Blogger 文章底部自動加入版權宣告
這篇的需求主要是想在 Blogger 每篇文章的底部,自動加入較為簡短的文章版權宣告提要,在 Blogger 範本中的 HTML 模板加入程式代碼後,以後每發表一篇文章,在文章內頁的最底部都會自動生成一小段的版權宣告,若你剛好也有這種需求,不妨參考本文的設置方法。
在我們加入程式代碼後,只要是直接經由瀏覽器進到我們網站的訪客,都能看到此段簡式版權宣告,接下來就開始動手,實做吧!

範例 DEMO 頁面|行動版網頁:「行動版」

在程式碼頁框裡面用滑鼠左鍵點一下,並按下鍵盤組合件「Ctrl + f」( 按著 Ctrl 再按一下 f ) ,在出現的搜尋框中輸入「
此時,在程式碼區間 ( 如果模板沒有改的太亂 . . ) ,可以找到三處有「
第一處「
接著,滑鼠點一下程式碼頁框裡的「搜尋框」,再按下鍵盤上的『Enter』,可以找到另外兩處「
(* 如果要在行動版網頁上安裝,可在第一個「

程式代碼裡的中文或代碼,大家也可以依自己的情況創意組合調適成自己想要的 Style,不需侷限在上面定義的文字樣式。
另外,作者部份的設定有個好處,若你的網站為多人共筆部落格的話,上面的設定會自動顯示該篇文章的作者名稱。而部落格標題及文章標題若在日後有做變更,那在做過本文的設定後,做過變更的部份會自動變換。
若需要在行動版範本,相關教學,可參考「自訂 Blogger 行動版範本與自適應設計原理」,雖然文章頗長,但若深入了解,相信對 Blogger 行動版網頁的佈局會有一定程度上的幫助。
在我們加入程式代碼後,只要是直接經由瀏覽器進到我們網站的訪客,都能看到此段簡式版權宣告,接下來就開始動手,實做吧!

實際效果
範例 DEMO 頁面|電腦版網頁:「電腦版」範例 DEMO 頁面|行動版網頁:「行動版」
設置流程
- 找查需要置入程式代碼的 HTML 區段
- 放入版權提要的程式代碼
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
找查需要置入程式代碼的 HTML 區段
前往 Blogger 後台,點選「範本 〉編輯HTML」。
在程式碼頁框裡面用滑鼠左鍵點一下,並按下鍵盤組合件「Ctrl + f」( 按著 Ctrl 再按一下 f ) ,在出現的搜尋框中輸入「
<data:post.body/>」按下鍵盤『Enter』 |
| 此圖為範本的程式代碼搜尋技巧 |
此時,在程式碼區間 ( 如果模板沒有改的太亂 . . ) ,可以找到三處有「
<data:post.body/>」的程式碼片段。
第一處「
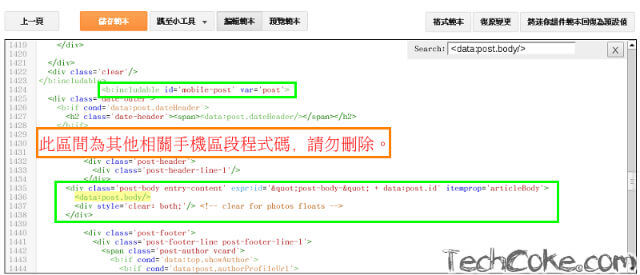
<data:post.body/>」為 「行動版範本 ( 手機模板 )」 的程式碼,如果模板改的很亂不確定是否為手機段的區間,可以在「<data:post.body/>」上方搜尋是否有「<b:includable id='mobile-post' var='post'>」字段,整個 Blogger 模板只會有一處。如下圖 |
| ( 行動版範本 ) |
接著,滑鼠點一下程式碼頁框裡的「搜尋框」,再按下鍵盤上的『Enter』,可以找到另外兩處「
<data:post.body/>」電腦版範本文章內文區塊的程式碼,如下圖 |
| ( 電腦版範本 ) |
Step 2
放入版權提要的程式代碼
在「電腦版範本」區塊的第二個「<data:post.body/>」下方加入下面的程式碼,在『儲存範本』後即可看到效果。(* 如果要在行動版網頁上安裝,可在第一個「
<data:post.body/>」下方加入下面的程式碼。)
<!-- 文章底部自動加入版權宣告開始 -->
<b:if cond='data:blog.pageType == "item"'>
<p> © 若無特別註明,本站文章皆由
<a expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><data:blog.title/></a> 原創
,轉載引用本文前請先留言告知。本文轉載請註明文章源自
<a expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><data:blog.title/></a>
,作者
<a expr:href='data:post.authorProfileUrl' expr:title='data:post.author'><data:post.author/></a>
,並附上原文連結:
<a expr:href='data:post.url' expr:title='data:blog.pageName'><data:blog.pageName/></a>
</p>
</b:if>
<!-- 文章底部自動加入版權宣告結束 -->

程式代碼裡的中文或代碼,大家也可以依自己的情況創意組合調適成自己想要的 Style,不需侷限在上面定義的文字樣式。
另外,作者部份的設定有個好處,若你的網站為多人共筆部落格的話,上面的設定會自動顯示該篇文章的作者名稱。而部落格標題及文章標題若在日後有做變更,那在做過本文的設定後,做過變更的部份會自動變換。
若需要在行動版範本,相關教學,可參考「自訂 Blogger 行動版範本與自適應設計原理」,雖然文章頗長,但若深入了解,相信對 Blogger 行動版網頁的佈局會有一定程度上的幫助。










滿強的功能
回覆刪除常修改範本,靈光一閃就試做起來了:p
刪除謝謝您的教學!看起來真的很棒!
回覆刪除感謝支持:)
刪除請問如何嵌入符合GDPR規範的訪客授權宣告呢?
回覆刪除