Blogger 繼續閱讀隱藏廣告和物件
這篇的的設置需求,主要是想在 Blogger 中利用繼續閱讀隱藏廣告和物件,另外我們也可以使用第二個或第三個「read more」,使得文章頁面可以在隨意位置,快速重複擺放廣告或特定物件。
為了避免文章頁「read more」錯亂,在第一個「read more」使用標準的寫作用「繼續閱讀」,第二和第三個「read more」則使用匯入文章用的「read more」。
由於在 Blogger 的首頁只會引動第一個正規「繼續閱讀標示」,所以我們可以利用這個特性來做更靈活的運用。

範例 DEMO 頁面|行動版:「行動版」

在程式碼頁框裡面用滑鼠左鍵點一下,並按下鍵盤組合件「Ctrl + f」( 按著 Ctrl 再按一下 f ) ,在出現的搜尋框中輸入「

此時,在程式碼區間 ( 如果模板沒有改的太亂 . . ) ,可以找到二處或三處有「
第一處「
接著,滑鼠點一下程式碼頁框裡的「搜尋框」,再按下鍵盤上的「Enter」,可以找到另外兩處「

在「電腦版範本」區塊的第一個「

可將「
(* 上列部份程式代碼已經過轉換所以可以在 HTML 中放置;若有需求轉換自己的廣告程式代碼可經由「這裡」轉碼。)
接著搜尋『

若要放置的物件為 AdSense 廣告,需注意單一頁面廣告是否超過三個,一個頁面規定的多媒體廣告數量最多為三個!( * AdSesne 廣告數量的放置限制,依照「AdSesne 政策」而隨著時間變化會有所不同。)
Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告
自適應網站安裝 Google AdSense 回應式廣告,三分鐘搞定!
[教學] Blogger 文章中任意位置加入Google AdSense 廣告
為了避免文章頁「read more」錯亂,在第一個「read more」使用標準的寫作用「繼續閱讀」,第二和第三個「read more」則使用匯入文章用的「read more」。
由於在 Blogger 的首頁只會引動第一個正規「繼續閱讀標示」,所以我們可以利用這個特性來做更靈活的運用。

設置流程
- 找查需要置入程式碼的 HTML 區段
- 放入繼續閱讀隱藏廣告程式碼
- 放入 CSS 置中語法
- 隨意位置加入第二個隱藏物件的方法
相關連結
範例 DEMO 頁面|電腦版:「電腦版」範例 DEMO 頁面|行動版:「行動版」
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
找查需要置入程式碼的 HTML 區段
前往 Blogger 後台,點選「範本 〉編輯HTML」
在程式碼頁框裡面用滑鼠左鍵點一下,並按下鍵盤組合件「Ctrl + f」( 按著 Ctrl 再按一下 f ) ,在出現的搜尋框中輸入「
<data:post.body/> 」並按下鍵盤「Enter」。
此時,在程式碼區間 ( 如果模板沒有改的太亂 . . ) ,可以找到二處或三處有「
<data:post.body/>」的程式碼片段。第一處「
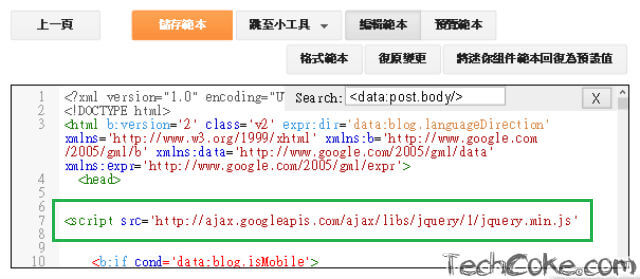
<data:post.body/>」為「行動版範本」的程式碼,如果模板改的很亂不確定是否為手機段的區間,可以在「<data:post.body/>」上方搜尋是否有「<b:includable id='mobile-post' var='post'>」字段,整個 Blogger 模板只會有一處。如下圖 |
| ( 行動板範本 ) |
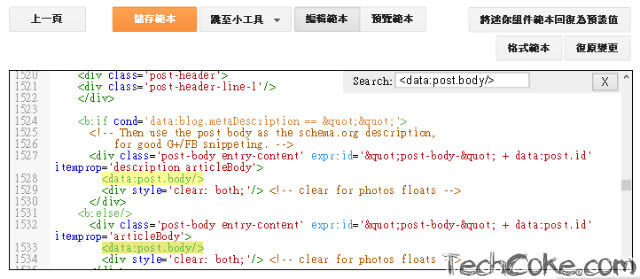
接著,滑鼠點一下程式碼頁框裡的「搜尋框」,再按下鍵盤上的「Enter」,可以找到另外兩處「
<data:post.body/>」「電腦版範本」文章內文區塊的程式碼,如下圖: |
| ( 電腦版範本 ) |
Step 2
放入程式碼讓繼續閱讀隱藏廣告和物件
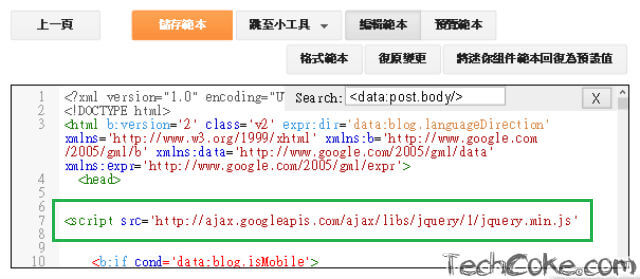
搜尋「<head>」,並在「<head>」下方加入下段程式碼 (* 若模板中有加入過「jquery.min.js」則不需重複安裝 )
<script src='//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>

在「電腦版範本」區塊的第一個「
<data:post.body/>」下方加入下面的程式碼。
<!-- 首頁隱藏繼續閱讀開始 -->
<b:if cond='data:blog.pageType == "item"'>
<div style='display:none;'>
<div id='MBT-google-ad'>
<!-- 隱藏繼續閱讀 js 開始 -->
<script type='text/javascript'>
$(document).ready(function(){
$('a[name="more"]').before($('#MBT-google-ad').html());
$('#MBT-google-ad').html('');
});
</script>
<!-- 隱藏繼續閱讀 js 結束 -->
<div class='ads'>
<!-- 這裡可更換為自己的 AdSense 廣告-->
<ins class='adsbygoogle'
style='display:inline-block;width:100%;height:300px;'
data-ad-client='ca-pub-123456789'
data-ad-slot='123456789'></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 這裡可更換為自己的 AdSense 廣告-->
</div>
</div>
</div>
</b:if>
<!-- 首頁隱藏繼續閱讀結束 -->

可將「
<!-- 這裡可更換為自己的 AdSense 廣告-->」區間裡的「ad-client」和「ad-slot」更改為你的廣告、用戶編號,或是將它裡面的廣告換成你的,亦或是將 FB 或 G+ 專頁按鈕放置在裡面,並觀察一下物件是否有隱藏。(* 上列部份程式代碼已經過轉換所以可以在 HTML 中放置;若有需求轉換自己的廣告程式代碼可經由「這裡」轉碼。)
接著搜尋『
</body>』,在『</body>』之前放入下列 Adsense 異步腳本 js。
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js' type='text/javascript'/>
Step 3
放入 CSS 置中語法
接著搜尋「]]></b:skin>」,並在「]]></b:skin>」上面加入以下 CSS 語法,於『儲存範本』後即可看到效果。
.ads {width:100%; height:auto; margin:10px 0px 10px 0px; position:relative; text-align: center;}
Step 4
文章中隨意位置加入第二個隱藏物件的方法
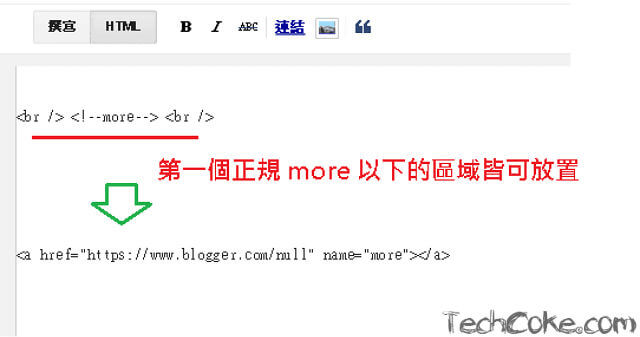
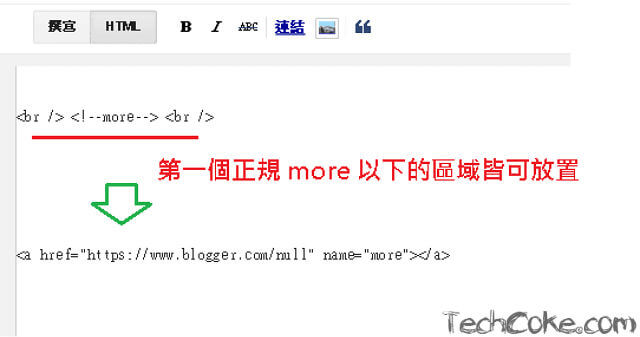
寫文章的時候,在「HTML 頁」正規「繼續閱讀標示」以下的任何地方,加入下段 「more」即可看到效果!
<a href="https://www.blogger.com/null" name="more"></a>

若要放置的物件為 AdSense 廣告,需注意單一頁面廣告是否超過三個,一個頁面規定的多媒體廣告數量最多為三個!( * AdSesne 廣告數量的放置限制,依照「AdSesne 政策」而隨著時間變化會有所不同。)
小結
若需在行動版的網頁設置「繼續閱讀隱藏廣告」,可以將「STEP 2」的廣告代碼,放置在「行動版範本」的「<data:post.body/>」下方就能夠使用。相關文章
Blogger 放置 Google AdSense 自訂廣告尺寸大小Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告
自適應網站安裝 Google AdSense 回應式廣告,三分鐘搞定!
[教學] Blogger 文章中任意位置加入Google AdSense 廣告










嗯嗯 ~ ~ XD
回覆刪除之前那一篇實在太長,自已看到都會害怕 @@"
由於試出新的玩法,所以就將它獨立出來了 :D
哈囉COKE,還有在顧BLOG嗎? 有點BLOG的問題想請教一下~
回覆刪除如果還有在照顧的話,麻煩回應留言,謝謝:)
以下我就先簡單提一下問題:
目前轉換成BLOGGER的RWD範本後發現這個教學還是可以使用,不過在找【data:post.body】的時候就只找到一個,但也不知道是不是只有一個的原因,目前手機板的BLOG是無法顯示廣告的、但會留著一個空格、不然就是有時候有、有時候沒有。
這個狀況能找出原因並解決嗎? (問題一)
再來,不知道是不是因為加入了本文的置中CSS,導致手機板的網頁變成可以左右滑動~
(此為問題二)
再來就是問題三,不知道是不是新版範本的關係,導致在編輯文章時以HTML呈現時,html都會擠成一團,這個有解方嗎? 謝謝~