS 綁定,原理如下:
http://www.wanghenry.com → Cloudflare → https://www.wanghenry.com → 訪客
也就是說,從 http://www.wanghenry.com 到 Cloudflare 這一段,是走 http;Cloudflare 製造 https://www.wanghenry.com 給訪客瀏覽。
一般從瀏覽器到 https://www.wanghenry.com 的訪客,都是讀取 Cloudflare 製造的暫存 CDN 資料,或是說 Cloudflare 生成一張給 http://www.wanghenry.com 的 HTTPS 證書。
從 http://www.wanghenry.com 到 Cloudflare 這一段,本質上還是沒變,是走 http。
WordPress 的站長,在設定 Cloudflare Flexible HTTPS 時應該更麻煩,還要到 Nginx 或是 Apache 中做變更。
Blogger 站長,只要直接修改範本中的『混合性內容』即可,已經方便很多。
挖,原來如此! 謝謝coke清楚的解說~
刪除需要找個時間試試看~
另外請問一下,coke有提到測試之前先用 B網站 測試~
我的問題則是~
假設B網站是新開、甚麼版面配置(小工具)或 範本 都沒有動過,那要測試的話建議是用主要網站的範本匯入後做測試對吧? (問題1)
那在單純匯入之下,B 網站 的版面配置會一模一樣的擺回來嗎? 印象中單純匯入好像會有點異狀?(問題2)
謝謝~
假設B網站是新開、甚麼版面配置(小工具)或 範本 都沒有動過,那要測試的話建議是用主要網站的範本匯入後做測試對吧? (問題1)
刪除對的!
---
那在單純匯入之下,B 網站 的版面配置會一模一樣的擺回來嗎? 印象中單純匯入好像會有點異狀?(問題2)
原始網頁的小工具 HTML 編號,會與新網誌的 HTML 編號不同;
所以,會有異狀沒錯!不過,可以先將 B 網站的小工具先全部做刪除之後,再做匯入的動作。
了解^^ 謝謝coke~~
刪除對了,最近 cloudflare 加入了新功能,可以自動改寫網站中的連結內容『從 http 直接轉 HTTPS 』,直接幫助轉「HTTPS」,解決『混合性內容』。
刪除在『Crypto』頁籤最下面的『Automatic HTTPS Rewrites』可以設定全網域;『Page Rules』頁籤也可以使用『Automatic HTTPS Rewrites』,應用到子域。
我還沒試過,你可以先用測試網站試試。
謝謝COKE補充唷~
刪除稍早,有做過實驗。
刪除沒辦法,Blogger 使用『Automatic HTTPS Rewrites』,「混合性內容」還是無法自動修正。最近,如果 CloudFlare 的『Automatic HTTPS Rewrites』可以成功自動修正,再跟你說。