Google 自訂搜尋嵌入 Blogger 行動版網頁
這篇主要說明,如何在 Blogger 的「行動版」網頁中加入 Google 自訂搜尋!一般我們大都使用 Blogger 後台拖拉編輯頁的小工具來安裝「Google 的自訂搜尋」。
要將它顯示於「移動版」網站的方法很簡單,只要在 HTML 編輯框中找到 Google 自訂搜尋的 「小工具 widget」,並幫這個 「widget」加上移動屬性,那小工具自然就會在手機版的網頁出現了!
不過,既然是要在手機版網頁顯示!那麼, Google 自訂搜尋的小工具在網站裡安置的位置上就需要做一下安排。接著我們就開始實做,動工了!

範例網址:行動版網頁「DEMO」
範例網址:電腦版網頁「DEMO」

幫「自訂搜尋」小工具,標題暫時命名「Google 自訂搜尋 1」並按下『儲存』及『儲存排列方式』。

接著,點選「範本 〉編輯 HTML」

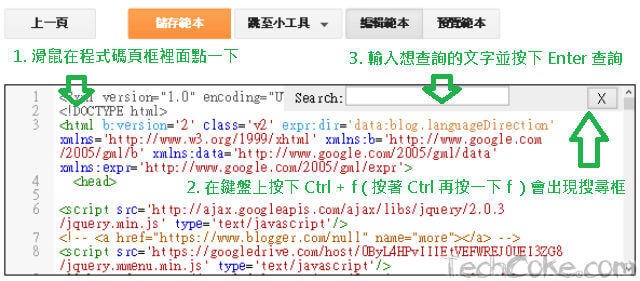
在程式碼頁框點一下,並按下鍵盤上的「Ctrl + f」按著( Ctrl 再按一下 f )
於出現的搜尋框中輸入「
在反黃的「

接著用手機進入自己的「行動版」網站就能看到「Google 自訂搜尋 1」小工具出現了。


若是需要將「自訂搜尋」顯示在「手機版」網站的主頁區塊的上方,就必須將「自訂搜尋」的小工具也放置於「電腦版」網站上的主頁區上方
你可能會問!有沒有方法可以將「自訂搜尋」放在「電腦版」網站右側,但是在「手機版」網頁讓它出現在主頁區的最上方?答案是可以的,只要我們建立兩個「自訂搜尋」小工具,並幫它下「自適應範圍」即可做到。
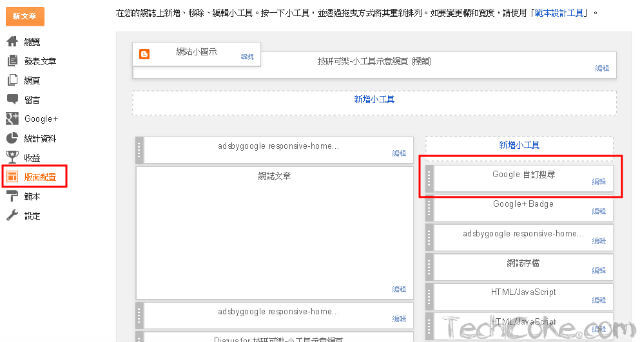
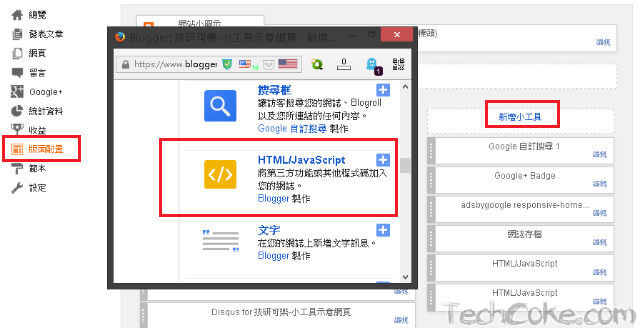
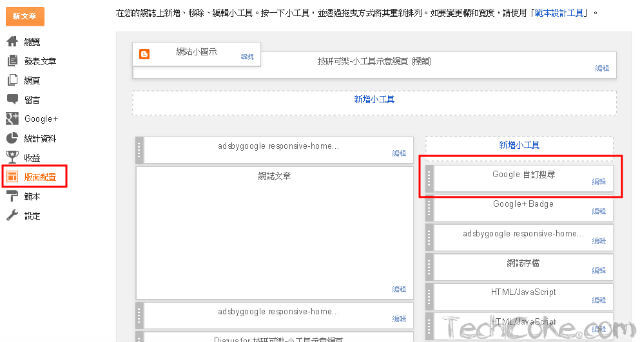
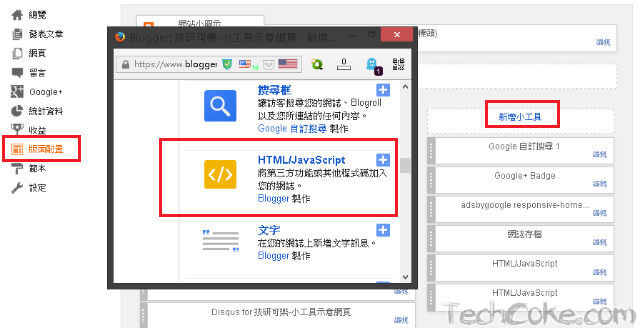
前往 Blogger 後台的「版面配置」,點擊「新增小工具」增加一個「HTML / JavaScript」。

標題輸入「Google 自訂搜尋 2」並將自己的「自訂搜尋程式碼」放置在內容區塊中,按下『儲存』

將「Google 自訂搜尋 2」拖拉至「網誌文章」上方,並按下『儲存排列方式』

接著,點選『範本 \ 編輯 HTML』

搜尋「

接著搜尋「

在螢幕視窗小於 799 時隱藏「
我們回到網站的首頁,並用電腦和手機觀看自己的網頁,此時「Google 自訂搜尋」已經依我們剛才所配置的設定順利出現了!

Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告
Blogger 電腦版行動版文章中加入社群分享按鈕
Blogger 行動版安裝社群分享按鈕
要將它顯示於「移動版」網站的方法很簡單,只要在 HTML 編輯框中找到 Google 自訂搜尋的 「小工具 widget」,並幫這個 「widget」加上移動屬性,那小工具自然就會在手機版的網頁出現了!
不過,既然是要在手機版網頁顯示!那麼, Google 自訂搜尋的小工具在網站裡安置的位置上就需要做一下安排。接著我們就開始實做,動工了!

相關連結
範例為完成本文「STEP 4」後的顯示情形:範例網址:行動版網頁「DEMO」
範例網址:電腦版網頁「DEMO」
設定流程
- 開啟自訂行動範本
- 申請 Google 自訂搜尋,安裝到 Blogger
- 讓小工具能在「行動版」網站顯示
- 「行動版」及「電腦版」網頁各別顯示
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
開啟自訂行動範本
開啟行動範本的自訂功能,可參考「自訂 Blogger 行動版範本與自適應設計原理|STEP 1:使用自訂 Blogger 行動版範本」。
Step 2
申請 Google 自訂搜尋,安裝到 Blogger
申請 Google 自訂搜尋與 Blogger 安裝自訂搜尋,可參考「申請 Google 自訂搜尋,將搜尋結果嵌入 Blogger 網站」。
Step 3
讓小工具能在「行動版」網站顯示
首先,前往 Blogger 後台的「版面配置」,找到自己的「自訂搜尋」小工具。
幫「自訂搜尋」小工具,標題暫時命名「Google 自訂搜尋 1」並按下『儲存』及『儲存排列方式』。

接著,點選「範本 〉編輯 HTML」

在程式碼頁框點一下,並按下鍵盤上的「Ctrl + f」按著( Ctrl 再按一下 f )
於出現的搜尋框中輸入「
Google 自訂搜尋 1 」並按下鍵盤上的『Enter』 |
| 此圖為範本的程式代碼搜尋技巧 |
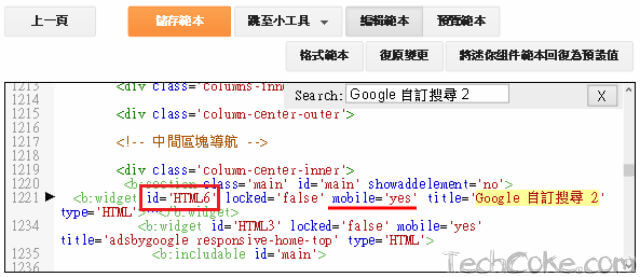
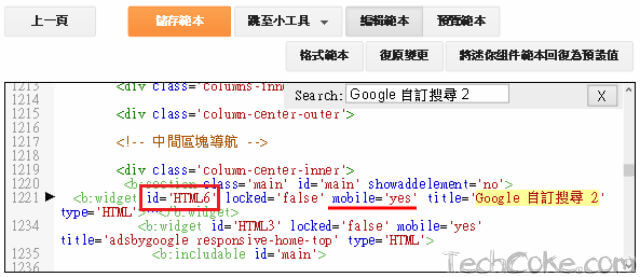
在反黃的「
title='Google 自訂搜尋 1'」左邊加入『mobile='yes'』,並記下「widget」旁的「id=數值」,這個例子的數值為「HTML8」,最後按下『儲存範本』
接著用手機進入自己的「行動版」網站就能看到「Google 自訂搜尋 1」小工具出現了。

Step 4
「行動版」及「電腦版」網頁個別顯示
一般我們在「電腦版」網站上,大都將「自訂搜尋」放置在網站的右側 ( 下圖 左 ) ,但我們可以看到在「行動版」網站上 ( 下圖 右 ) ,它將會顯示在網頁的最下方!
若是需要將「自訂搜尋」顯示在「手機版」網站的主頁區塊的上方,就必須將「自訂搜尋」的小工具也放置於「電腦版」網站上的主頁區上方
你可能會問!有沒有方法可以將「自訂搜尋」放在「電腦版」網站右側,但是在「手機版」網頁讓它出現在主頁區的最上方?答案是可以的,只要我們建立兩個「自訂搜尋」小工具,並幫它下「自適應範圍」即可做到。
前往 Blogger 後台的「版面配置」,點擊「新增小工具」增加一個「HTML / JavaScript」。

標題輸入「Google 自訂搜尋 2」並將自己的「自訂搜尋程式碼」放置在內容區塊中,按下『儲存』

將「Google 自訂搜尋 2」拖拉至「網誌文章」上方,並按下『儲存排列方式』

接著,點選『範本 \ 編輯 HTML』

搜尋「
Google 自訂搜尋 2」,並在反黃的「title='Google 自訂搜尋 2'」左邊加入『mobile='yes'』,並記下「widget」旁的「id=數值」,這個例子的數值為「HTML6」
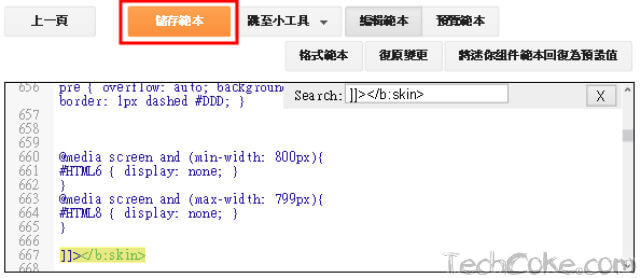
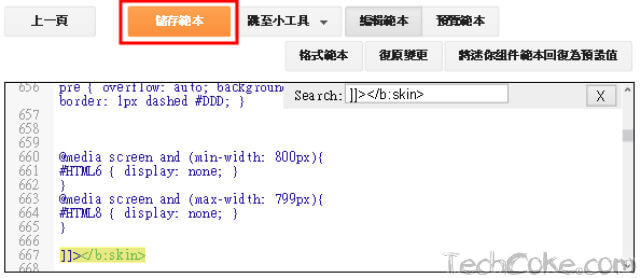
接著搜尋「
]]></b:skin>」在它的上方加入下面程式代碼,並按下『儲存範本』。
@media screen and (min-width: 800px){
#HTML6 { display: none; }
}
@media screen and (max-width: 799px){
#HTML8 { display: none; }
}

程式碼說明
在螢幕視窗大於 800 時隱藏「Google 自訂搜尋 2」〉『HTML6 』在螢幕視窗小於 799 時隱藏「
Google 自訂搜尋 1」〉『HTML8 』我們回到網站的首頁,並用電腦和手機觀看自己的網頁,此時「Google 自訂搜尋」已經依我們剛才所配置的設定順利出現了!

小結
由於手上沒有「平板」可以試,所以這裡給的「自適應的範圍值」設在「800」,若有「平板」可做測試,也可依版型的大小而做範圍值的更換!不過,話說現在的手機越來越平板,平板似乎也越來越手機了@@" . . .相關文章
[教學] 申請 Google 自訂搜尋,將搜尋結果嵌入 Blogger 網站Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告
Blogger 電腦版行動版文章中加入社群分享按鈕
Blogger 行動版安裝社群分享按鈕










版主,您好
回覆刪除想請問您關於blogger裡後台範本設定那邊的"行動服務"部分
由於先前有其他人員不小心動到程式碼,導致整個行動服務的選項都無法點擊
想請問版主,有沒有方法可以快速偵錯或是能怎麼處理並恢復正常?
不好意思,麻煩您了,謝謝!
嗨!您好 ~
刪除請問可以在後台進入到下圖(一)的這個頁面嗎?
http://lh3.googleusercontent.com/-o7WgZOd6ovQ/Vd8p77PQUHI/AAAAAAAAHCo/Pbjgm8gnJM0/s640-Ic42/mobile-version-of-the-page-to-display-Google-Custom-Search-comment_002.jpg
還是說如下圖(二)綠色框中的匙輪也無法點擊進入呢!
http://lh3.googleusercontent.com/-lnCaTVqJANk/Vd8o-C3Zh7I/AAAAAAAAHCc/JyxRpznJgok/s640-Ic42/mobile-version-of-the-page-to-display-Google-Custom-Search-comment_001.jpg
板主您好,請問您上面的網址是如何抓取的?謝謝
回覆刪除