Blogger 安裝 DISQUS 社群聚合留言板
DISQUS 留言系統支援大部份主流部落格平台安裝,而在社群媒介方面也支援「Twitter、G+、Facebook」,在社群集合力方面很完善,相比在 Blogger 上面的原生留言板系統,也就較為全面!尤其 Blogger 在不支援 Facebook 用戶留言的情況下,帶來了很大的方便性!
在安裝過程中,會有出現需要 Google 帳號授權的部份,若對帳號安全有顧慮的話,可先思考一下是否要安裝 ( 可先至「Step16. ~ Step18.」觀察一下關於授權的部份 ) 。建議可到後台新創一個 Blogger 網誌來試做,降低設置錯誤時的風險。
另外,安裝過程中在 HTML ( 範本 ) 裡需要「
若是在後台使用 新增小工具「HTML/JavaScript」來置入語法的話,可以成功,不過這樣在首頁也會出現「Disqus」留言工具!

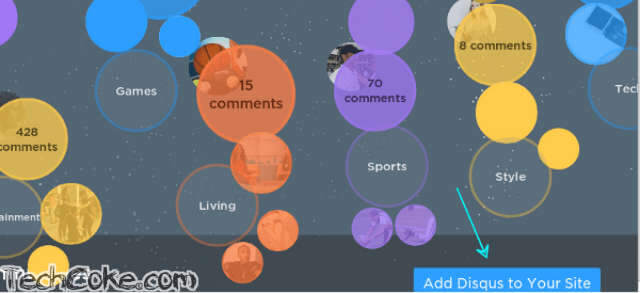
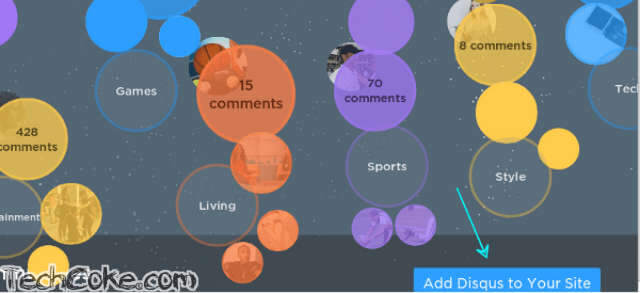
進入「Disqus」網站,點擊網頁中右下方的【Add Disqus to Your Site】

輸入相關註冊資料
URL ← 網站網址
Site Name ← 網站名字
Site Shortname ← 在 disqus 的個人帳號頁面
Username ← 登入 disqus 的帳號
Password ← 用來登入的密碼
Email Address ← 用來認証註冊的 Email 信箱

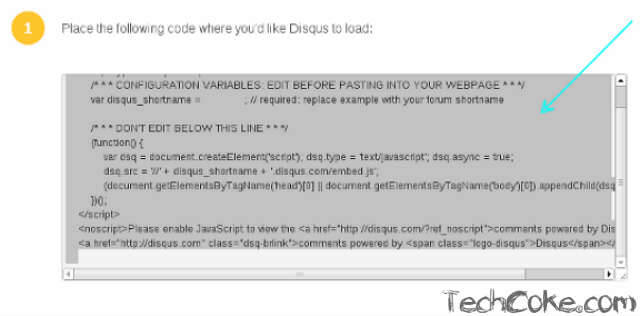
註冊完成後,在這個頁面,點選畫面中的【Uinversal Code】圖示

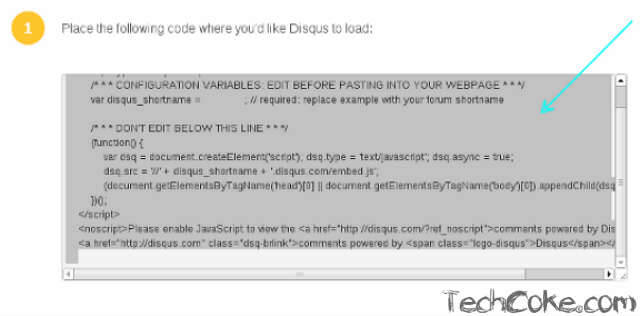
接著我們將「第一區的程式代碼」全選【複制】

「瀏覽器」開一新分頁,來到「Blogger 後台」,選擇畫面中的【範本 \ 編輯 HTML】

接著在頁框內的【程式代碼中點一下】,按下鍵盤上的【Ctrl + F】( 按著 Ctrl 再按一下 F ) 在跳出的搜尋框中 輸入 [ <div id='backlinks-container'> ] 並【按下 Enter】

在「<div id='backlinks-container'>」的下方,放上剛才「Step4.」複制的程式碼
補充:程式碼 需介於下方區間,因為測試使用的模板有兩處「<div id='backlinks-container'>」

「瀏覽器」回到 Disqus 的分頁,再全選【複制】網頁下方「第二區的程式代碼」

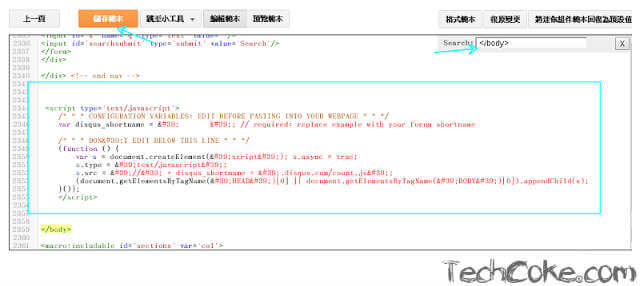
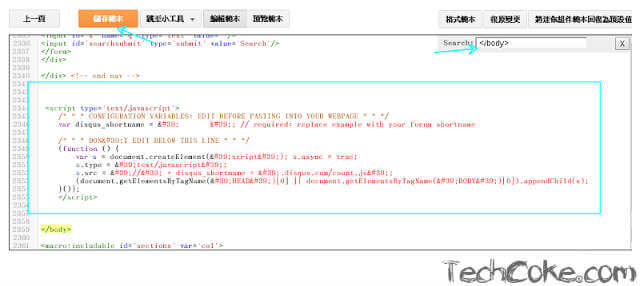
「瀏覽器」回到 Blogger 後台分頁,在搜尋框中輸入 [ </body> ] 並【按下 Enter】,且在它上面放上「Step7.」的程式碼,按下畫面上方的【儲存範本】

接著「瀏覽器」開一新分頁,來到「Blogger 後台 」的【設定 \ 文章和留言】
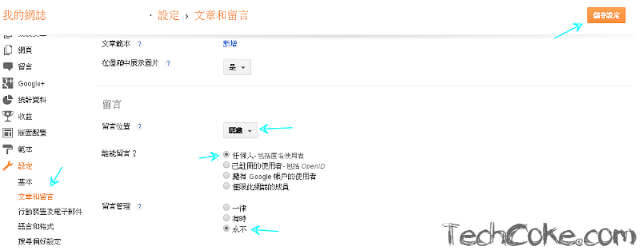
留言位置 選擇 → 隱藏
誰能留言 選擇 → 任何人
留言管理 選擇 → 永不
點擊右上方【儲存設定】之後,「瀏覽器」回到 Disqus 分頁

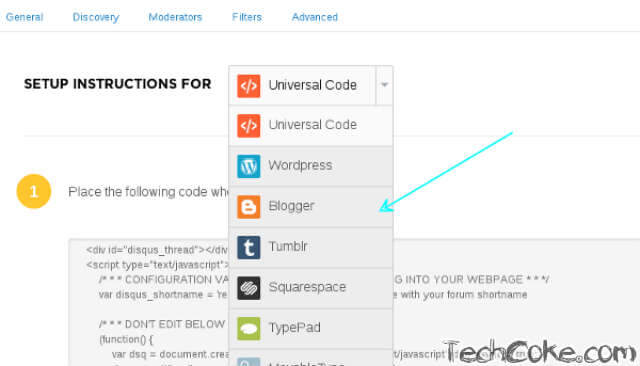
將「Uinversal Code」下拉【選擇 Blogger】

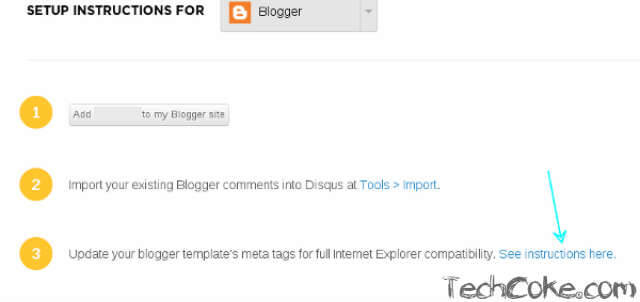
點取【See instrucitons here】

將頁面中的「兩段程式代碼」,一同【複制】到「Step14.」中

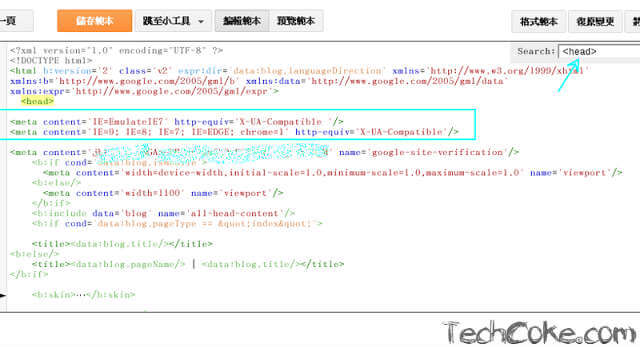
「瀏覽器」回到 HTML 分頁,在搜尋框中 輸入 [ <head> ] 並按下【Enter】,且在它的下面放上「Step13.」的程式碼,最後再按下畫面上方的【儲存範本】

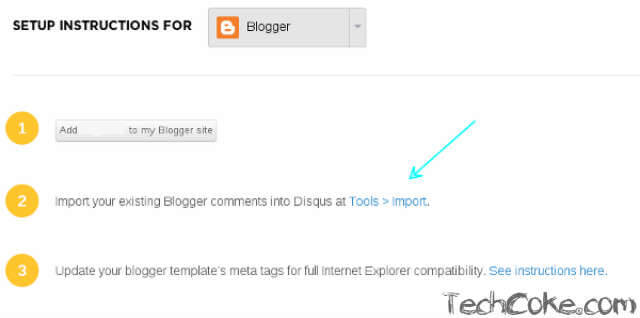
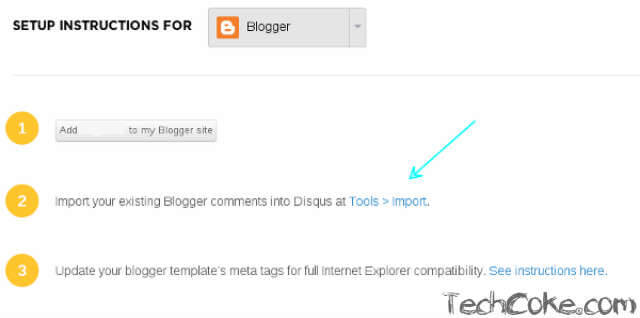
「瀏覽器」回到 Disqus 分頁,在這裡選擇畫面中的【Tools > Import】

點擊【Import comments from Blogger】並在出現的視窗中點選【授予存取權】

接著點擊【Import】
這裡是同步留言的功能,點擊【Disable syncing】並在出現的視窗中點選【授予存取權】

接著的這個畫面可以【將它關掉】,因為要做的設定,在「Step10.」時已經完成

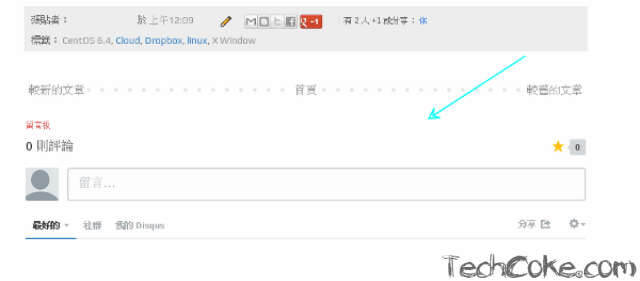
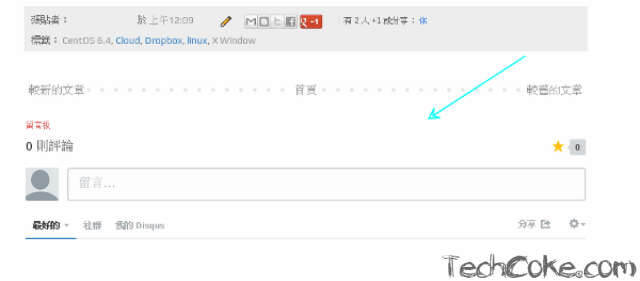
回到「Blogger 前台」,可以看到「Disqus 留言板」成功運作了

最後,別忘了到「電子信箱收信」,並將 Disqus 寄來的認證信做【認證】

[教學] Blogger 快速安裝 DISQUS 留言板
在安裝過程中,會有出現需要 Google 帳號授權的部份,若對帳號安全有顧慮的話,可先思考一下是否要安裝 ( 可先至「Step16. ~ Step18.」觀察一下關於授權的部份 ) 。建議可到後台新創一個 Blogger 網誌來試做,降低設置錯誤時的風險。
另外,安裝過程中在 HTML ( 範本 ) 裡需要「
<div id='backlinks-container'>」這段代碼,如果沒有的話,可能會無法安裝!若是在後台使用 新增小工具「HTML/JavaScript」來置入語法的話,可以成功,不過這樣在首頁也會出現「Disqus」留言工具!

網站連結
Disqus 官方網站:「https://disqus.com/」前置作業
若對編譯 Blogger 的 HTML 模板還不太熟悉,建議先執行『備份 Blogger 模板 (範本)』的動作,以防原始模板資料遺失。設定教學
Step 1
進入「Disqus」網站,點擊網頁中右下方的【Add Disqus to Your Site】

Step 2
輸入相關註冊資料
URL ← 網站網址
Site Name ← 網站名字
Site Shortname ← 在 disqus 的個人帳號頁面
Username ← 登入 disqus 的帳號
Password ← 用來登入的密碼
Email Address ← 用來認証註冊的 Email 信箱

Step 3
註冊完成後,在這個頁面,點選畫面中的【Uinversal Code】圖示

Step 4
接著我們將「第一區的程式代碼」全選【複制】

Step 5
「瀏覽器」開一新分頁,來到「Blogger 後台」,選擇畫面中的【範本 \ 編輯 HTML】

Step 6
接著在頁框內的【程式代碼中點一下】,按下鍵盤上的【Ctrl + F】( 按著 Ctrl 再按一下 F ) 在跳出的搜尋框中 輸入 [ <div id='backlinks-container'> ] 並【按下 Enter】

Step 7
在「<div id='backlinks-container'>」的下方,放上剛才「Step4.」複制的程式碼
補充:程式碼 需介於下方區間,因為測試使用的模板有兩處「<div id='backlinks-container'>」
<div id='backlinks-container'>
→ 此區間為要放入的程式碼 ←
<div expr:id='data:widget.instanceId + "_backlinks-container"'>

Step 8
「瀏覽器」回到 Disqus 的分頁,再全選【複制】網頁下方「第二區的程式代碼」

Step 9
「瀏覽器」回到 Blogger 後台分頁,在搜尋框中輸入 [ </body> ] 並【按下 Enter】,且在它上面放上「Step7.」的程式碼,按下畫面上方的【儲存範本】

Step 10
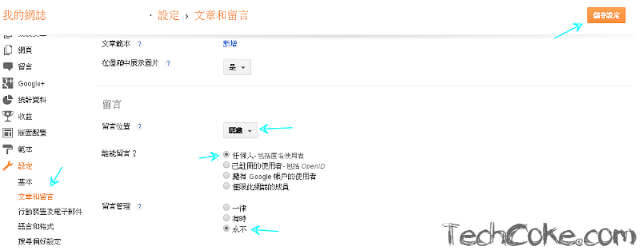
接著「瀏覽器」開一新分頁,來到「Blogger 後台 」的【設定 \ 文章和留言】
留言位置 選擇 → 隱藏
誰能留言 選擇 → 任何人
留言管理 選擇 → 永不
點擊右上方【儲存設定】之後,「瀏覽器」回到 Disqus 分頁

Step 11
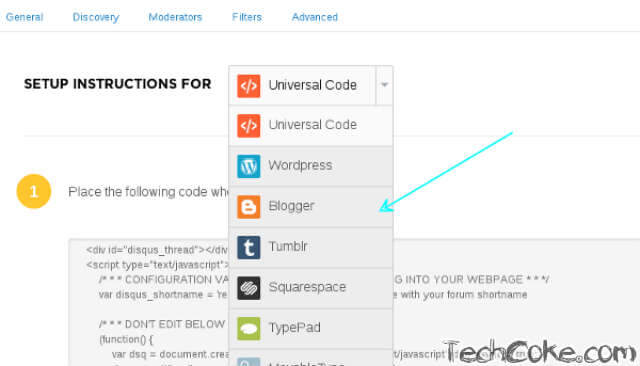
將「Uinversal Code」下拉【選擇 Blogger】

Step 12
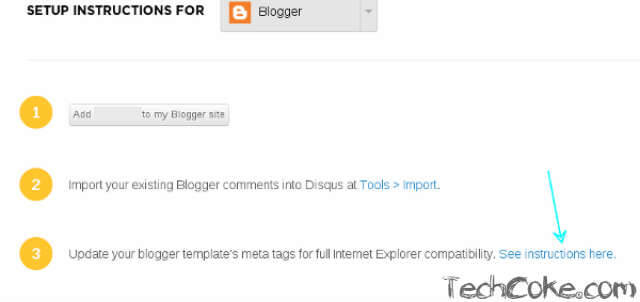
點取【See instrucitons here】

Step 13
將頁面中的「兩段程式代碼」,一同【複制】到「Step14.」中

Step 14
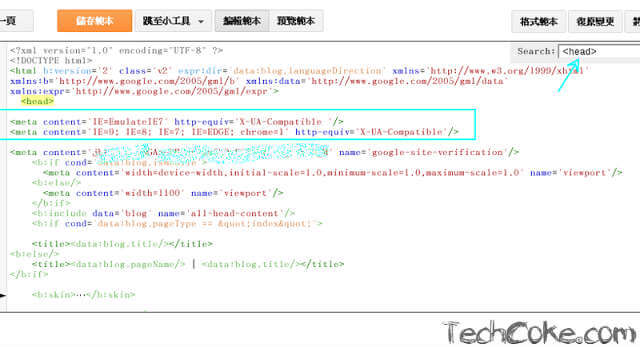
「瀏覽器」回到 HTML 分頁,在搜尋框中 輸入 [ <head> ] 並按下【Enter】,且在它的下面放上「Step13.」的程式碼,最後再按下畫面上方的【儲存範本】

Step 15
「瀏覽器」回到 Disqus 分頁,在這裡選擇畫面中的【Tools > Import】

Step 16
點擊【Import comments from Blogger】並在出現的視窗中點選【授予存取權】

Step 17
接著點擊【Import】
 |
(* 如果留言數量很多的話,那對應的時間可能要 24 小時 ) |
Step 18
這裡是同步留言的功能,點擊【Disable syncing】並在出現的視窗中點選【授予存取權】

Step 19
接著的這個畫面可以【將它關掉】,因為要做的設定,在「Step10.」時已經完成

Step 20
回到「Blogger 前台」,可以看到「Disqus 留言板」成功運作了

Step 21
最後,別忘了到「電子信箱收信」,並將 Disqus 寄來的認證信做【認證】

相關文章
Blogger 安裝 DISQUS 最新留言[教學] Blogger 快速安裝 DISQUS 留言板










留言
張貼留言