Blogger 自訂網址使用 CloudFlare Flexible SSL 設定 HTTPS
在上一篇「Blogger 使用 SSL HTTPS ? Cloudflare TLS 初體驗!」,已經對為什麼要使用 HTTPS 做了約略的說明。這篇我們就實際的運用 CloudFlare Flexible SSL,來幫自己的「Blogger 自訂網址 ( 網域 )」設定『HTTPS』。
使用 CloudFlare 必須要有自己的網址,如果有需求購買網址,可以考慮使用有兩步驟驗證設定的「NameCheap」;在 Blogger 中自訂網址的設定,也可以參考「Blogger 自訂網址綁定自有域名」的設置說明。如果你還沒註冊 CloudFlare,可以前往「註冊申請 CloudFlare CDN 網址綁定 DNS 設定 」觀看 DNS 的設置方法。

CloudFlare Flexible SSL 的設定,在測試時使用了三個網址分別測試幾種結果,而「Step 2.」的 Flexible SSL 設定 Always use https,是最為方便快速的方式,HTTP 網址會自動跳轉到 HTTPS 上頭 ( 強制 301 轉向 ),並在 Blogger 的行動版網頁「?m=1、?m=0」中,也能夠正確對應。
考量到「Crypto」頁籤,「HTTP Strict Transport Security (HSTS)」設定時的複雜性,建議使用「Step 2.」或「Step 4. (*『建議採用』2015/11/09 新增 )」的 Flexible SSL 設定方式即可。另外,在本篇的「小結」部份,也有對解除 SSL 做相關說明。
Blogger 的設定,除了一定要備份原始範本之外,也可以新創一個子域網綕,來做練習。在子域網誌中,匯入原始備份的範本,並套用 CloudFlare Flexible SSL,成功運行 HTTPS 綠色圖章之後,再將範本複製到平常在使用的網誌之中使用。
由於目前使用 CloudFlare CDN,在網路尖峰時間往往 ping 值會過高,這部份 CloudFlare 與中華電信在網路銜接上還在拉扯,詳情可見「這裡」。所以,對網站速度有要求的朋友,要使用 CloudFlare 的 Flexible SSL 部署 HTTPS,還需多做斟酌。
「Step 2.」HTTPS 範例網址「https://www.techcoke.com/」 Always use https
「Step 4.」HTTPS 範例網址「https://demo.techcoke.com/」 Flexible SSL
Blogger 套用 CloudFlare Flexible SSL 簡易 http 與 HTTPS 連線原理:
網站在 Blogger 到 CloudFlare CDN 之間,連線是走「http」。網站銜接到 CloudFlare CDN 並使用 Flexible SSL 後,開始走「HTTPS」線路。(* 提外:網站從 CloudFlare Flexible SSL 開啟 HTTPS 後,預設的 HTTP/2 是支援最新的 ALPN 規格。)

接著,按下鍵盤的「F5」刷新頁面,過一段時間後,即會出現「ACTIVE CERTIFICATE」的字樣。

在「DNS」頁籤這邊需留意,由於使用 CloudFlare 的 Flexible SSL 一定得使用 CloudFlare 的 CDN 服務。所以,在「DNS」頁籤下,需檢查一下四筆 Blogger「A記錄」與指向域名「CNAME」的 ghs.google.com,是否有開啟 CDN。(*「雲圖示」顯示橘色,即表示開啟了 CloudFlare CDN 服務。)

接下來,可以選擇「Page Rules」頁籤,將要運用到 Flexible SSL 的頂級域名或子域名銜接到 HTTPS 上。

(* 設置網址後方的米字「*」記號,是將網址後面的結構網層,也運用到設定中。例如:/?m=1、/?m=0、/p/static_page.html、/2015/01/post.html )
選取了「Always use https」之後,選單縮排後可以按下「Add rule」。

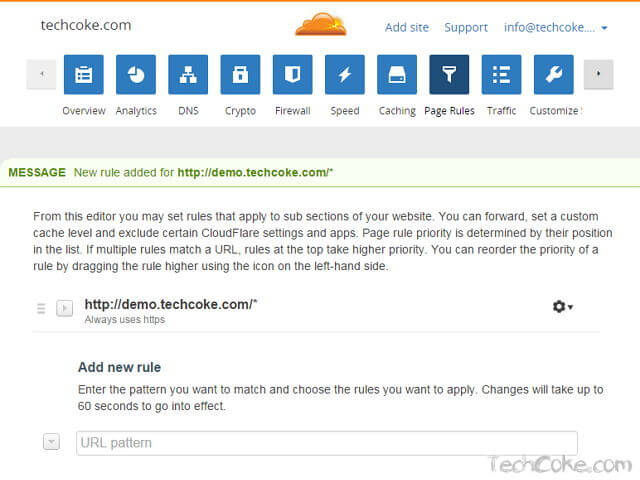
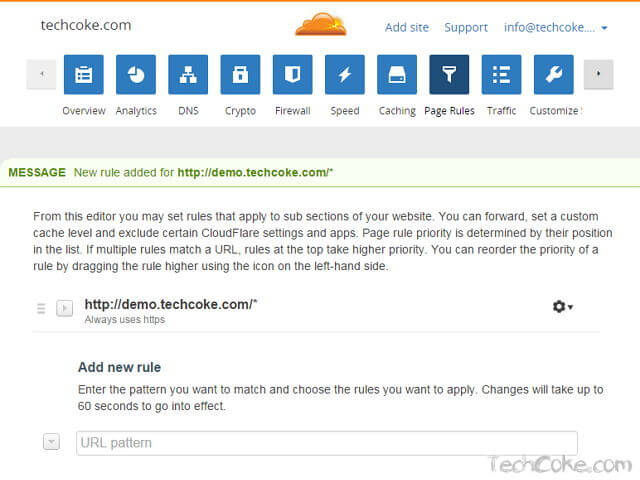
畫面提示,規則已經運用到「http://demo.techcoke.com/*」這個子域名上面了。如果剛才的「ACTIVE CERTIFICATE」沒顯示;回到「Crypto」頁籤,應該也能看到已經運作了。

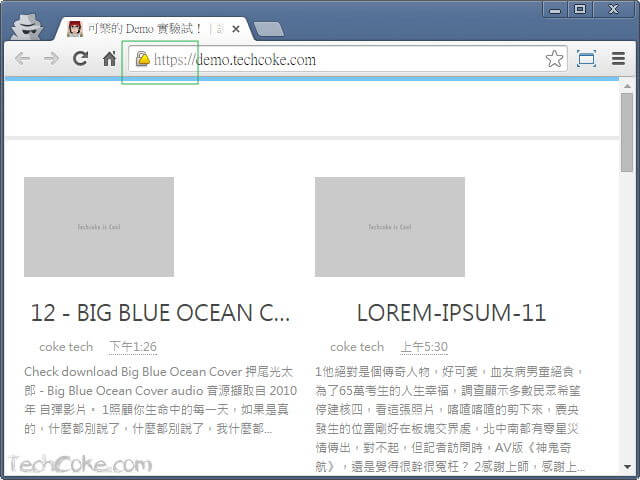
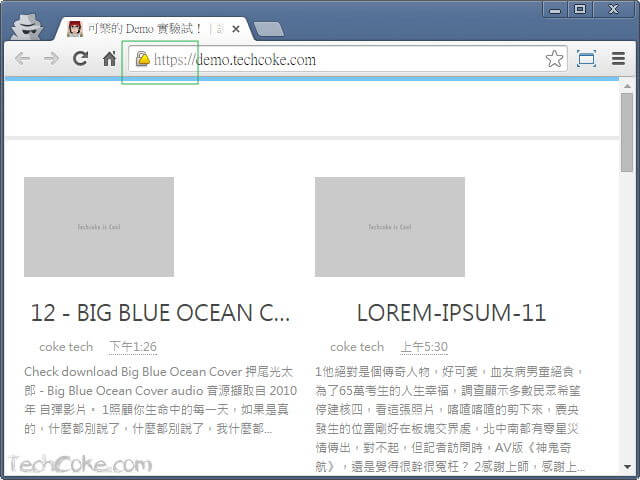
這個步驟設定完成後,開啟自己的網站,就能看到網址會自動從「http」轉接到「HTTPS」上頭了。約末一分鐘之後,「HTTPS」形式的網址才能正確顯示網站的頁面內容;所以,如果出現錯誤頁,不用心急。
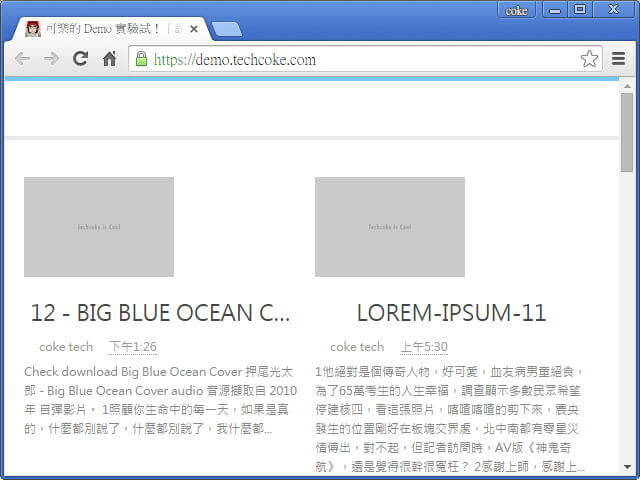
「HTTPS」形式的網址顯示網誌內容後,應該會看到如下圖的「HTTPS」跑半套的情況 (* 含混合性內容 - Mixed content )。因為還需對 Blogger 的網站對外結連做調整,「HTTPS」的綠色圖章才會正確顯示。接下來,我們觀察一下「Step 3.」的 Blogger 部署設置該如何操作。

網站在配置符合 HTTPS 安全瀏覽的環境時,站內如果有包含非 HTTPS 的連結,就會出現「http」與「HTTPS」相混的『混合性內容』出現。若要讓「HTTPS」的綠色圖章正確顯示,我們就必須將網站內外的所有「http」連結都設定為「HTTPS」,以符合安全傳輸標準。以下就是 Blogger 處理『混合性內容 - Mixed content』的相關說明。
Blogger 在部署 HTTPS 連線時,需注意所有在 HTML 範本中的外連文本,是否都有添加「https 或 //」屬性。容易出問題的的部份,多為圖片檔案 ( jpg、png、gif ) 及網站的對外連結「a href」;另外,若有使用「樹狀留言版」,也需特別注意留言區塊的各部位連結,是否有適時的添加「https 或 //」屬性。
如果找不到「
例如:
下方代碼中的
「
「
另外,如果作者使用「Blogger 簡介」,那麼留言區塊的頭像圖片屬性「
則無法更動。使用了 jQuery 調整為「
還有一種辦法,就是將 Blogger 留言系統改為「Disqus」,G+ 或是 FB 留言系統。
在撰寫文章時將「img」連結更改為「
如果,有在使用 feed,導出「相關文章」或「隨機文章、最新文章、最新留言」等相關外掛,使用「
考量到修改文章時的便利性!解決辦法是,文章撰寫時的第一張圖片使用「


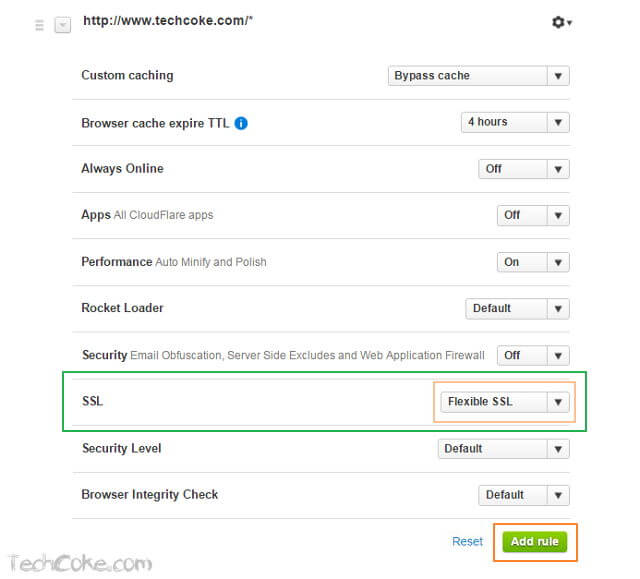
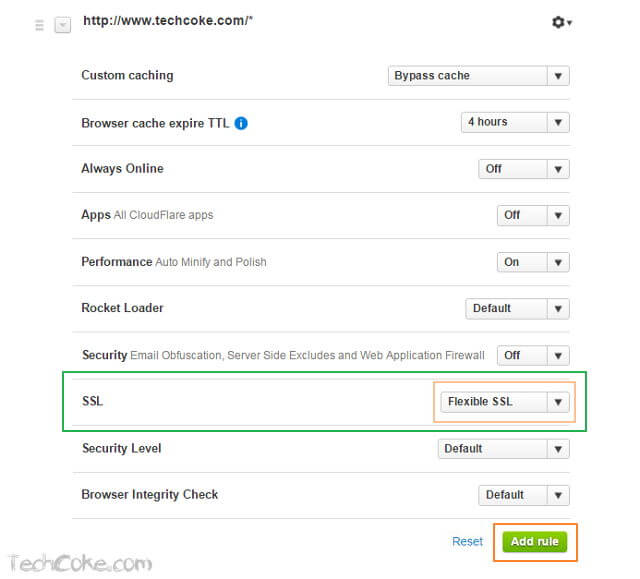
在「Page Rules」頁籤的 Add new rule 中我們添加一個子域名網址「例:http://demo.techcoke.com/*」,如果要使用頂級域名,可以添加「例:http://www.techcoke.com/*」;接著在「SSL」選擇『Flexible SSL』並按下畫面中的「Add rule」,即可將 https 網址運用到網站裡。

(* Free 版本,目前能夠添加三筆規則。設置網址後方的米字「*」記號,是將網址後面的結構網層,也運用到設定中。 )
接著,我們使用以下 js 代碼,讓經由 HTTP 型式網址來到自己網站的訪客,經由網站 HTML Body 內的超連結,自動導向到網站 HTTPS 型式的網址上面。
前往 Blogger 後台「範本 〉編輯 HTML」接著搜尋「
接下來再搜尋「
設定過後,經由 HTTP 網址到訪的訪客,會在站內的幾次連結跳轉之後,自動將網址對應到 HTTPS 型式的網址上頭。
如果需要讓訪客在一開始進入網站時,就將網址導引到 HTTPS 型式的網址上面,可以在上列代碼的下方加入以下代碼。
(* 在不想使用 CloudFlare HTTPS 時,前往「Crypto」頁籤,將「Flexible」關閉成「off」,並在「Page Rules」頁籤,選擇網址右側齒輪,將加入的網址「Delete rule」,接著將上列代碼中的 http 與 https 反向設定即可。)
HTML 範本中的所有外連檔案或文本,可以先使用「//」的型式儲存。如果,使用「//」儲存時會有圖片或連結顯示錯誤,再使用「https://」的方式儲存。(* 更改為「https://」時,可以在旁邊做個註記,日後想要將網址切換回「http://」,只要更換「https://」註記的部份即可。)
不想使用 CloudFlare Flexible SSL 的時候,可以照著「Step1.」的方式;前往「Crypto」頁籤,將「Flexible」關閉成「off」,並在「Page Rules」頁籤,選擇網址右側齒輪,將加入的網址「Delete rule」即可。
另外,如果網站不確定往後都會一直持續使用 HTTPS,建議非必要的話,不要使用「Step 2.」的 HTTPS 設定方式。雖然設定相當方便,但是關閉 CloudFlare Flexible「Step 2.」的 HTTPS 強制 301 轉向 Always use https 之後,需要告知訪客清除瀏覽器中的 HTTPS 資料,訪客才能正確看到 HTTP 型式網址的網頁。
所以,訪客在沒有清除瀏覽器的 HTTPS 資料情況下,會一直看到錯誤的頁面,直到 HTTPS 期限到期或是瀏覽器相關 HTTPS 快取清除,HTTP 網址才會正常顯示。
採用「Step 4.」的方式設定 CloudFlare HTTPS 較為靈活。Blogger 範本中添加 js 代碼,即可讓訪客的 HTTPS 型式的網址導回到 HTTP 網址上頭,彈性的運用 HTTP 與 HTTPS 這兩種網址。
最後,建議在做本篇的設定時,先使用子域名,新創一個 Blogger 網誌,做為練習。在有把握時,再將 HTTPS 運用到自己平常在寫作時的網址上頭。
[教學] 註冊申請 CloudFlare CDN 網址綁定 DNS 設定
[教學] Cloudflare 啟用 Authy 兩步驟驗證登入設定
Blogger 啟用 HTTPS 之後,建立網址 canonical 首選版本
Blogger 啟用 Cloudflare HTTPS 之後問題總整理 ( 持續更新 )
使用 CloudFlare 必須要有自己的網址,如果有需求購買網址,可以考慮使用有兩步驟驗證設定的「NameCheap」;在 Blogger 中自訂網址的設定,也可以參考「Blogger 自訂網址綁定自有域名」的設置說明。如果你還沒註冊 CloudFlare,可以前往「註冊申請 CloudFlare CDN 網址綁定 DNS 設定 」觀看 DNS 的設置方法。

CloudFlare Flexible SSL 的設定,在測試時使用了三個網址分別測試幾種結果,而「Step 2.」的 Flexible SSL 設定 Always use https,是最為方便快速的方式,HTTP 網址會自動跳轉到 HTTPS 上頭 ( 強制 301 轉向 ),並在 Blogger 的行動版網頁「?m=1、?m=0」中,也能夠正確對應。
考量到「Crypto」頁籤,「HTTP Strict Transport Security (HSTS)」設定時的複雜性,建議使用「Step 2.」或「Step 4. (*『建議採用』2015/11/09 新增 )」的 Flexible SSL 設定方式即可。另外,在本篇的「小結」部份,也有對解除 SSL 做相關說明。
Blogger 的設定,除了一定要備份原始範本之外,也可以新創一個子域網綕,來做練習。在子域網誌中,匯入原始備份的範本,並套用 CloudFlare Flexible SSL,成功運行 HTTPS 綠色圖章之後,再將範本複製到平常在使用的網誌之中使用。
由於目前使用 CloudFlare CDN,在網路尖峰時間往往 ping 值會過高,這部份 CloudFlare 與中華電信在網路銜接上還在拉扯,詳情可見「這裡」。所以,對網站速度有要求的朋友,要使用 CloudFlare 的 Flexible SSL 部署 HTTPS,還需多做斟酌。
設置流程
- 部署 CloudFlare Flexible SSL 全域性設定
- 設定 Flexible SSL HTTPS 強制 301 轉向 Always use https
- Blogger HTTPS 部署設置 (* 修正混合性內容 )
- CloudFlare Flexible SSL 設定保留 http 與 HTTPS 兩種網址
相關連結
CloudFlare 官網「https://www.cloudflare.com/」「Step 2.」HTTPS 範例網址「https://www.techcoke.com/」 Always use https
「Step 4.」HTTPS 範例網址「https://demo.techcoke.com/」 Flexible SSL
Blogger 套用 CloudFlare Flexible SSL 簡易 http 與 HTTPS 連線原理:
Blogger CloudFlare CDN 訪客
www.techcoke.com --- http --→ Flexible SSL --- HTTPS --→ 瀏覽器
網站在 Blogger 到 CloudFlare CDN 之間,連線是走「http」。網站銜接到 CloudFlare CDN 並使用 Flexible SSL 後,開始走「HTTPS」線路。(* 提外:網站從 CloudFlare Flexible SSL 開啟 HTTPS 後,預設的 HTTP/2 是支援最新的 ALPN 規格。)
設定教學
Step 1
部署 CloudFlare Flexible SSL 全域性設定
登入 CloudFlare 之後,選擇「Crypto」頁籤,在 SSL (with SPDY) 選項的下拉式選單,選取「Flexible」。
接著,按下鍵盤的「F5」刷新頁面,過一段時間後,即會出現「ACTIVE CERTIFICATE」的字樣。

在「DNS」頁籤這邊需留意,由於使用 CloudFlare 的 Flexible SSL 一定得使用 CloudFlare 的 CDN 服務。所以,在「DNS」頁籤下,需檢查一下四筆 Blogger「A記錄」與指向域名「CNAME」的 ghs.google.com,是否有開啟 CDN。(*「雲圖示」顯示橘色,即表示開啟了 CloudFlare CDN 服務。)

接下來,可以選擇「Page Rules」頁籤,將要運用到 Flexible SSL 的頂級域名或子域名銜接到 HTTPS 上。
Step 2
設定 CloudFlare Flexible SSL HTTPS 強制 301 轉向,Always use https 設定
強制 301 轉向的 Always use https 設定方式
點選「Page Rules」頁籤,在 Add new rule 我們添加一個子域名網址「例:http://demo.techcoke.com/*」,如果要使用頂級域名,可以添加「例:http://www.techcoke.com/*」;接著並按下「Always use https」將 HTTPS 運用到網址上。(* Free 版本,目前能夠添加三筆規則。 )
(* 設置網址後方的米字「*」記號,是將網址後面的結構網層,也運用到設定中。例如:/?m=1、/?m=0、/p/static_page.html、/2015/01/post.html )
選取了「Always use https」之後,選單縮排後可以按下「Add rule」。

畫面提示,規則已經運用到「http://demo.techcoke.com/*」這個子域名上面了。如果剛才的「ACTIVE CERTIFICATE」沒顯示;回到「Crypto」頁籤,應該也能看到已經運作了。

這個步驟設定完成後,開啟自己的網站,就能看到網址會自動從「http」轉接到「HTTPS」上頭了。約末一分鐘之後,「HTTPS」形式的網址才能正確顯示網站的頁面內容;所以,如果出現錯誤頁,不用心急。
「HTTPS」形式的網址顯示網誌內容後,應該會看到如下圖的「HTTPS」跑半套的情況 (* 含混合性內容 - Mixed content )。因為還需對 Blogger 的網站對外結連做調整,「HTTPS」的綠色圖章才會正確顯示。接下來,我們觀察一下「Step 3.」的 Blogger 部署設置該如何操作。

Step 3
Blogger HTTPS 部署設置 (* 修正混合性內容 )
自己的 Blogger 網站銜接上 CloudFlare 的 Flexible SSL 之後,從瀏覽器觀察自己的網址會發現,HTTPS 型式的網址前面會有一個鎖頭三角型的警告示圖,那是因為網站在 HTTPS 安全連線時必須使用全程加密傳輸。網站在配置符合 HTTPS 安全瀏覽的環境時,站內如果有包含非 HTTPS 的連結,就會出現「http」與「HTTPS」相混的『混合性內容』出現。若要讓「HTTPS」的綠色圖章正確顯示,我們就必須將網站內外的所有「http」連結都設定為「HTTPS」,以符合安全傳輸標準。以下就是 Blogger 處理『混合性內容 - Mixed content』的相關說明。
Blogger 在部署 HTTPS 連線時,需注意所有在 HTML 範本中的外連文本,是否都有添加「https 或 //」屬性。容易出問題的的部份,多為圖片檔案 ( jpg、png、gif ) 及網站的對外連結「a href」;另外,若有使用「樹狀留言版」,也需特別注意留言區塊的各部位連結,是否有適時的添加「https 或 //」屬性。
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。Step3-1. 添加 ico 相關檔案的 https 連結
首先,在 HTML 範本的「<head>」下方,搜尋並註釋掉「<b:include data='blog' name='all-head-content'/>」,然後加入 https 的 ico 連結的相關檔案。將以下代碼中的「www.example.com/」更改為你的網址。如果找不到「
<b:include data='blog' name='all-head-content'/>」也可直接添加以下代碼。如果有重複的部份,可以不用添加。
<!-- <b:include data='blog' name='all-head-content'/> -->
註釋掉上面這一行,並添加下方代碼至 HTML 範本中。
<meta content='blogger' name='generator'/>
<link href='https://www.example.com/favicon.ico' rel='icon' type='image/x-icon'/>
<link expr:href='data:blog.url' rel='canonical'/>
<link rel='alternate' type='application/atom+xml' expr:title='data:blog.title + " - Atom"' expr:href='data:blog.homepageUrl + "feeds/posts/default"' />
<link rel='alternate' type='application/rss+xml' expr:title='data:blog.title + " - RSS"' expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' />
<link rel='openid.server' href='https://www.blogger.com/openid-server.g' />
<link rel='openid.delegate' href='https://www.example.com/' />
Step3-2. 註釋掉導覽列
接著,於 HTML 範本中,搜尋「section class='navbar'」,將整個導覽列使用「<!-- -->」註釋掉。(* 由於導覽列中含有 HTTP 型式網址的網誌 icon,所以需要將導覽列註釋。)
<!--
<b:section class='navbar' id='navbar' maxwidgets='1' preferred='yes' showaddelement='yes'>
<b:widget id='Navbar1' locked='false' title='導覽列' type='Navbar'>
<b:includable id='main'>
<script type='text/javascript'>
-- js code --
</script>
</b:includable>
</b:widget>
</b:section> -->
Step3-3. 所有外連 ( .js、.css、.jpg、.png、.gif、a link ) 文本
更改並檢查 HTML 範本中的所有對外連結文本 ( .js、.css、.jpg、.png、.gif、a link ) 的連結屬性。更改為「https」或是「//」。
<script src='http://javascript.js'/> to
src='//javascript.js' or src='https://javascript.js'
<link href='http://csslink.css'/> to
href='//css-link.css' or href='https://css-link.css'
<img src='http://photo.jpg'/> to
src='//photo.jpg' or src='https//photo.jpg' (* jpg、png、gif)
<a href='http://a-link.html'/> to
href='//a-link.html' or href='https://a-link.html'
Step3-4. Widget 「HTML/JavaScript」小工具
Blogger 版面配置頁「HTML/JavaScript」小工具 widget 中的 ( .js、.css、.jpg、.png、.gif、a link ) 連結屬性,也需要做「Step3-3.」的更改。若使用圖片當作網誌標題,在版面配置的「標頭」中,圖片也必須使用「https」屬性的連結。Step3-5. 留言版
如果,留言版為網路下載的版型,或是樹狀留言;可能有機率需要更改「href='http://a-link.html'」連結屬性到「href='https://a-link.html' or href='//a-link.html'」,不然無法顯示。例如:
下方代碼中的
「
expr:href='"http://www.blogger.com/comment-iframe.g?blogID」to「
expr:href='"https://www.blogger.com/comment-iframe.g?blogID」
<div id='threaded-comment-form'>
<p style='display: none'><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<b:if cond='data:blog.pageType == "static_page"'>
<a expr:href='"http://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;pageID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='410' id='comment-editor' name='comment-editor'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<a expr:href='"http://www.blogger.com/comment-iframe.g?blogID=" + data:blog.blogId + "&amp;postID=" + data:post.id' id='comment-editor-src' title='comment editor'/>
<iframe class='blogger-iframe-colorize blogger-comment-from-post' height='410' id='comment-editor' name='comment-editor'/>
</b:if>
</div>
另外,如果作者使用「Blogger 簡介」,那麼留言區塊的頭像圖片屬性「
http://4.bp.blogspot.com/」則無法更動。使用了 jQuery 調整為「
//4.bp.blogspot.com/」也沒辦法,因為 source code 原始代碼,還是走「http://4.bp.blogspot.com/」會有「混合性內容」的問題;例如:「這裡」的留言者頭像,除非每位留言者皆為 G+ 作者。G+ 作者預設頭像圖片屬性為「https://lh5.googleusercontent.com/」還有一種辦法,就是將 Blogger 留言系統改為「Disqus」,G+ 或是 FB 留言系統。
Step3-6. 文章圖片
文章中的每一張圖片皆為被 a 標記包起來的狀態「<a href='http://a-link.html'><img src='http://photo.jpg'/></>」,需要一篇一篇做更改。在撰寫文章時將「img」連結更改為「
<img src='https//photo.jpg'/>」的話,將頁面切回「撰寫」模式,「https」的『s』會被吃掉。解決辦法是,文章撰寫時使用「<img src='//photo.jpg'/>」儲存圖片,在頁面來回切換「撰寫」或「HTML」模式皆不影響。如果,有在使用 feed,導出「相關文章」或「隨機文章、最新文章、最新留言」等相關外掛,使用「
<img src='//photo.jpg'/>」儲存文章圖片,那麼 js 在撈圖時,圖片可能不會顯示出來。考量到修改文章時的便利性!解決辦法是,文章撰寫時的第一張圖片使用「
<img src='https//photo.jpg'/>」儲存,其他內文的圖片則使用「<img src='//photo.jpg'/>」格式儲存,並在儲存文章時,選擇「HTML」模式儲存或發表。這樣,就能兼顧修編文章的方便性,與解決 jquery 導 feed 縮圖時不顯示圖片的問題。
Step3-7. 鍵盤 F12 檢查出問題的部位
找不出原因,無法完全跑 HTTPS ,出現「混合性內容」。可以利用瀏覽器開啟網頁,按下鍵盤上的「F12」(* Chrome 為例 ),並切換頁籤到「Console」;出現警示的部份,即為需要更替為「https」的連結。
Step 4
CloudFlare Flexible SSL 設定保留 HTTP 與 HTTPS 兩種網址
CloudFlare Flexible SSL 保留 http 與 HTTPS
依照「Step 1. Step 2.」的步驟設定,接續到『強制 301 轉向的設定方式』時使用以下設定。在「Page Rules」頁籤的 Add new rule 中我們添加一個子域名網址「例:http://demo.techcoke.com/*」,如果要使用頂級域名,可以添加「例:http://www.techcoke.com/*」;接著在「SSL」選擇『Flexible SSL』並按下畫面中的「Add rule」,即可將 https 網址運用到網站裡。

(* Free 版本,目前能夠添加三筆規則。設置網址後方的米字「*」記號,是將網址後面的結構網層,也運用到設定中。 )
Blogger 加入網址導向 js
在設置完上列步驟後,與「Blogger 非自訂網址,後台開啟 HTTPS」後的設定結果一樣,HTTP 型式的網址不會自動跳轉到 HTTPS 型式的網址上頭。接著,我們使用以下 js 代碼,讓經由 HTTP 型式網址來到自己網站的訪客,經由網站 HTML Body 內的超連結,自動導向到網站 HTTPS 型式的網址上面。
前往 Blogger 後台「範本 〉編輯 HTML」接著搜尋「
</head>」,在「</head>」上一格加入以下 jQuery 函式庫。(* 如果已經安裝過 jQuery 無需重複安裝。)
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js' type='text/javascript'/>
接下來再搜尋「
</body>」,在「</body>」上一格加入以下 js 代碼。在儲存範本後,即可完成網站 Body 區域超連結的網址轉向部署。
<script type='text/javascript'>
//<![CDATA[
$(document).ready( function() {
$("body a").each( function() {
var e = $(this).attr("href");
var f = e.replace("http://www.techcoke.com", "https://www.techcoke.com");
$(this).attr("href", function() {
return f;
});
});
});
//]]>
</script>
代碼說明
將上列代碼中的「http://www.techcoke.com 與 https://www.techcoke.com」更改為你的首頁網址。設定過後,經由 HTTP 網址到訪的訪客,會在站內的幾次連結跳轉之後,自動將網址對應到 HTTPS 型式的網址上頭。
如果需要讓訪客在一開始進入網站時,就將網址導引到 HTTPS 型式的網址上面,可以在上列代碼的下方加入以下代碼。
<script type="text/javascript">
//<![CDATA[
$(function () {
if (location.href.indexOf("https://") == -1) {
location.href = location.href.replace("http://", "https://");
}
});
//]]>
</script>
(* 在不想使用 CloudFlare HTTPS 時,前往「Crypto」頁籤,將「Flexible」關閉成「off」,並在「Page Rules」頁籤,選擇網址右側齒輪,將加入的網址「Delete rule」,接著將上列代碼中的 http 與 https 反向設定即可。)
小結
「Step3-6.」的文章圖片要每一篇都修改,較為麻煩。另外,網站的對內和對外連結,也可以參考 Google 在「保持內部網站的 URL 相對性」所做的說明,來做設置。HTML 範本中的所有外連檔案或文本,可以先使用「//」的型式儲存。如果,使用「//」儲存時會有圖片或連結顯示錯誤,再使用「https://」的方式儲存。(* 更改為「https://」時,可以在旁邊做個註記,日後想要將網址切換回「http://」,只要更換「https://」註記的部份即可。)
不想使用 CloudFlare Flexible SSL 的時候,可以照著「Step1.」的方式;前往「Crypto」頁籤,將「Flexible」關閉成「off」,並在「Page Rules」頁籤,選擇網址右側齒輪,將加入的網址「Delete rule」即可。
另外,如果網站不確定往後都會一直持續使用 HTTPS,建議非必要的話,不要使用「Step 2.」的 HTTPS 設定方式。雖然設定相當方便,但是關閉 CloudFlare Flexible「Step 2.」的 HTTPS 強制 301 轉向 Always use https 之後,需要告知訪客清除瀏覽器中的 HTTPS 資料,訪客才能正確看到 HTTP 型式網址的網頁。
所以,訪客在沒有清除瀏覽器的 HTTPS 資料情況下,會一直看到錯誤的頁面,直到 HTTPS 期限到期或是瀏覽器相關 HTTPS 快取清除,HTTP 網址才會正常顯示。
採用「Step 4.」的方式設定 CloudFlare HTTPS 較為靈活。Blogger 範本中添加 js 代碼,即可讓訪客的 HTTPS 型式的網址導回到 HTTP 網址上頭,彈性的運用 HTTP 與 HTTPS 這兩種網址。
最後,建議在做本篇的設定時,先使用子域名,新創一個 Blogger 網誌,做為練習。在有把握時,再將 HTTPS 運用到自己平常在寫作時的網址上頭。
相關文章
[教學] Blogger 自訂網址套用 CloudFlare Flexible SSL 設定全流程[教學] 註冊申請 CloudFlare CDN 網址綁定 DNS 設定
[教學] Cloudflare 啟用 Authy 兩步驟驗證登入設定
Blogger 啟用 HTTPS 之後,建立網址 canonical 首選版本
Blogger 啟用 Cloudflare HTTPS 之後問題總整理 ( 持續更新 )











留言
張貼留言