Blogger 行動版安裝社群分享按鈕
這次的設置,主要是想安裝「LINE、Google+、Facebook 及 Twitter」的社群分享按鈕,在「Blogger 行動版網頁」上,裝設的位置安排在文章頁腳作者區塊的下方。
雖然行動裝置上的社群分享源已經很完善,不過在文章尾增加一個 LINE 的分享按鈕,除了可以提醒經過的朋友可以用 LINE 分享文章之外,提供一個直接按就可以觸發分享的動作也許是更直觀方便的選擇!
若你的網站也在 Blogger ,想為自己的「行動版網站 ( 移動版 )」加入額外的「社群分享按鈕」,可以接著往下觀看以下的相關設置流程。


完成後的狀態為,去除內建的 Google+ 按鈕,保留土色的跳出式按鈕,增加 LINE 及 Facebook 、 Google+ 、 Twitter 等數值式按鈕。如下圖:

範例 DEMO 頁面|行動版網頁:「行動版」
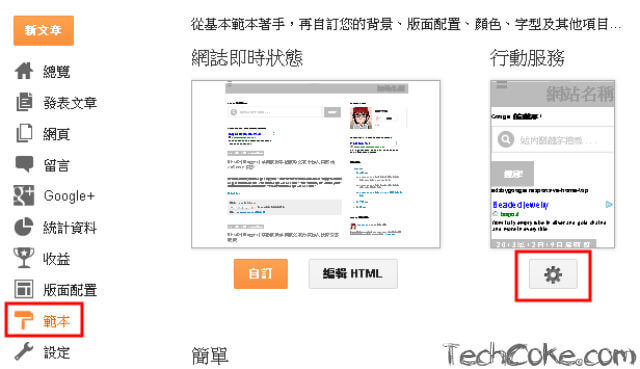
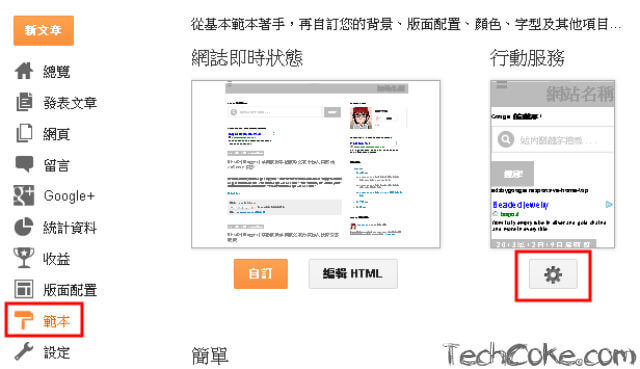
登入 Blogger 後,前往 Blogger 後台,「範本〉行動服務」點擊【 齒輪 】。

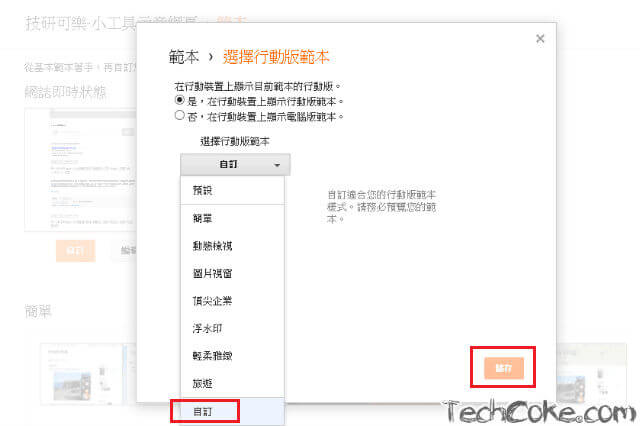
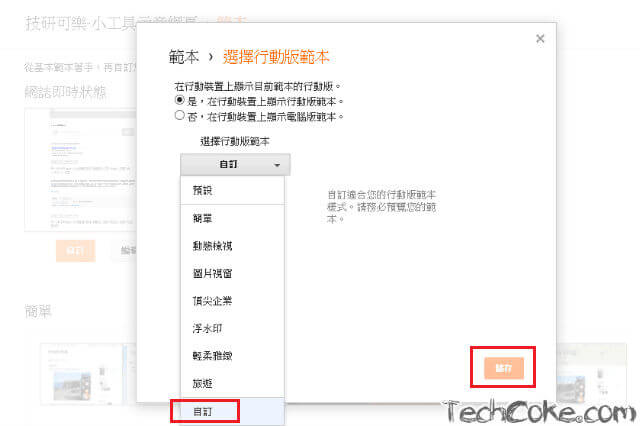
在跳出來的畫面中圈選,『⓪ 是,在行動裝置上顯示行動範本」〉「選擇行動範本 \ 自訂」〉【儲存】。


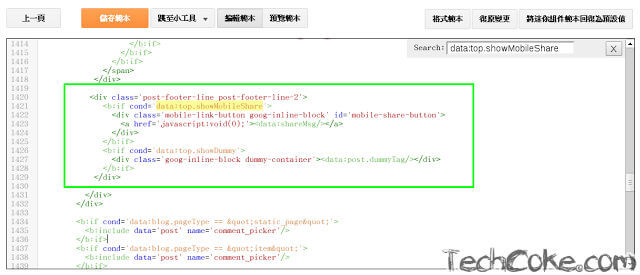
滑鼠點一下程式碼內頁,按下鍵盤中的【Ctrl + f】 ( 按著 Ctrl 再按一下 f )。在搜尋框中輸入「
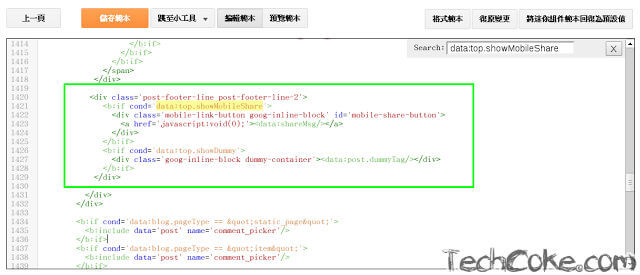
下圖為範本中「行動版網站」頁腳作者區塊,分享按鈕更改前的程式碼區間。

接著在範本中搜尋「
接著可以搜尋範本中的「
或是可以搜尋範本中的「
(* 以上兩種 CSS 部署方式,選其中一種使用即可。)
Facebook 官方:FB 分享按鈕
G+ 官方:G+分享按鈕
Twitter 官方:Tweet 分享按鈕
LINE 官方:使用 LINE 傳送
此段程式碼主要是將 Blogger 原始的土色跳出式按鈕及 Google+ 分享按鈕註譯掉,直接隱藏。另外再加入 LINE 及 Twitter、Google+、Facebook 的分享按鈕。完成後就如下圖一樣囉!

Blogger 電腦版行動版文章中加入社群分享按鈕
Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告
Google 自訂搜尋嵌入 Blogger 行動版網頁
[教學] 自訂 Blogger 行動版範本與自適應設計原理
雖然行動裝置上的社群分享源已經很完善,不過在文章尾增加一個 LINE 的分享按鈕,除了可以提醒經過的朋友可以用 LINE 分享文章之外,提供一個直接按就可以觸發分享的動作也許是更直觀方便的選擇!
若你的網站也在 Blogger ,想為自己的「行動版網站 ( 移動版 )」加入額外的「社群分享按鈕」,可以接著往下觀看以下的相關設置流程。

設定說明
大家如果用手機瀏覽自己的 Blogger 行動版網頁會發現,在文章最下方頁腳區塊預設的分享按鈕為一個土色隱藏跳出式按鈕,及一個 Google+ 數值式分享按鈕。如下圖:
完成後的狀態為,去除內建的 Google+ 按鈕,保留土色的跳出式按鈕,增加 LINE 及 Facebook 、 Google+ 、 Twitter 等數值式按鈕。如下圖:

相關連結
Line 官方網站|用 Line 傳送「https://media.line.me/howto/zh-hant/」範例 DEMO 頁面|行動版網頁:「行動版」
設置流程
- 開啟「自訂」Blogger 行動範本
- 範本中找查需要置入分享按鈕的程式碼區段
- 文章頁腳加入社群分享按鈕程式碼
- 部署分享按鈕「JS、CSS」
- 隱藏行動範本跳出式按鈕
設置前準備
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
開啟「自訂」Blogger 行動範本
如果想在行動版網站中添加額外的小工具、CSS、廣告或是分享按鈕,就得開啟 Blogger 行動版範本的「自訂」功能。
在跳出來的畫面中圈選,『⓪ 是,在行動裝置上顯示行動範本」〉「選擇行動範本 \ 自訂」〉【儲存】。

Step 2
範本中找查需要置入分享按鈕的程式碼區段
接著點擊【範本〉編輯 HTML】。
滑鼠點一下程式碼內頁,按下鍵盤中的【Ctrl + f】 ( 按著 Ctrl 再按一下 f )。在搜尋框中輸入「
data:top.showMobileShare」並按下鍵盤的【Enter】,可以看到以下程式碼區間。
<div class='post-footer-line post-footer-line-2'>
<b:if cond='data:top.showMobileShare'>
<div class='mobile-link-button goog-inline-block' id='mobile-share-button'>
<a href='javascript:void(0);'><data:shareMsg/></a>
</div>
</b:if>
<b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if>
</div>
下圖為範本中「行動版網站」頁腳作者區塊,分享按鈕更改前的程式碼區間。

Step 3
文章頁腳加入社群分享按鈕程式碼
接著將「STEP 2」中找到的程式碼,使用以下程式碼替換掉整個綠色框框的內容。
<div class='post-footer-line post-footer-line-2'>
<b:if cond='data:top.showMobileShare'>
<div class='mobile-link-button goog-inline-block' id='mobile-share-button'>
<a href='javascript:void(0);'><data:shareMsg/></a>
</div>
</b:if>
<!-- 隱藏 Blogger 行動版頁腳作者區塊 G+ 分享按鈕 -->
<!-- <b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if> -->
<!-- 隱藏 Blogger 行動版頁腳作者區塊 G+ 分享按鈕 -->
<!-- 行動版網站文章下方分享按鈕 開始 -->
<b:if cond='data:blog.pageType == "item"'>
<div class='mobile-share-box'>
<span class='post_footer_social'>
<!-- Facebook -->
<div class='fb-like' style='margin: 0' data-action='recommend' data-colorscheme='light' data-layout='button_count' data-send='false' data-show-faces='false'/>
<!-- Google+ -->
<div class='g-plus-1'><div class='g-plus' data-action='share' data-annotation='bubble'/></div>
<!-- twitter -->
<a class='twitter-share-button' data-lang='zh' href='https://twitter.com/intent/tweet'>Tweet</a>
<!-- line -->
<div class='line-it-button' data-lang='zh-Hant' data-type='share-a' style='display: none;'/>
</span>
</div>
</b:if>
<!-- 行動版網站文章下方分享按鈕 結束 -->
</div>
更改說明
主要先將原本的 Google+ 小圖分享按鈕隱藏注釋掉,再加入 LINE 及 Facebook、Google+、Twitter、LINE 等社群分享按鈕。
Step 4
部署分享按鈕「JS、CSS」
4-1部署分享按鈕「JS」
我們在「STEP 3」完成的分享按鈕代碼,還需要呼叫「FB、G+ 、Twitter、LINE」官方打包好的函式庫,這樣我們安裝的分享按鈕才會開始作動。接著在範本中搜尋「
</body>」,將以下資源放置在「</body>」的上方。
<!-- 文章分享按鈕 FB G+ Twitter LINE 調用 js -->
<div id='fb-root'/>
<script type='text/javascript'>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.8&appId=705978772813024";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
window.___gcfg = {lang: 'zh-TW'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
window.twttr = (function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0],
t = window.twttr || {};
if (d.getElementById(id)) return t;
js = d.createElement(s);
js.id = id;
js.src = "https://platform.twitter.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
t._e = [];
t.ready = function(f) {
t._e.push(f);
};
return t;
}(document, "script", "twitter-wjs"));
//]]>
</script>
<script src='//scdn.line-apps.com/n/line_it/thirdparty/loader.min.js' async='async' defer='defer' type='text/javascript'/>
<!-- 文章分享按鈕 FB G+ Twitter LINE 調用 js -->
4-2部署分享按鈕「CSS」
由於我們在「STEP 3」設置的分享按鈕,在高度上可能會不一致,所以我們可以加入一小段「CSS」,來調整按鈕的整體高度,這樣畫面看起來較為美觀。接著可以搜尋範本中的「
]]></b:skin>」,在「]]></b:skin>」的上方加入以下代碼,即可完成分享按鈕「CSS」的部署。html .post-footer {font-size: 80%;}
.share-box,.mobile-share-box {width:100%; height:auto; margin-left:0px; margin-bottom:30px; margin-top:10px; position:relative; text-align: left;}
.post_footer_social {display: inline-flex;}
.fb-like,.fb-share-button,.g-plus-1,.twitter-share-button,.line-it-button {margin:0 0 0 10px;}
或是可以搜尋範本中的「
</head>」,在「</head>」的上方加入以下代碼,即可完成分享按鈕的「CSS」部署。<style type='text/css'>
html .post-footer {font-size: 80%;}
.share-box,.mobile-share-box {width:100%; height:auto; margin-left:0px; margin-bottom:30px; margin-top:10px; position:relative; text-align: left;}
.post_footer_social {display: inline-flex;}
.fb-like,.fb-share-button,.g-plus-1,.twitter-share-button,.line-it-button {margin:0 0 0 10px;}
</style>
(* 以上兩種 CSS 部署方式,選其中一種使用即可。)
FB、G+、Twitter、LINE 官方分享按鈕的其他尺寸
如果想要更換分享按鈕的尺寸,可以參考 FB、G+、Twitter、LINE 官方網站的按鈕設置頁。Facebook 官方:FB 分享按鈕
G+ 官方:G+分享按鈕
Twitter 官方:Tweet 分享按鈕
LINE 官方:使用 LINE 傳送
Step 5
隱藏行動範本跳出式按鈕
若需將原始的土色跳出式按鈕也隱藏的話,可以將「STEP 3」要放置的程式碼,改為以下程式碼。
<div class='post-footer-line post-footer-line-2'>
<!-- 隱藏 Blogger 行動版頁腳作者區塊 G+ 及 跳出式 分享按鈕 -->
<!-- <b:if cond='data:top.showMobileShare'>
<div class='mobile-link-button goog-inline-block' id='mobile-share-button'>
<a href='javascript:void(0);'><data:shareMsg/></a>
</div>
</b:if> -->
<!-- <b:if cond='data:top.showDummy'>
<div class='goog-inline-block dummy-container'><data:post.dummyTag/></div>
</b:if> -->
<!-- 隱藏 Blogger 行動版頁腳作者區塊 G+ 及 跳出式 分享按鈕 -->
<!-- 行動版網站文章下方分享按鈕 開始 -->
<b:if cond='data:blog.pageType == "item"'>
<div class='mobile-share-box'>
<span class='post_footer_social'>
<!-- Facebook -->
<div class='fb-like' style='margin: 0' data-action='recommend' data-colorscheme='light' data-layout='button_count' data-send='false' data-show-faces='false'/>
<!-- Google+ -->
<div class='g-plus-1'><div class='g-plus' data-action='share' data-annotation='bubble'/></div>
<!-- twitter -->
<a class='twitter-share-button' data-lang='zh' href='https://twitter.com/intent/tweet'>Tweet</a>
<!-- line -->
<div class='line-it-button' data-lang='zh-Hant' data-type='share-a' style='display: none;'/>
</span>
</div>
</b:if>
<!-- 行動版網站文章下方分享按鈕 結束 -->
</div>
此段程式碼主要是將 Blogger 原始的土色跳出式按鈕及 Google+ 分享按鈕註譯掉,直接隱藏。另外再加入 LINE 及 Twitter、Google+、Facebook 的分享按鈕。完成後就如下圖一樣囉!

小結
這篇看似簡單,mobile 及 share 程式碼區間一個一個試,花了三天才找到地方土砲完成 @@"。雖然現在換了模板用不到,不過還是將過程記錄下來了!行動範本相關文章
LINE 分享按鈕:文章分享語法相容網頁版、行動裝置、APPBlogger 電腦版行動版文章中加入社群分享按鈕
Blogger 電腦版行動版文章中安裝 AdSense 回應式廣告
Google 自訂搜尋嵌入 Blogger 行動版網頁
[教學] 自訂 Blogger 行動版範本與自適應設計原理










想問一下有沒有辦法將google自訂搜尋嵌入到手機板呢??
回覆刪除可能是類似的概念 但我對blogger CSS範本不太熟悉
請問facebook like和share按鈕不同的對嗎?
回覆刪除如果我要facebook share按鈕,該怎麼做呢?
感恩!
嗨!哈囉~
刪除若是需要如下圖混合 like 和 share 的按鈕
https://lh4.googleusercontent.com/-0GffKaWZDQc/VPq1BoXvwsI/AAAAAAAAEEk/kCd0x0Pv_t0/s404/mobile-share-button-comments-01.png
那可以將 Facebook 的按鈕設置成下面的代碼那樣
<div class="fb-like" data-layout="box_count" data-action="like" data-show-faces="false" data-share="true"></div>
若是單獨使用 share 按鈕,則可以使用下面的程式代碼
<div class="fb-share-button" data-layout="box_count"></div>
不過高度與其他按鈕會不同步的情況,如下圖
https://lh6.googleusercontent.com/-BqU1E0amcls/VPq22NMbAvI/AAAAAAAAEEw/takmTvaNtE8/s389/mobile-share-button-comments-02.png
若是需要 share 按鈕與其他分享按鈕畫面較一致,則可以使用非同步版本的「社群分享媒介」,例如:Sharethis 或 Shareaholic。
在申請註冊後,將代碼放在 Line 按鈕的後面即可使用 ( 例如:技研可樂的按鈕一樣 )。
近期,會做 Sharethis 分享按鈕的設置教學,由於功能很多目前還在整理,應急的話可以先使用上面的代碼做設置:)
現在不用這個模板了,我能不能請教個問題,你這篇是文章URL是(2013/11)的分享,但是我想要頁面的(P)分享功能。 請問你有記憶嗎,或者可以給我點提醒?
回覆刪除http://hexiezuo.blogspot.com/p/about.html?m=1
這個是頁面。 不是帖子!
嗨!哈囉:)
刪除帶有 ( 日期的 /2013/11/ )為文章頁面的網址類型,而 ( /p/ )為靜態網頁的網址類型;需花些時間測試一下本文的設置方式是否通用,沒錯誤的話應該是通用!目前在忙,等等會做個測試 :)
可以試著用以下方法!
刪除將本文代碼中 [ 手機內文分享按鈕 ] 下面那行的 [ item ] 代碼注釋掉,在上方補充 [ homepageUrl ] 這段代碼,即可在首頁以外的地方都顯示分享按鈕了。
<!-- 手機內文分享按鈕 開始 -->
<b:if cond='data:blog.url != data:blog.homepageUrl'> <!-- 只在首頁以外的地方顯示 -->
<!-- <b:if cond='data:blog.pageType != "item"'> 注釋掉只在文章顯示的部份 -->
另外,彈出式的藍色按鈕,為 blogger 定製的 mobile js 需更動很多部份才有可能在其他頁面顯示,由於目前文章還沒補充到那個區塊,所以需先將就一下現階的情況囉 :)
感謝你的回复,我在大陸還要翻牆。 我並沒有用以上的程式碼,我都是用官方的。 現在我就是想要這個藍色的
刪除上面沒說完就觸碰到發送按鈕了,補充下:現在我就是想要這個藍色的彈出式按鈕,出現在行動的靜態頁面中。 因為太孤單了嘛,不出現的話,只有一個google+1
刪除我並不是要修改這個藍色的彈出式按鈕,我是想讓它也在m=1的行動版(P頁面顯示出來),現在只有文章頁面才有,但是我的P頁面太多了。
刪除好的!沒把握能成功,可能需要另類的手法,成功的話會在這兒補上顯示方法 :)
刪除早前想的太複雜 XD
刪除搜尋代碼中的 [ post-footer-line post-footer-line-2 ] ,
並使用下面的代碼更換下一行的 [ showMobileShare ] 那一段,即可讓 "藍色的彈出式選單" 在首頁以外的地方都顯示了 :)
<!-- <b:if cond='data:top.showMobileShare'> 將這行注釋掉 -->
<b:if cond='data:top.showMobileShare != data:blog.homepageUrl'>
<!-- 更換為上面這行,即可讓彈出式選單在首頁以外的地方皆顯示 -->
補充!下面連結是實際於「行動版」靜態網頁 ( /p/ ) 顯示的情況,應該是您想要顯示效果。
刪除http://show-gadgets.techcoke.com/p/blog-page_5.html?m=1
另外,若您看不到上述留言的使用代碼,可以試試下面的代碼連結
https://drive.google.com/file/d/0ByL4HPvIIIEtbEVCaDZOczhSbFE/edit
要的就是這個效果,很不錯。 衷心感謝!
刪除謝謝COKE,目前我有嚐試FB裡面的介紹,但在STEP2加入的時候出現存檔錯誤。
回覆刪除https://i.imgur.com/aP0azYr.jpg
STEP2加入倒BODY後面,存檔時會告知
js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.9&appId=486559841500368"
的version=v2.9應該要設定成version;v2.9 【將等於換成分號】
所以就先嘗試沒加入這STEP2完整代碼,直接加入STEP3代碼,結果是能顯示在要的位置,但點下去後不能成功跳出分享視窗,只會跳出一個網頁讀取的畫面。
PS:是把STEP3的語法替換本文中FB的那一段:
!-- Facebook --
div class='fb-like' style='margin: 0' data-action='recommend' data-colorscheme='light' data-layout='button_count' data-send='false' data-show-faces='false'/
噗 ~ 直接將 FB 那邊「步驟3」下面的語法,放到本文代碼的『<span class='post_footer_social'>』下方 (*也就是替換原 FB 的部份),即可使用。
刪除如果 FB 裡 STEP2 的代碼,要放到 Blogger 的『</body>』之前,必須將 FB 裡 STEP2 的原始帶有「<script> ~ </script>」的代碼使用以下代碼替換,或是使用本站「ads 代碼轉換器」轉過,再放到『</body>』之前。
<script type='text/javascript'>
//<![CDATA[
FB 內容
//]]>
</script>
對了,還有 FB Share Button 的那個設置頁面,網址的部份不用填寫,FB 分享按鈕會自動抓取。
刪除謝謝coke的回覆!
回覆刪除上次有嘗試把fb step3的替換後依然會出現讀取的狀態,用其他帳號登入會出現應用程式沒有被認證的提示,所以目前先把分享的功能替換回舊版。
目前不斷的嘗試~~
(ps:本文的教學設定後的狀態是:我自己的fb帳號只會有讚+1,別人的帳號就可成功分享。但套入share的新宇法後任何一個帳號就會出錯了)
回來回報一下進度:)
好的!感謝,我找時間會再套用 FB 官方的分享按鈕來做測試。
刪除剛做了測試,「應用程式沒有被認證」是因為「STEP2」的代碼中加入了『appId=486559841500368』,如果沒有使用留言版或特殊 FB appId 應用,「STEP2」的代碼中『appId=486559841500368』此段刪除後,文章即可正常分享。
刪除會出錯的原因,可能是 FB appId 台後設定的分享權限有所限制。
在想要放入「FB 分享按鈕」的位置,可以試著取用以下兩種分享代碼 (*FB 官方「STEP3」):
『簡單版』
<!-- FB 分享按鈕簡單版 -->
<div class='fb-share-button'
expr:data-href='data:blog.url'
data-layout='button_count'>
</div>
『複雜版』
<div class='fb-share-button' data-layout='button_count' data-size='small' data-mobile-iframe='false'><a class='fb-xfbml-parse-ignore' target='_blank' expr:href='data:blog.url'>分享</a>
</div>
FB 官方「STEP2」去除掉『appId』的完整代碼如下:
<div id='fb-root'/>
<script type='text/javascript'>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.9";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
如果 Henry 有使用 FB 留言版的功能需要用到 FB appId,那麼在「</body>」之前可以擇一使用以下兩種代碼:
刪除代碼一:
<div id='fb-root'/>
<script type='text/javascript'>
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.9&appId=486559841500368";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
代碼二:
<div id='fb-root'/>
<script type='text/javascript'>
//<![CDATA[
window.fbAsyncInit = function() {
FB.init({
appId : '486559841500368',
xfbml : true,
version : 'v2.9'
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/zh_TW/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
接著,在想要放入「FB 分享按鈕」的位置,也可以試著取用以下含『讚+分享』的按鈕代碼:
<div class='fb-like' data-share='true' data-width='450' data-show-faces='true'></div>
最後,記得到自己的「FB 應用程式設定頁面」,將應用程式發佈出來,實際路徑如下:
應用程式審查〉[否] 你的應用程式仍在開發階段,無法對外發佈。(*將這個打開)
發佈之後的名稱為
[是] 你的應用程式目前已對外公開上線。
須留意,在「FB 應用程式設定頁面」,路徑『設定〉基本資料』中的「應用程式網域」及最下方的「網站網址」是否都填寫正確。
好的,謝謝Coke提出解決辦法^^ 我晚一點套用來試看看。
刪除